Este artigo é uma tradução oficial autorizada pelo Autor. Artigo original: https://medium.com/flawless-app-stories/everything-you-need-to-know-about-loading-animations-10db7f9b61e
Ninguém gosta de esperar.
Com uma grande variedade de excelentes aplicativos iOS, ferramentas do MacOS e sites bem feitos, as pessoas têm uma certa exigência de qualidade. Por padrão, os usuários esperam uma resposta rápida dos produtos digitais com os quais eles estão trabalhando.
Só um exemplo: recentemente foi lançado uma ferramenta de feedback nos aplicativos iOS. E como sempre acontece, a primeira versão não foi perfeita e teve uma espera de loading de 2 a 3 segundos.
E adivinha?
As pessoas reportaram esses 3 segundos como um erro. No mundo real do desenvolvimento, você pode se deparar com conexões de internet lentas, códigos não otimizados, operações com processamento longo ou apenas muitos dados. Então, o aplicativo pode não funcionar tão rápido quanto o usuário gostaria que fosse. Enquanto os primeiros usuários podem dar uma segunda chance para seu produto, a grande maioria das pessoas irão fechá-lo imediatamente.
A menos que a interface do seu produto forneça um feedback imediato e claro a ação dos usuários. O que acabou de acontecer? Um erro ou uma simples requisição ao servidor? Quanto tempo o usuário precisa esperar para usar a ferramenta ou o site? E porque o usuário deveria esperar?
Vamos dar um mergulho rápido nas animações de loading:
- Uma Breve história da animação loading
- Animação loading: 101
- Pequeno detalhe da interface do usuário pode ser diferente
- Simples ou elaborado
- Ferramentas úteis ou recursos
Uma curta história sobre as animações de loading
Para esse tipo de feedback, designers usam barras de progresso, indicadores de loading, preloaders ou spinners. Eles explicam para os usuários quando alguma coisa está acontecendo ou carregando, e em teoria reduzem a sensação de espera.
Quando você acha que os designers começaram a pensar sobre os tipos de feedback? Eu fiquei surpresa ao ver artigos de Nielsen Norman, mencionando tempos de resposta e animações de loading em 1993 (com referência a conteúdos de 1985):
Em casos em que o computador não pode apresentar uma resposta razoavelmente imediata, um feedback contínuo deve ser fornecido ao usuário em forma de um indicador de porcentagem. [Myers 1985, “The importance of percent-done progress indicators for computer-human interfaces.”].
Indicadores de progresso possuem três vantagens principais: eles garantem ao usuário que o sistema não travou e que está trabalhando no problema dele; indicam aproximadamente quanto tempo o usuário pode ter que esperar, permitindo assim que o usuário faça outras atividades durante longas esperas; e, finalmente, eles providenciam alguma coisa para o usuário olhar, assim fazendo a espera menos dolorosa. Jakob Nielsen, on January 1, 1993
Desde a Web 1.0 quase todo website tem preloaders. Você pode notar os spinners se movendo enquanto o resto do conteúdo da página continua carregando.
Em 2007 os preloaders dos websites se pareciam com isso:

Naquele tempo você também podia encontrar guias de criação de animações de loading com Fireworks (2007), Flash (2008) e algumas outras ferramentas como “Loading GIF Generator” (2009).
Em 2010 as coisas ficaram mais rápidas com a chegada do CSS3. Apareceram muitos guias ensinando as pessoas como fazer animações com CSS3, pacotes de animações de loading, vídeos aula no Youtube ensinando. Os designers podiam fazer spinners no Photoshop CS5, que era bem mais popular 10 anos atrás.
As animações de loaders eram mais populares nos websites porque o tempo de carregamento das páginas era um problema. Alguns sites eram bem criativos com os preloaders feitos em Flash e isso era em 2010:
Por vezes a progress bar e os spinners foram criticados em favor das telas de Skeleton (Mobile Design Details: Avoid The Spinner, 2013). Enquanto os designers começaram a prestar mais atenção nas animações de loader em 2014–2016. Então você poderia ver tutoriais mais detalhados sobre a experiência de loaders e a percepção do tempo (Smashing Magazine, 2015), coleções de loaders gratuitos, plugins e projetos open-source.

