Este artigo é uma tradução oficial autorizada pelo Autor. Artigo original: https://www.lollypop.design/blog/2018/march/tips-for-designing-a-mobile-app/
Haver um primeiro contato por meio de um dispositivo mobile tem sido um fator determinante nos últimos anos por conta de duas razões fundamentais — primeiro, o número crescente de usuários de smartphones e segundo, o algorítimo mobile do Google é bastante amigável. É interessante observar as estatísticas; mais da metade do mundo usa smartphone e eles respondem por mais da metade do tráfego da web no mundo. Mas isso é apenas um lado da história.
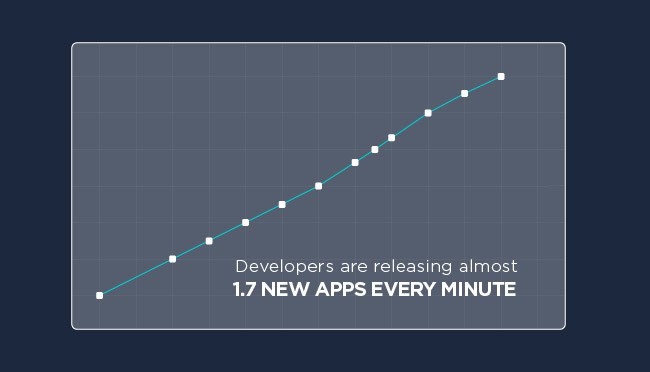
Você sabia que, em uma média, quase 1.7 novos aplicativos são lançados a cada minuto? E que, usuários usam somente entre 10–15 de 30 aplicativos instalados por mês. Os números são alarmantes e apresenta uma competição. A única maneira de sobreviver nesse mercado digital lotado é assegurando retenção e re-engajamento.

Criar um aplicativo não é uma tarefa fácil, demanda uma enorme quantidade de foco e dedicação de seus stakeholders e designers. Sobre isso, nós separamos cinco dicas importantes que devemos ter em mente enquanto estamos criando nossos aplicativos. Mas, antes de falarmos sobre essas dicas, vamos primeiro conversar sobre a alma de todo design — Pesquisa! Sem esse passo fundamental, nenhuma das dicas será útil.
Pesquisa

O primeiro e mais importante passo em direção ao design começa com a pesquisa. Quando nós falamos de pesquisas, queremos dizer buscar informação de diferentes lugares como proprietários de produtos, mercado, tecnologia, concorrência e, mais importante, seus usuários. Uma boa pesquisa assegura que seu aplicativo seja útil e factível. Para uma boa solução é importante aprender sobre seus stakeholders, tendencias do mercado, competidores e usuários. Nós falamos sobre pesquisa com mais profundidade no nosso artigo anterior Pesquisa é crucial para UX(Research is critical to UX.)
As 5 dicas para criar um aplicativo
Nunca podemos esquecer de enfatizar a importância da pesquisa ao projetar. Sempre é aconselhável “aprender sobre design e não os truques de design”. Entretanto, uma vez que nós tenhamos uma base sólida para trabalhar, as dicas mencionadas abaixo podem ser extremamente úteis quando os designers se encontram sobrecarregados ou estão prestes a perder a direção do trabalho.
Cuide do básico
Essa é a primeira regra de ouro para se seguir. No meio de tanta informação e insights, é fácil se perder, mas nós sempre podemos nos guiar por esses princípios básicos.
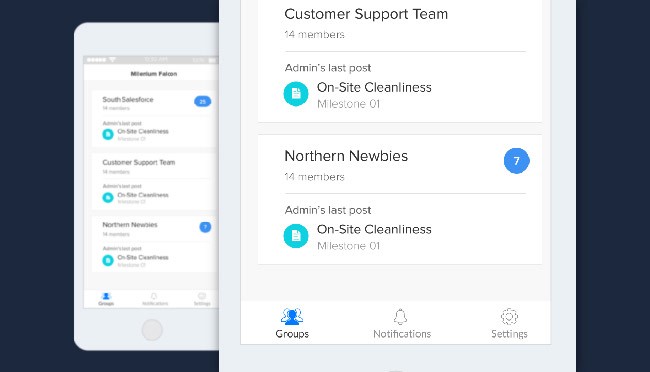
Navegação e Posicionamento
Os módulos que necessitam estar a mostra e os que precisam estar escondidos devem ser claros para você na etapa de Arquitetura da Informação durante a pesquisa. Mas você deve também considerar outras duas coisas; Primeiro, a navegação deve ser óbvia, usando significados e elementos apropriados. Segundo, a navegação deve ser consistente, sempre fazendo elementos aparecerem no mesmo lugar e não escondendo-os em uma nova tela ou movendo-os.
Otimize para diferentes dispositivos ou tamanhos de telas

