Este artigo é uma tradução oficial autorizada pelo Autor. Artigo original: https://medium.muz.li/why-rich-animations-are-crucial-for-design-ab6e940fc8f6
Nos dias atuais, a animação tem um papel fundamental na comunicação. Ela é incrivelmente versátil e consegue comunicar conceitos abstratos, complexos e multidisciplinares de maneira fácil e efetiva. Já se foram os dias em que pessoas diziam que “Animação é só uma pequena parte do design de interfaces, ela não é essencial.” Hoje em dia, a animação não é meramente um colírio para os olhos e sim uma ferramenta poderosa que enriquece a experiência dos usuários. Ela traz vida e alma para as interfaces e aplicativos.
Os últimos progressos da web permitiram que as animações fossem implementadas mais facilmente, o que nos trouxe uma nova gama de oportunidades. Simples ou complexas, animações podem cativar os usuários em cada etapa. Neste texto, gostaria de destacar cinco maneiras de você usar as animações para dar vida aos seus projetos.
Storytelling e uma forma divertida de transmitir qualquer mensagem
Quem não gosta de histórias? Provavelmente todos gostamos. Animações podem ser usadas para contar histórias, e através delas, mesmo os conceitos mais difíceis podem ser facilmente transmitidos para os usuários. Por exemplo, anteriormente, a maioria das marcas utilizavam vídeos tutoriais para ajudar os seus usuários a entenderem os processos e benefícios. Hoje, animações dominam esse processo. Pegue um aplicativo que possua telas iniciais ou mensagens passo a passo para orientar seus usuários no uso do aplicativo.

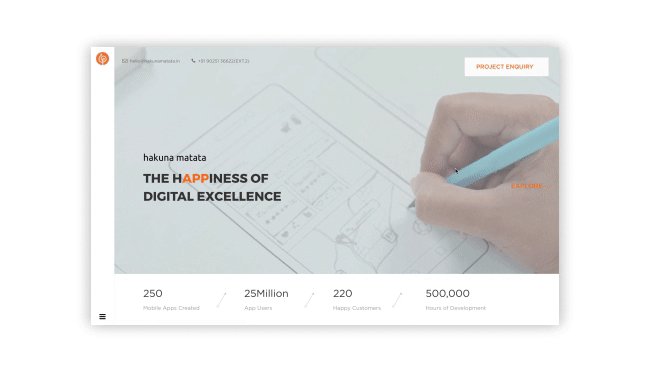
Além disso, animações adicionam personalidade a sites e aplicativos. Seja em longa rolagens de seções contínuas de um site ou na demonstração de uma funcionalidade, sua história ou ação pode ser contada de uma maneira divertida e elegante. Um de nossos clientes, Hakunamatata, um espaço de Tecnologia da Informação & Serviços, queria comunicar sua força na área de desenvolvimento por meio de seu site. Para destacar isso, usamos uma “Navegação Incomum”, permitindo diversas microinterações.

Acreditamos que o design animado permite contar histórias de uma melhor forma. Ele adiciona uma pitada de tempero que leva o design a um novo patamar, de maneira mais sutil e amigável, estimulando o usuário a interagir e explorar mais. Experimente este site para entender melhor o que estou falando.
Interativo e Intuitivo
Animações inteligentes são interessantes e permitem que os usuários se concentrem, recebam feedbacks e se comuniquem de forma eficiente com a marca e sua interface digital; criando uma ilusão agradável, similar a interação natural com objetos físicos. Essa é uma das muitas razões do por quê Apple e Google dão tanta importância para animações e interações em suas diretrizes.

Animações interativas guiam os usuários e transmitem uma sensação de controle total sobre a navegação durante toda a sua trajetória. Este site incrível leva os usuários através de uma jornada interativa sobre a história de Roma. Ele é o mais cativante livro de história que você encontrará e o usuário se sente como se estivesse vivendo naquela era.