As tendências de Design e os enfoques mudaram com o tempo, mas a necessidade de dar feedback na interface para os usuários continua existindo.
Animações de Loading: 101
Em um mundo perfeito, as animações de loading devem:
Ser mostradas para o usuário o mínimo possível.
Se você conseguir fazer seu site rápido o suficiente, vai ser perfeito. Ou pelo menos dê a percepção de uma velocidade apropriada para a expectativa dos usuários. Mostrar um loader adorável de forma infinita vai incomodar o usuário e prejudicar a experiência. Enquanto mostrar uma animação padrão sem nenhum indicador de tempo é definitivamente uma má ideia (alguns tweets engraçados sobre esse assunto). Então é melhor resolver os problemas de carregamento de conteúdo primeiro.
Dar uma estimativa de tempo.
Pode ser uma simples mensagem de tempo aproximado de espera ou uma representação visual de que o trabalho está sendo realizado. Quantos arquivos já foram enviados da quantidade total? Quantos minutos a atualização do software vai demorar? Quanto progresso já foi feito? Esses detalhes podem definir a expectativa e reduzir a frustração do usuário.

Explicar porque o usuário precisa esperar.
Não é sempre óbvio porque alguns aplicativos ou ferramentas não estão reagindo instantaneamente como foi inicialmente. Animações de loading inteligentes podem apresentar a razão para a espera e explicar o que está acontecendo por baixo da interface:

Voltando ao exemplo com a ferramenta de feedback. Enquanto não fazemos o carregamento em menos de 1 segundo, decidimos explicar o tempo de espera. A animação especifica que o aplicativo está carregando os screenshots. Agora está claro que nossa ferramenta não parou de funcionar, está apenas trabalhando na requisição:

Fazer o processo de espera menos frustrante.
Isso pode ser alcançado colocando uma animação envolvente que mantenha os olhos do usuário ocupados.

Reduzir a percepção do usuário de espera
Tem muita relação com o ponto mencionado acima. Se você achar alguma coisa para chamar a atenção do usuário enquanto ele espera, o “tempo mental” vai passar mais rápido. Pode ser uma combinação cativante de cores, uma ideia interessante ou fofa ou apenas cupcakes.

Enfatizar a marca e a voz da empresa.
Se o seu usuário tiver que olhar e esperar de qualquer maneira, enquanto seu aplicativo ou site está carregando o conteúdo, por que não usar esse tempo de forma sábia? Não estou propondo para você fazer animações superficiais ou utilizar algum truque psicológico. Apenas faça uma experiência de carregamento consistente com a voz da sua marca, e deixe que seja um detalhe minúsculo que faça a diferença.

A diferença está nos pequenos detalhes.
Enquanto alguém pode pensar que o loader é apenas um pequeno detalhe na interface do usuário, ele tem diferentes tipos e variações. No entanto, há várias maneiras de dar feedback sobre o carregamento de um conteúdo — progress bars, spinners (animação de loading infinito) e telas com skeleton.
Progress bar
Usado quando se tem a possibilidade de definir o tempo do carregamento. A progress bar pode ser implementada com um número ou indicador visual e pode ser apresentada de diferentes maneiras.
Esse com indicação numérica às vezes são chamados de indicador de porcentagem concluída. Eles podem ser diretos ou muito criativos, o que funcionar melhor para seus usuários e necessidades do negócio.

Você também pode encontrar barras de progresso interessantes feitas como uma animação em looping com indicação de porcentagem:

A principal ideia por trás da barra de progresso é mostrar o quanto uma ação vai demorar e o estado do carregamento até aquele momento. Dependendo das tarefas que tem na interface as barras de progresso podem ser apenas lineares sem um indicador de porcentagem.
Pense no Gmail. Ele não mostra a porcentagem do progresso, mas o usuário tem a sensação de que está acontecendo o carregamento. Dois exemplos, simples e criativos:
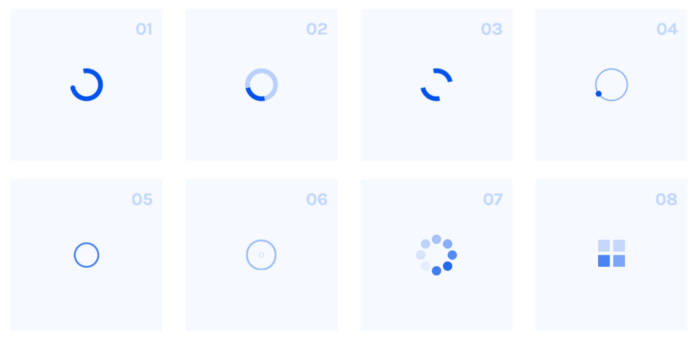
Spinner loaders ou animações de carregamento infinitas
Usados quando o tempo de carregamento é desconhecido. Podem ser spinners padrões, indicadores criativos de tempo indeterminado, animações mostrando que alguma coisa está acontecendo por trás do seu aplicativo.
O último tipo de animação é provavelmente o que gera menos stress para o usuário, já que tenta explicar o porque do carregamento estar levando tempo:

