Timing e Spacing. A boa animação se sustenta nesses dois princípios. Entender o que significa cada um, como eles se aplicam na realidade e na animação, é o que vai ditar se você está no rumo certo da animação ou não.
Se for a sua primeira vez lendo sobre este assunto, não se preocupe porque é algo bem simples (apesar da sua gigantesca importância).
Timing pode ser traduzido para temporização. É basicamente levar em consideração os pontos no tempo onde acontecerão cada movimento.
De forma simples e prática, é onde cada keyframe se encontra na linha do tempo, além da distância entre eles. Lembra quando criamos uma transição e escolhemos se ela vai acontecer em tantos frames? É basicamente isso.
Spacing, como a própria palavra já diz, é a variação no espaço. Aqui estamos preocupados com o que acontece no espaço, em cada quadro: quantos pixels de posição, graus de rotação, porcentagem, valores, enfim, qual variação no espaço ocorre entre um quadro e outro.
Na prática, alterar o spacing é o que fazemos ao personalizar as curvas de interpolação no editor gráfico dentro do After Effects.
Vamos pensar numa transição básica de expansão circular. O spacing vai tratar não só da variação de 0 a 100% da escala, mas também da aceleração e desaceleração (ease-in e out). Já o timing está relacionado com a duração que vai ocorrer essa interpolação, que no caso é de 1/3 de segundo (10 frames).

Spacing está relacionado principalmente com que acontece em todos aqueles frames intermediários, ou seja, qual será o valor no segundo frame, terceiro, quarto, até o penúltimo frame. Estes frames intermediários, representados pela interpolação gráfica, são os famosos inbetweens.
O que são inbetweens?
Esse termo é muito conhecido no mundo da animação desde a época de Dick Huemer, um grande animador que fez parte da Era de Ouro da Animação. Inclusive, dizem que foi ele quem criou os inbetweens.

Traduzindo para o português, inbetween significa simplesmente “entre”, ou intermediário. São os quadros que irão compor tudo o que acontece entre o início e fim de um movimento.
O conceito de inbetweens, ou tweens, foi basicamente criado para ganhar tempo.
Um animador cria a primeira e última pose, e os animadores operacionais desenham os frames intermediários baseando-se num espaçamento representado por um gráfico (timing chart).
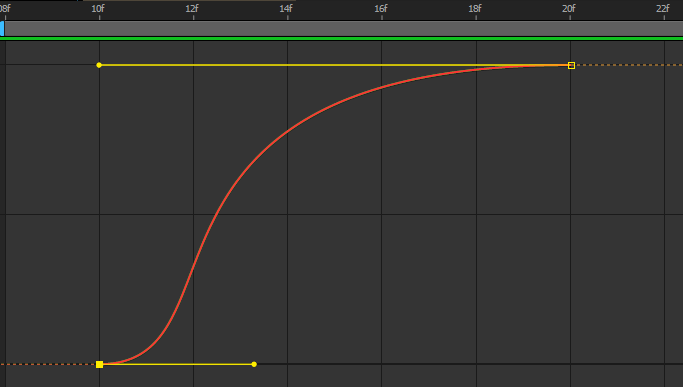
Podemos dizer que a interpolação no Editor Gráfico do After Effects é a representação do que está acontecendo nos inbetweens.
Quando afastamos ou aproximamos a ponta das alavancas da interpolação para personalizar suas curvas, estamos praticamente definindo a variação do espaço do movimento.
No caso do exemplo da transição circular, a interpolação baseada nos valores ficou assim:

Como identificar o melhor Timing/Spacing?
Observe a realidade e faça conexões. A melhor maneira de se acostumar com a temporização e o espaçamento das coisas é observando tudo o que acontece à sua volta. Absolutamente todos os movimentos ocorrem com suas próprias variações de tempo e espaço.
Se você já jogou boliche, por exemplo, provavelmente já se deparou com aquela pessoa que, por não saber jogar, acaba lançando a bola para cima. O que acontece quando a bola cai na pista? Sobe e desce rápido, quica uma vez no máximo e para. Como no exemplo abaixo:

Se você programar a sua mente para analisar a realidade sob essa ótica, a sua imaginação sobre timing e spacing vai mudar exponencialmente. Os movimentos da natureza, na maioria das vezes, são lindos.
Hipnotizar-se com os movimentos de uma simples árvore balançando com o vento se tornará uma hábito!
Imaginando e atuando o movimento
Quando você entrar no After Effects para criar algum tipo de animação, tente imaginar o movimento acontecendo. Se preciso, faça uma atuação com seus braços ou com o seu corpo todo se preferir.
Depois de muito tempo fazendo essa maluquice, acabei descobrindo que se trata de uma técnica muito utilizada pelos animadores clássicos.
Faça um teste você mesmo. Feche o seu punho nesse momento e simule um pêndulo indo para um lado e para o outro.
Veja que automaticamente o seu cérebro, através da imaginação, vai fazer o seu punho criar um movimento bem semelhante a um pêndulo. Nos extremos vai rolar um ease-in e ease-out, e no meio do movimento (o chamado breakdown) o seu punho estará em alta velocidade. Agora basta traduzir isso nos keyframes.
Obs: se preciso, adicione um pouco de sonoplastia com a boca quando o punho estiver em alta velocidade. Um “vuumm” serve!
Tente o mesmo simulando uma bola quicando, uma pedra impactando numa superfície, etc. Parece coisa de maluco, mas funciona e é engraçado.
Timing and Spacing no UX Motion Design
Na realidade do UX Motion Design também devemos ter uma atenção especial ao tempo e ao espaçamento dos movimentos.
Existem alguns padrões de timing/spacing criados para a animação de interfaces e suas interações. O projeto mais famoso sobre isso (talvez o único, por enquanto) é o chamado Material Design, desenvolvido pela Google.
Em breve vamos lançar um artigo especial só sobre o motion do Material Design, mas gostaria de compartilhar um princípio que achei bem interessante.
The movement should be fast enough that it doesn’t cause waiting, but slow enough that the transition can be understood.
O movimento deve ser rápido o suficiente para não gerar espera, mas lento o suficiente para que a transição seja entendida.
Só neste princípio estamos lidando com puro timing. Quanto tempo vai durar determinado movimento? Dez frames? Cinco frames?
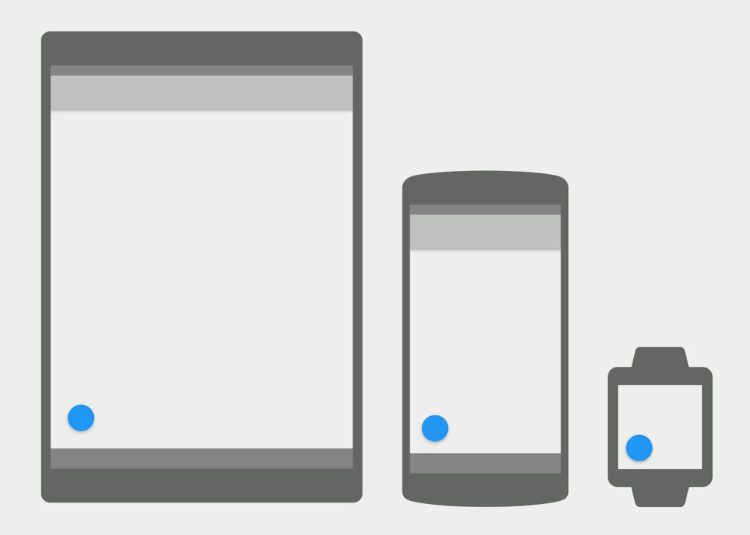
Se pensarmos numa transição da tela A para a tela B, também devemos levar em consideração o tamanho da tela. O usuário estará em um mobile, tablet ou monitor?
Segundo o Material Design, quanto maior for a tela, mais lento deve ser o movimento porque irá percorrer distâncias maiores. Aqui também estamos falando de timing.
Para citar um exemplo, uma mesma animação ocorrendo na tela de um tablet deve ter uma duração 30% maior do que no mobile.
O Material Design também possui alguns padrões de spacing. Eles definiram como curva padrão para objetos que crescem ou diminuem o valor de 80% de influência no ease de entrada e 40% no ease de saída.
Mas como falei anteriormente, em breve dedicaremos um artigo inteiro só sobre Material Design.
Resumindo, neste pequeno artigo aprendemos: o que é timing/spacing e a importância de cada um, o que são os inbetweens e como eles são responsáveis pelo tipo de movimento que queremos transmitir, como identificar o timing/spacing que vamos aplicar no movimento, a técnica de imaginar e atuar os movimentos, e como tudo isso é relevante para o UX Motion Design, ou seja, os movimentos/animações que ocorrem no ambiente das interfaces com a finalidade de melhorar a experiência do usuário.