Estudar design systems é uma excelente maneira de se aprofundar na utilidade e aplicação do motion, entender como diversas empresas conectam o movimento com seus princípios de design, e também identificar novas oportunidades de animação e experiências para nosso dia a dia.
Sempre que abordamos o assunto, existe um sistema que toda a vez se destaca: o Material Design – desenvolvido pela Google. Tendo surgido em 2014, o Material Design veio com uma proposta bem única para o design e comportamentos de interfaces. Sua principal inspiração veio de fora das telas, do mundo real e como os materiais em nosso mundo se comportam.
Essa premissa rapidamente explodiu e vimos muitas outras interfaces – fora do espaço Google – buscando uma aproximação maior do mundo físico com o digital. O Material Design foi só o começo.
A importância do Material Design no UX Motion
Em 2017, no início do que hoje em dia é a nossa escola de UX Motion, o Material Design, mais precisamente o Material Motion, foi de importância fundamental – e continua sendo. Indentificamos nele o principal material de inspiração e referência sobre o uso de Motion em interfaces.
Sua documentação base sobre o Material Motion mostra o pensamento por trás do movimento dentro de uma interface e é dividida em 4 partes:
- Por que motion é importante?
- Como um material se move?
- O que define uma boa transição?
- Implicações do Motion
O primeiro destes pontos diríamos ser o fundamental de entendermos, já que ele traz mais significado para o movimento do que somente a animação por animação. Segundo a primeira versão do Material Design:
O motion mostra como um aplicativo é organizado e o que ele é consegue fazer.
O motion providencia:
– Um foco guiado
– Dicas sobre o que vai acontecer se um usuário completar um gesto
– Relações hierárquicas e espaciais entre elementos
– Distrações quanto ao que está acontecendo de fundo (como a busca de um conteúdo ou o carregamento da próxima tela)
– Personalidade, polimento e deleite.
Essa simples definição mostra o poder que o motion tem dentro de um design system e o fato da Google ter dedicado uma sessão inteira à isso lá atrás, ajudou com que mais e mais empresas empregassem o motion dentro de seus produtos.
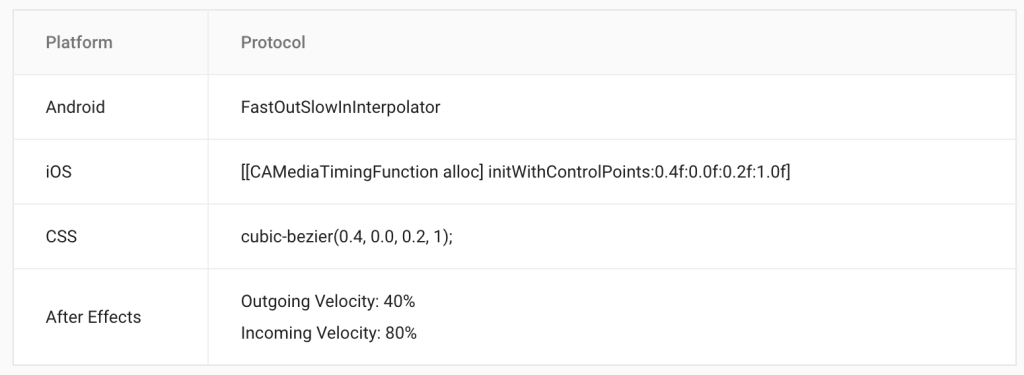
Fora isso, vimos o After Effects como referência na sua documentação de duração e easing de movimentos. A Google foi uma das primeiras empresas a visualizar o After como ferramenta essencial na construção de animações, expressando os valores de easing do Material Design, igual trabalhamos dentro do After.

Um design system de evolução constante
Porém, mais do que exaltar o motion dentro de seu sistema de design, é importante analisarmos como um design system não é feito somente para ser algo defino uma vez e pronto, mas que se torne um guia atemporal. O exemplo dado na última sessão, mostra como o Motion era abordado no chamado M1, ou Material Design 1, sua primeira versão do Material Design.
M2
Anos depois do M1, o google lançou sua segunda versão, revisando também a área de motion. O interessante nesta nova versão foi como a Google expandiu e deixou mais claro os princípios do seu sistema. Igual já abordamos aqui sobre a constração do motion em design systems os princípios de design são excelentes guias para os principíos de Motion.
No M2 seus princípios consistem em:
INFORMATIVO
Motion design informa o usuário ao destacar o relacionamento entre elementos, ações disponíveis e resultado das ações.
FOCADO
Motion foca a atenção no que é importante sem criar distrações desnecessárias.
EXPRESSIVO
Motion celebra momentos na jornada do usuário, adiciona personalidade a interações comuns e consegue expressar o estilo de uma marca.
M3
Mais recentemente a Google atualizou para sua terceira versão do Material Design e nela vimos bastante evolução dentro do Material Motion.
Um dos primeiros pontos a se notar é uma mudança na duração e easign do seu sistema em comparação com a primeira e segunda versão. Ao invés de usar um Ease Out e Ease In de 40% e 80% respectivamente, o M3 trouxe 2 tipos de Easings, um padrão e outro para Ênfase chegando a extremos de curva em 20% e 100% de influência.
Porém ao invés de simplesmente especificar os valores de influência, dessa vez o M3 trouxe uma extensão para o After, tornando fácil a implementação dos seus easings por designers e desenvolvedores ao mesmo tempo que reforça a importância da ferramenta para a construção deste tipo de animações.
Isso veio a partir da abordagem de easing agora serem mais expressivos, além da inclusão também de Motion Tokens para easing e durações para ajudar na consistência da implementação do motion em seus produtos.

Por último, outra novidade é o fato de reforçarem que transições são o tipo mais comum de motion e que estão bem atrelados com usabilidade de forma que seu design e implementação devem ser um prioridade em seu produto. Essa parte da transição é acompanhada também de uma preocupação com acessibilidade, incluindo uma sessão dedicada sobre como acomodar as necessidades de acessibilidade na implementação do Motion.
Um exemplo de acessibilidade em transições consiste na redução na quantidade de animações para ajudar usuários com sensibilidade à muitos movimentos. Quando esta função é ativada em uma plataforma, as transições devem:
- Usar fades sutis ao invés de animações de slide(deslizamento) ou escala intensos
- Desabilitar efeitos decorativos como parallax ou o morph de shapes
Como tirar maior proveito do Material Design?
De início, é sempre bom estarmos por dentro de como diferentes empresas empregam o motion em seus sistemas de design. O Material Design foi revolucionário lá atrás por trazer uma importância ao motion (e ao After Effects na construção dele) que anteriormente não existia. Hoje em dia suas atualizações apenas reforçam a importância de criarmos sistemas orgânicos, que possam evoluir com o tempo conforme o mercado e o comportamento dos usuários também evolui.
O Material Design é um ótimo exemplo quando queremos referências para certos movimentos e animações, porém é sempre bom olhar pra ele – e qualquer outro design system – sempre com o olhar de referência e não regra. As velocidades e influências nele estabelecidos são regras quando trabalhamos exclusivamente nesse sistema, e não um regra para todo motion que construirmos. Estas referências nos ajudam a entender e poder construir animações que sejam repletas de significado e que consigam atuar de forma positiva na usabilidade – por isso é sempre bom estarmos de olho constante no que empresas como a Google e muitas outras implementam em seus sistemas de design.
Fique por dentro das últimas novidades do mundo do UX Motion Design
Inscreva-se para receber atualizações por email relacionados ao mundo das animações para interfaces.



