Este artigo foi originalmente escrito em Inglês e publicado em mowestudio.com
Animação Digital está 100% relacionada à Keyframes. Dentro do After Effects, você encontrará uma variedade destes elementos. Conhecendo a melhor maneira de usá-los vai ajudar suas animações a alcançarem os resultados que você busca.
Além do conhecimento sobre o Editor Gráfico, saber os tipos de keyframe que você deve usar em cada momento diz muito sobre o resultado que você irá alcançar. Para aqueles começando em Animação e After Effects, keyframes podem parecer algo bem estranho, e entender todos eles pode ser difícil. De fato, não existe muita informação dentro do programa sobre o que cada um deles faz. Além disso, a maneira como você aplica Keyframes se difere bastante entre um e outro, tornando ainda mais difícil de memorizá-los no início.
Mesmo para aqueles que já possuem uma experiência com After Effects, alguns dos keyframes podem ser “novos” já que eles estão de certo modo um pouco “escondidos” em meio à interface.
Por isso que estamos aqui. Eu vou te ensinar sobre todos os Keyframes que você irá encontrar dentro do After Effects e ainda como cada um deles vai afetar suas animações.
O que é um Keyframe?
Keyframes são os momentos mais importantes de uma animação. Como o nome diz, eles são a “chave”(key) de todos os frames de uma animação. Eles são os que apresentam diferenças nas ações de um personagem, uma mudança crucial no movimento, ou até uma grande pose.
Em Motion graphics, ou na Animação Digital, eles atuam da mesma maneira — os keyframes determinam o que muda em relação à pose ou momento anterior, e é neles que a animação é realmente construída.
Sua diferença para a animação tradicional é que os animadores tradicionais criam as interpolações uma por uma entre os keyframes. Eles são os responsável por criarem o timing e ritmo corretos do movimento. Na Animação Digital, o software é o responsável por calcular e interpolar ele mesmo as animações. Uma das coisas que podemos controlar dentro da Animação Digital, é como as interpolações irão acontecer.
Ao conhecer e aplicar o tipo correto de Keyframe, você pode alcançar todo o potencial da interpolação automática, tendo certeza de que sua animação irá ocorrer exatamente como você a tem em sua mente.
Tipos de Keyframes
Eu gosto de separar os Keyframes em três categorias que tornam mais fácil entender e visualizar cada um deles.
O nome dos Keyframes se relacionam à sua interpolação e muitos deles não possuem um nome específico além do seu modo de interpolação. Mesmo assim, eu gosto de nomeá-los da maneira que eu fiz. Não é uma convenção formal de nomenclatura, mas uma que considerei fácil para se entender
LINEAR
Os Linear Keyframes são aqueles que criam uma Velocidade Linear. Isto significa que não existe mudança na velocidade durante o movimento.
Linear Keyframe

O Linear Keyframe (Keyframe Linear) é o padrão do After Effects. Sempre que você começa a animar, o primeiro Keyframe vai sempre ser Linear, até que você mude-o para outro tipo. Quando você vê uma animação que começa e termina com um Linear Keyframe, ela vai acontecer como mencionamos ali em cima — a animação irá começar e terminar na mesma velocidade.
Continuous Keyframe