Com a gama de tamanhos das telas disponíveis nos mesmos sistemas operacionais, designers deves sempre manter os elementos da interface consistentes. Iniciar com as telas menores e depois projetar as maiores.
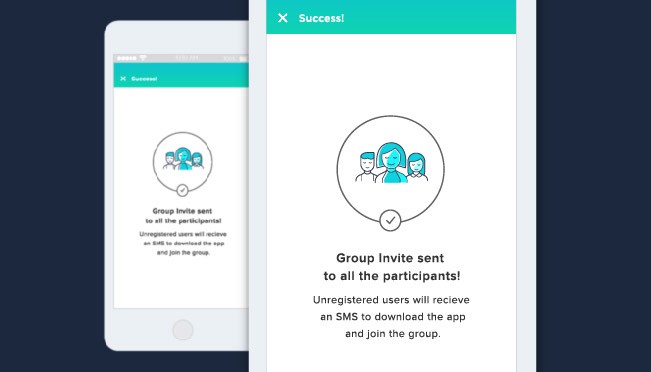
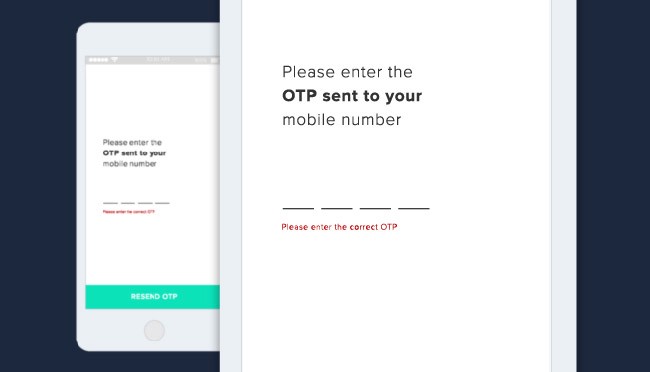
Dê Feedbacks

A cada etapa, o usuário deve estar ciente do que esta acontecendo. É absolutamente crucial deixá-los saber se a ação está em progresso, se foi bem sucedida ou se falhou. O uso de simples micro-interações pode ajudar você a fazer este processo mais divertido e manter seus usuários informados ao mesmo tempo.
Não exagere nas animações
Animações são boas de se ter e podem ajudar o usuário no engajamento, porém elas também podem atrasar a velocidade do carregamento. É aconselhado que elas sejam sutis, rápidas e que valham o tempo extra dos seus usuários.
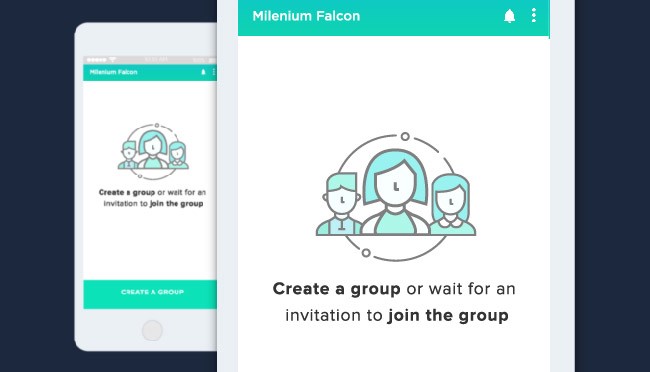
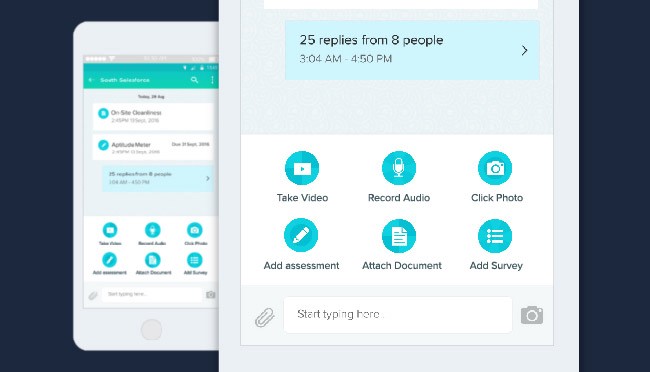
Uma tarefa, uma tela
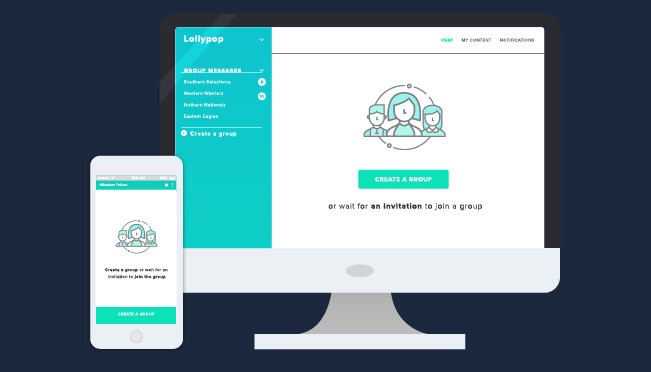
O espaço nos smartphones são limitados. Pense como seria projetar para a menor tela possível, a quantidade de estresse para comunicar informações já deve estar criando pânico em sua cabeça! Possuir múltiplas ações para esta tela aproximará seu design da morte.