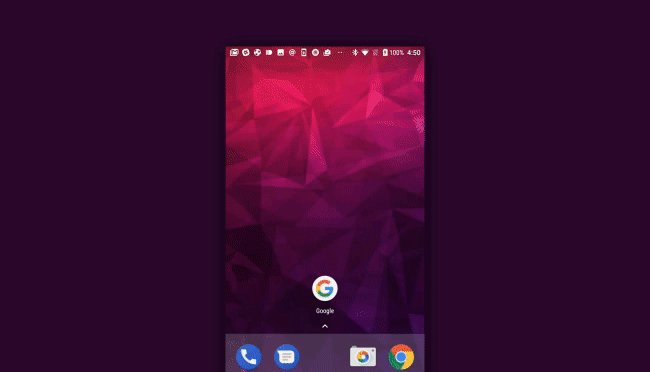
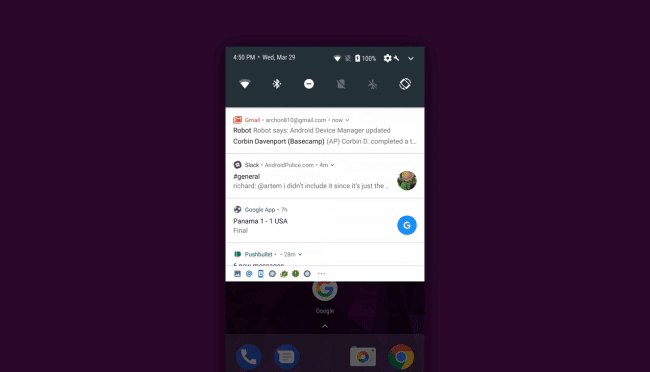
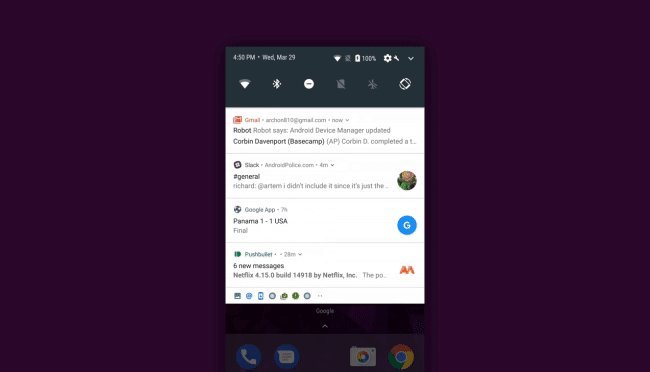
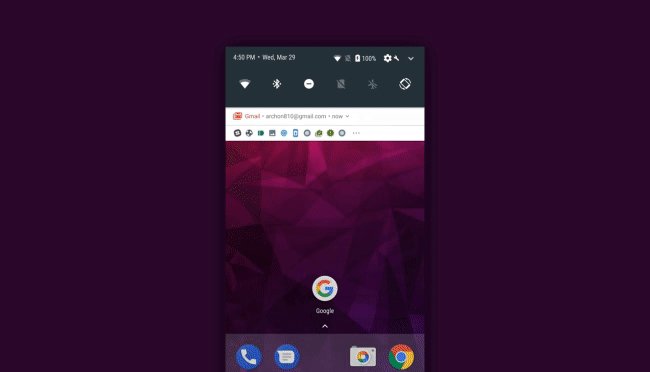
Outra coisa importante para se observar é como o designer pode melhorar a efetividade de seus designs ocultando e revelando opções com animações e interações suaves, que podem ser muito úteis quando existem conteúdos ou opções mais complexas. Um clássico exemplo disso é a animação de bandeja sendo puxada dentro do Android.

Feedback visual e Microinterações.
Nos dias atuais, vemos um monte de animações dando feedbacks em forma de efeitos, transições, cores animadas, ícones e planos de fundo sem emenda(seamless backgrounds). Eles permitem uma experiência incomparável para os usuários, porque assim, um usuário sabe quando está passando o cursor do mouse por um botão clicável ou um link, e não apenas um conteúdo. Utilizando animações, os usuários se tornam cientes dos progressos e de outras características daquele campo.
Uma interface animada tem o poder de entreter o usuário com um loader divertido enquanto eles esperam a página carregar, informar com uma barra de progresso, carregar um layout animado, chamar a atenção com belos sinais animados quando é necessário, alertar sobre erros, ajudar na navegação e muito mais! Microinterações também evocam emoções e sentimentos para a ação. Quando animadas, são difíceis de não serem notadas pelos usuários, entretanto, como todos os elementos simples e pequenos dentro de uma interface, inteligência e entendimento são utilizados em sua criação para que estimulem a interação do usuário com a interface.

Ótimo e benéfico para designers
Animações não ajudam somente a designers fazerem apresentações encantadoras, mas também permite que descubram uma variedade de potenciais improvisações enquanto prototipam suas interfaces. Eu diria que todo designer deve refletir sobre animações e interações em sua mente enquanto cria uma interface, o que nada mais é que o design de interface.
Quando o designer trabalha desse jeito, ele não somente faz os wireframes para seus projetos, como também eleva o design dele para um próximo nível, onde ele já visualizou como o usuário vai estar interagindo com a interface. Isso aumenta a atenção aos detalhes, eliminando erros ou falta de conexões, além de imergir na inovação do UX com o seu “Interaction Thinking”.

Uma animação é algo vivo! Cíclico
Não é somente prazeroso como um “spinner”, mas reflete a própria essência da interação na vida real e cria sentimentos e percepções próximas ao que nós experimentamos quando interagimos com objetos físicos. A animação fala com você, brinca e te entende. Como se fosse seu melhor amigo.

Animação é o futuro do design e de interfaces, isso é óbvio com a evolução do VR (Realidade Virtual) e AR (Realidade Aumentada), onde animações são os elementos principais para projetá-las. Pessoas não compram mais somente produtos, elas agora compram interfaces, design animados e interações atraentes.
Então, se você está criando um produto ou design inovador, preste atenção como o futuro será animado. Tecnologias como SVG e WEBGl dão suportes para designers fazerem uso da animação e de interações ricas para melhorar e dar vida aos seus projetos, que irão impactar a vida de milhões de pessoas.
BOA ANIMAÇÃO!
Faça parte do nosso Grupo do Facebook sobre UX Motion Design: https://www.facebook.com/groups/uxmotiondesign/