O Continuous Keyframe (Keyframe Contínuo) ou Continuos Velocity (Velocidade Contínua) — quando se fala de interpolação — trabalha entre dois keyframes, que podem ser Lineares ou de qualquer outro tipo. O que ele faz é adicionar um terceiro momento sem que haja mudança na velocidade anterior destes dois keyframes.
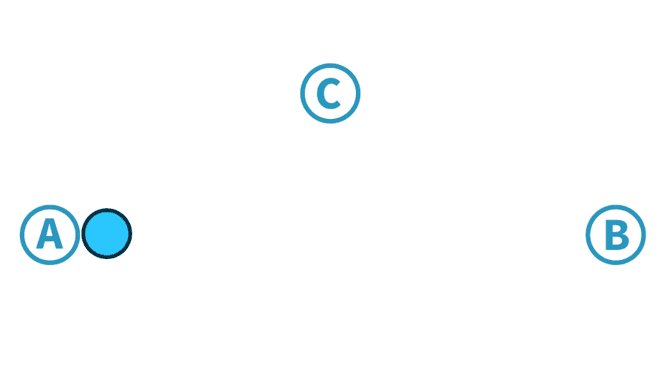
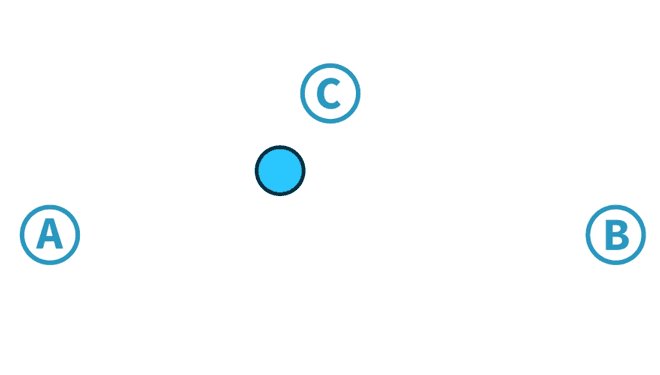
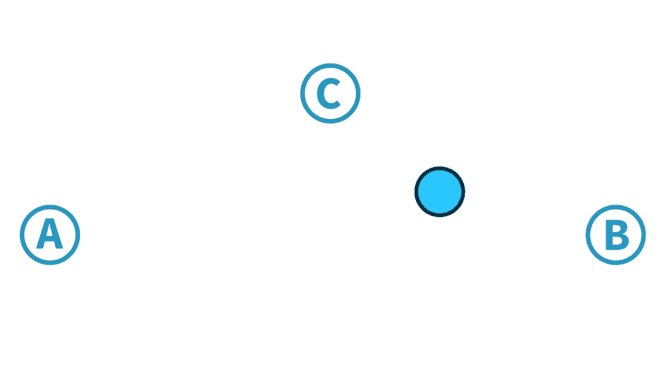
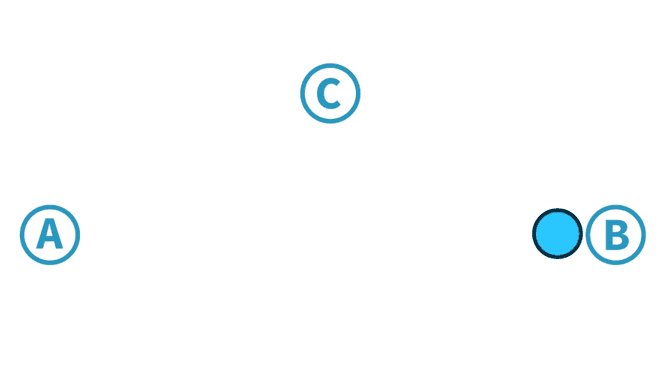
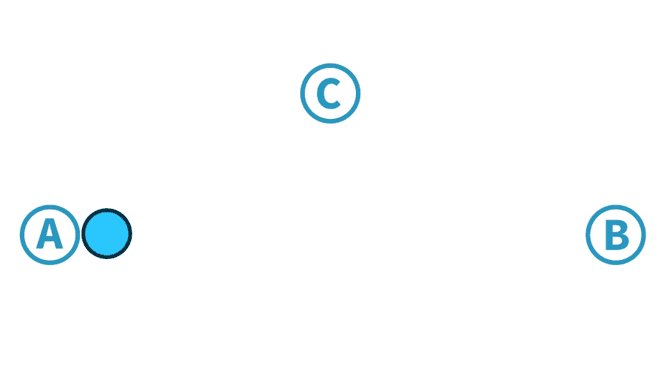
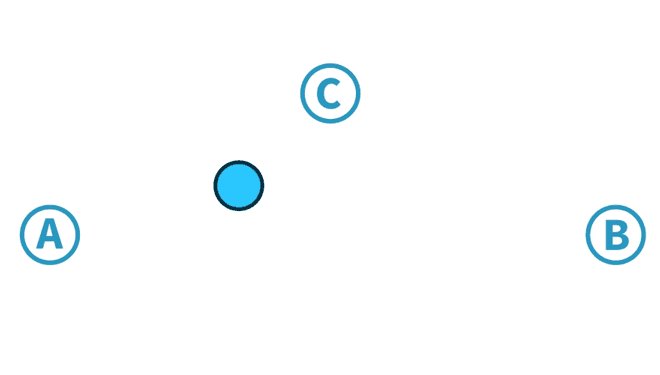
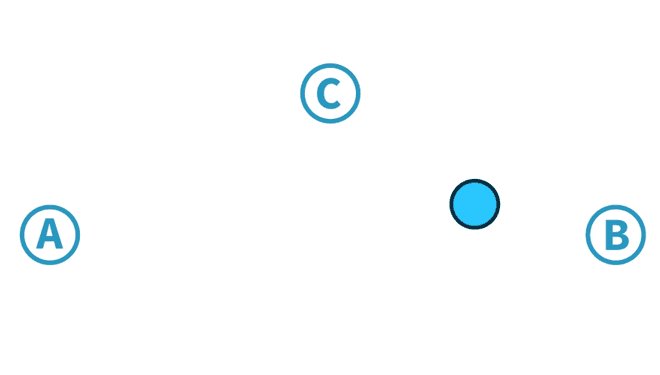
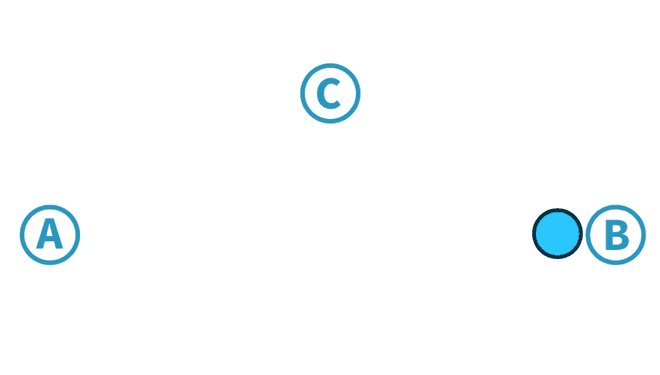
Por exemplo, se temos um objeto indo de um ponto A para o ponto B em uma cena, e queremos adicionar um ponto C entre eles. A maneira “normal” seria ter a animação iniciando em A, começando e terminando até C, e depois iniciando novamente do ponto C, movendo e finalizando no ponto B. Isso pode parecer bem confuso de se ler mas a imagem abaixo vai deixar tudo mais claro.