É aconselhável que toda tela possua somente uma ação chave de real valor para que a pessoa use. Essa prática faz com que o usuário se sinta confortável e que ele se adapte facilmente ao design; isso também acaba exigindo atenção completa para um call to action, simplificando todo o processo. Além de que, isso também permitirá, que você, como designer, adicione ou crie nos telas quando necessário.
Uber é um ótimo exemplo aqui. Eles somente focam em você pegar o seu taxi o mais rápido possível, fazendo com que você precise só dizer a sua localização.
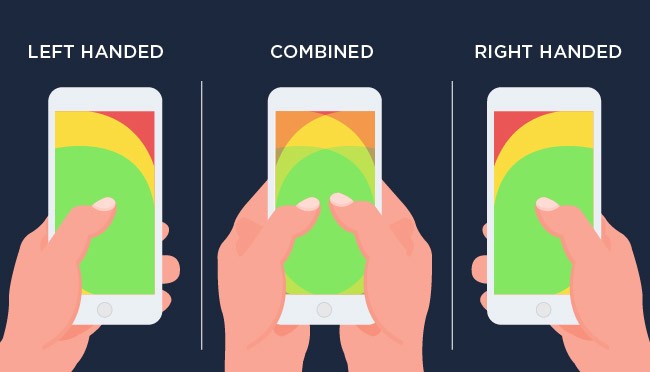
Regra do polegar
Luke Wroblewski, chama a típica experiência com smartphone de experiência de “um polegar, um olho”. É chamada assim pela grande quantidade de elementos no ambiente que distraem os usuários, fazendo com que eles usem o smartphone com somente uma das mãos. Em uma pesquisa de Steven Hoober, sobre o uso de dispositivos mobiles, foi descoberto que 49% das pessoas utiliza só um polegar para fazer as coisas em seus smatphones. Josh Clark, em seu livro Designing for Touch, levou esse estudo para um passo adiante, onde ele verifica que 75% das interações em um dispositivo mobile é feito pelo polegar.

O segredo para criar um design correto é sempre checar se o usuário pode realizar um grande número de tarefas com somente uma das mãos em menos de 60 segundos.
Outra dica importante para se lembrar é projetar dentro da zona do polegar. Você deve colocar os elementos negativos nas zonas de difícil acesso para que os usuários não os toque acidentalmente. E você deveria considerar colocar os itens que serão utilizados frequentemente, assim como ações comuns, em lugares de fácil acesso para aprimorar a performasse de seus usuários ao realizar as tarefas.
Você também deve considerar o espaço e o tamanho dos botões que serão projetados porque nossos polegares definitivamente não são como o cursor o mouse. E precisamos de espaço suficiente para tocar ou clicar na chamada para ações que estão ao nosso alcance.
Design com intuitividade e significatividade
Intuitividade é crucial enquanto se desenvolve um aplicativo que seja fácil de usar. O conceito de algo intuitivo te ajuda a entender completamente o relacionamento entre a mente humana e a tecnologia. Enquanto a intuitividade é a função, a significatividade dá dicas sobre a parte intuitiva. Por exemplo, um texto sublinhado em azul indica que clicando ali você irá para outro lugar. Ao utilizar isso corretamente, usuários não precisarão pensar sobre o que cada um dos elementos UI fazem. Há diversos tipos de intuitividade.
Visual

Este tipo de intuitividade incluem dicas dadas pela aparência física do objeto. Por exemplo, um botão levantado pedirá ao usuário para pressioná-lo, sem que a ação seja explicitada.
Linguagem