Os indicadores criativos podem estar relacionados com o negócio e ajudar a reforçar a voz da marca (o que também é verdade para as barras de progresso). Que aplicativo você acha que poderia usar esse tipo de loader?

Indicadores infinitos pedem aos usuários para esperar enquanto alguma coisa está carregando ou sendo feita, mas nunca especifica quanto tempo isso vai levar. Historicamente, animações em looping eram usadas para essa tarefa. Elas podiam ser muito simples ou muito criativas e adoráveis (pelos primeiros minutos):


Como você pode ver, atualmente as animações de loader são mais artísticas do que apenas um elemento de status da interface.
Telas de skeleton
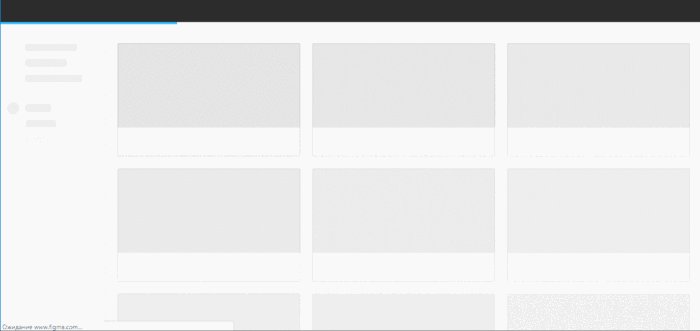
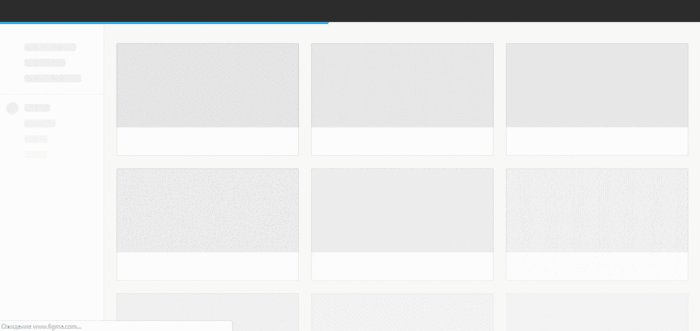
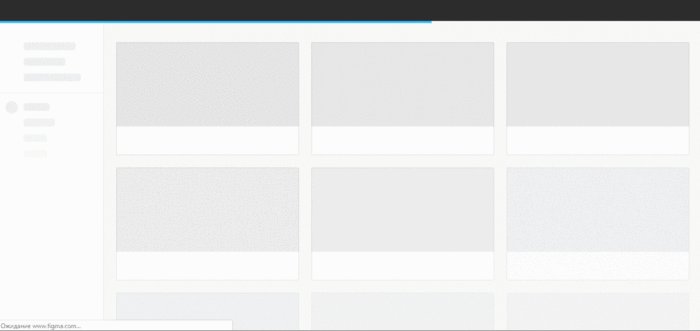
As telas de skeleton apresentam um progresso diferenciado no carregamento da interface. Você pode imaginá-las como espaços reservados com o carregamento separado de cada imagem, texto e outro conteúdo que você pode ver na página.
Esse termo apareceu primeiramente no artigo de Luke Wroblewski, já mencionado (Mobile Design Details: Avoid The Spinner, 2013). Luke recomenda o uso das telas de skeleton para uma melhor experiência de carregamento. Essa ideia é apoiada por outros designers e usada nas interfaces do Facebook, LinkedIn, YouTube, Google Drive e outros. Algumas descobertas muito legais sobre esse tópico você pode ler no guia de Bill Chung.
Apenas para dar um exemplo real. Se você usa a ferramenta de web design Figma, você vê a barra de progresso no topo da página com o carregamento gradual da interface — primeiramente você vê espaços reservados para cada projeto, e então o conteúdo disponível aparece:

Simples ou elaborado?
Além de bons exemplos neste guia e conceitos de design no Dribble, na maioria dos aplicativos você irá ver um loader padrão ou simples.
Por algum tempo, simplificar loaders foi recomendado como melhor prática já que eles necessitam de menos processamento (isso é verdade especialmente para páginas na web). É muito mais fácil usar loader padrão ou com código aberto e não usar o tempo dos designers para fazer animações customizadas e tempo de desenvolvimento para implementar isso.
Na comunidade de design, eu vejo diferentes pontos de vista sobre usar loaders padrão.
Por um lado, componentes de interface que são padrão, sugeridos pelo sistema operacional, permitem que os designers façam um melhor design nativo e tenham uma usabilidade melhor. Os usuários estão familiarizados com componentes nativos e intuitivamente sabem como usá-los e qual será o resultado.
Aqui está um exemplo prático. Donos de iPhone sabem o que esperar da plataforma a partir dos controles de navegação, botões e ícones. Poderíamos imaginar que quando o usuário vê um loader padrão em algum aplicativo iOS, a pessoa pode nem mesmo perceber sua existência e o tempo de espera.
Por outro lado, usuários podem ter tido uma experiência anterior negativa com o componente nativo, especialmente o loader:
Mais uma coisa a mencionar, se um aplicativo usa o loader do iOS ao invés de um customizado, os usuários estão mais propensos a reclamar sobre a conexão de internet ou da velocidade do dispositivo em vez do desempenho do aplicativo. — Yi Gu — Engenheiro de Software na Quora.
Eu não consegui encontrar uma pesquisa sobre esse assunto, mas definitivamente é algo interessante de se considerar.
Em todo caso, se você está trabalhando em um MPV (minimum viable product) ou no primeiro release do seu projeto paralelo, é mais lógico usar uma animação de loader simples, padrão ou de código aberto. Mesmo a animação de loader mais criativa não vai salvar seu produto se isso não resolver uma necessidade real.

Interessante o suficiente, mas entre 2016–2019 nós podemos ver uma quantidade muito maior de loaders bem elaborados. Atenção aos detalhes, o crescimento da maturidade do design nas empresas, ambientes tecnológicos melhores e disponibilidade de muitas ferramentas de animação — tudo isso tornou mais criativos os elementos da interface. Se você rolar a página do Dribble poderá ver dúzias de loaders inspiradores, então essa é uma maneira mais fácil de criar o seu próprio.
Mesmo em nossa startup de 5 pessoas, nós pensamos sobre a melhor experiência para o usuário e em fazer a experiência da espera mais prazerosa. Caso contrário, nossa ferramenta de feedback pode perder usuários. Ninguém quer perder usuários.
Então, como fazer uma animação de loader?
Ferramentas úteis e outros recursos
Se você leu até aqui, provavelmente iria adorar fazer sua primeira animação de loader 🙂 Desde o início desse guia, você deve se lembrar que o atraso de 3 segundos foi percebido como um erro e nossa animação inicial não estava boa o suficiente.
Para evitar esse cenário, aprenda mais sobre como projetar e implementar animações de loader antes de realmente criá-las (óbvio, certo?).
Projetando…
- Why Perceived Performance Matters, Part 1: The Perception Of Time
- UX Design: How to Use Animations in Mobile Apps by Tubik Studio and Animated Transitions in Mobile Apps by Nick Babich
- InVision Studio tip of the week: Loading animations with Timer Triggerby Charles Patterson
- Design a branded loading animation in After Effects by Andy Orsow and YouTube video on Circle Loading Animation in After Effects
- How to animate a skeleton loading state in Principle (YouTube tutorial)
- Inspiration: Loading animations on the web by Awwward team and Loading Animations over Dribbble
Desenvolvendo…
- Para desenvolvedores iOS:
A Beginning’s Guide to Lottie: Creating Amazing Animations in iOS Appsby AppCoda
Swift Tutorial — Animations with Lottie by Sean Allen - Para web: How to create a beautiful animated loader with nothing but CSS by Julien Benchetrit
- Para web: 64 CSS spinners for your website from Icons8 (with the current state of JS and CSS3, you can get really nice loading spinners for your website)
Boa sorte em criar a melhor experiência de usuário para o seu produto! E se você for bem-sucedido, compartilhe seus aprendizados comigo.