Quando mudamos o keyframe do ponto C para um Keyframe Contínuo, o que ele faz é que agora, ao invés de ter esses inícios e fins na animação, nós temos uma animação começando no ponto A, movendo e terminando no ponto B, porém passando pelo ponto C no meio desse Movimento. Ao invés de ter o ponto C como um momento de Início/Fim, agora ele funciona mais como um “desvio” do movimento.

EASES
Os Ease Keyframes são os tipos de keyframes mais interessantes. Eles são aqueles associados à sensação de aceleração e peso, que são essenciais em Motion Design.
Existem dois Eases básicos que vêm do conceito da Animação Tradicional — Ease In e Ease Out. Dependendo da sua fonte sobre princípios da animação, eles também podem ser encontrados como Slow In e Slow Out. A maioria dos recursos tradicionais sobre estes Eases, podem explicá-los como o oposto do que eles significam no After Effects.
Como estamos aqui relacionando os Keyframes com a Animação Digital, iremos usar os conceitos de Ease In e Ease Out presentes no After Effects.
Ease In

Ease In significa que o movimento irá “chegar” devagar até este Keyframe. Por exemplo, se você definir um Linear Keyframe como a sua primeira posição, e em seguida um Ease In Keyframe como a segunda posição, a animação irá começar numa velocidade linear e gradualmente ela irá desacelerar até chegar na segunda posição — exatamente como nosso carinha aí em cima.
Ease Out

O Ease Out é o oposto do Ease In. Ao invés de termos a animação desacelerando até a segunda posição (como fizemos no Ease In Keyframe), a animação irá “sair” devagar da posição inicial e finalizará de forma linear, ou de qualquer maneira que você quiser que seu segundo Keyframe seja.
Você pode visualizar o Ease Out como uma aceleração e o Ease In como uma desaceleração. Não importa se você usa o Ease In ou o Ease Out, o Keyframe anterior ou o seguinte podem ser de qualquer tipo. Você pode até ter um Keyframe Ease Out chegar em um de Ease In, fazendo com que um objeto comece devagar, vá acelerando no meio do movimento, e chegue desacelerando até a posição final.
Easy Ease

O Easy Ease é a combinação do Ease In com o Ease Out em um único Keyframe. Às vezes, é possível até encontrar animações completas feitas apenas com este tipo de Keyframe.
O Easy Ease significa que a animação irá chegar desacelerando à este Keyframe e que também irá sair — deste vez acelerando — até o Keyframe seguinte. A animação encontra pontos de Início/Fim como no Keyframe Linear, porém com momentos de aceleração e desaceleração.
HOLDS
Os Hold Keyframes (Keyframes de Espera) são aqueles que “seguram” o movimento. Quando você precisa que algo permaneça estático ou que uma pose em particular permaneça daquele jeito sem se mover, você precisar usar um Hold Keyframe.
Hold Keyframe

O símbolo do Hold Keyframe diz muito sobre ele. Ele faz com que nenhuma animação aconteça. Ele “bloqueia” a animação em seus elementos e personagens. Ele também é muito usado quando se quer “congelar” algum frame em particular de um vídeo que você tenha importado, e também para se fazer o “blocking” em animação de personagem.
Um dos métodos de animação de personagem, é começar posicionando o personagem em suas poses ao longo do tempo para se analizar o timing e spacing de todo o movimento. Quando feito no After Effects, sempre iniciamos usando Hold Keyframes ao invés dos Lineares ou dos Eases.
Hold In e Hold Out

O Hold In e Hold Out, são dois Keyframes que se relacionam com o Ease In e o Ease Out que mencionei anteriormente. Você pode ter uma animação acontecendo em um Ease In e torná-lo um Hold Keyframe, e vice-versa.
Ele é muito usado para se previnir alguns bugs que o After Effects pode gerar ao interpolar alguns tipos de Keyframes.
Uma maneira comum de se “segurar” uma posição quando você não precisa de animação por um tempo, é duplicando o último Keyframe e colocando-o mais à frente na timeline
Entretanto, o After Effects pode se confundir de que ali ele deveria segurar a animação, e ao invés disso, ele cria umas interpolações esquisitas que irão gerar animações no meio de duas poses idênticas. Os Hold keyframes estão aí para ajudá-lo a prevenir que isto aconteça, e para que você também evite movimentos não desejados.
As formas e nomes dos diferentes Keyframes nos dizem muito sobre eles mesmos. Brinque com eles e veja você mesmo os diferentes resultados que você conseguirá alcançar misturando diferentes tipos de keyframes.
Combine eles com as Curvas de Animações no Editor Gráfico. Isto irá expandir suas possibilidades e também vai permitir com que você possa criar qualquer movimento que desejar.