Simplificando, é uma dica dada a um usuário por meio de palavras. Um botão que diz “Clique aqui” ou “Voltar” solicita que o usuário clique no botão ou volte para a página anterior, respectivamente
Padronização

Esse é de longe o mais usado porque designers utilizam isso em seus designs sem pensar duas vezes. Exemplos das padronizações mais comuns são menus/barras de navegação e a seta para baixo ao lado de uma palavra.
Iconografia

Pense sobre os ícones que você vê em seu telefone. O envelope que significa email, o balão de texto que significa mensagem, as engrenagens que significam opções. Todos esses ícones possuem simbologia e são baseados em objetos da vida real para informar aos usuários que ação eles precisam tomar.
Informação negativa

Essa é um tipo de ação intuitiva que na verdade não indicará ação alguma — é basicamente a presença de um botão inativo. Por exemplo, quando o usuário vê um botão cinza, é extremamente necessário que eles assumam que aquele botão não pode ser usado.
Siga os princípios do UI
Os princípios do design deveriam sempre ser o centro do seu design pois eles permitem você de projetar uma ótima interface de aplicativo móvel funcional. Com uma grande quantidade de informação e o espaço extremamente limitado, são grandes as chances de você se perder no caminho e se encontrar em uma bagunça. É aqui que o princípios básicos irão te guiar de volta ao caminho.
Clareza
Design deve sempre ajudar os usuários a completar as tarefas que estão sendo dadas o mais cedo possível e de forma intuitiva. Sempre questione o seu design da perspectiva de um usuário de primeira viagem, você pode entender tudo em uma fração de segundos? Se a resposta é “sim”, você esta na direção certa. A clareza guia você para remover o que é desnecessário e tornar o seu design mais simples.
Consistência
Manter a consistência em seu aplicativo reduzirá a necessidade de repensar e lembrar; o que devemos realmente buscar é apresentar os usuários a um padrão e eles entenderem o que precisa ser feito facilmente.
Familiaridade
Nem tudo precisa estar fora da caixa. Nós, como seres humanos, amamos coisas familiares e nos sentimos à vontade com elas. Você precisa de um aplicativo inovador, não um labirinto de quebra-cabeças para os usuários; então, faça uso de comportamentos subconscientes e padrões condicionados. Por exemplo, não inove na área de pagamento.
Espaço de respiro
O espaço em branco em torno dos elementos é importante para chamar a atenção do usuário para o conteúdo e apresentar uma maior legibilidade e interface limpa. Ao projetar aplicativos, isso serve como um elemento muito ativo e deve ser considerado vital.
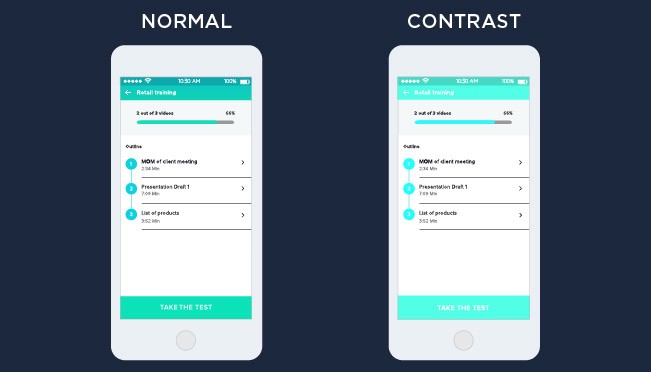
Contraste

Sempre defina as cores primarias, secundarias e terciárias do seu aplicativo para melhorar a usabilidade. Deve ser dado um foco especial ao projetar um aplicativo, pois os usuários podem estar ao ar livre com pouco contraste na tela devido à iluminação.
Legibilidade
Os dispositivos móveis têm comparativamente muito menos espaço e você não deve tentar fornecer muitas informações aqui. Uma regra geral para dispositivos móveis é que o texto deve ter pelo menos 11 pt, desta forma é legível a uma distância de visualização normal, sem zoom. Além disso, você deve usar o espaço em branco generosamente e brincar com as tipografias para ajudar os usuários com maior legibilidade.
Conclusão
Existem vários fatores que devem ser considerados ao projetar um aplicativo e é impossível resumir tudo em meros cinco pontos. Mas, acima de sugestões definitivamente garantiria que seu projeto acaba em um design utilizável e viável. No entanto, para adicionar esse fator “wow” você terá que ir muito mais a fundo.



