Design Systems existem de todas as formas e tamanhos, mas nem todos eles incluem guidelines (guias) para animação. É claro que algumas equipes podem ter decidido que o motion não era algo que seu produto precisava de um guia, mas é suspeito que em muito destes casos o motion é deixado de lado simplesmente por não saberem como incluí-los. É a partir desta premissa que a designer Val Head em seu livro Animation in Design Systems introduz o motion nos sistemas de design.
De fato, muitas empresas acabam por não adotar o motion simplesmente por não entenderem como fazê-lo. Neste artigo vamos fazer um recapitulação dos principais pontos sobre Animação em Design Systems, segundo o livro da Val Head que está disponível de graça(em inglês) para todos, dentro do site da Adobe.
Por que animação em Design Systems
Um primeiro ponto a levantarmos é o Porquê de Animação. Inicialmente, animação é uma importante ferramenta de design para a mensagem de uma marca. Assim como na cor e tipografia, a animação que você usa diz algo sobre seu produto e sua personalidade. Dentro de um sistema de design, quando não temos o motion especificado, duas coisas podem acontecer:
- A equipe seguindo o design system faz o que bem entender com animação, deixando um rastro de animações que se não se comunicam ao longo da experiência; ou
- Não usam nada de animação pois não possuem tempo para correr atrás de definir os detalhes para isto.
Possuindo uma forma clara de como usar(ou não usar) animação no seu design system garante que marcas possam utilizar o motion com consistência e de forma efetiva enquanto também ajudam seus times a trabalharem muito mais rápidos. Como o design system é parte do que torna um produto ou marca únicos, a animação tem um papel ideal na construção e identificação de uma marca.
Definindo seus princípios de Motion
Os princípios de Motion(Motion Principles) são guias de alto-nível para as decisões de design em torno de animação, bem como um local para definições específicas ou valores em torno da animação. Os princípios normalmente focam no porquê de usar animação dentro de um design system em particular e o propósito com base no UX no qual as animações servem. Em muitos casos, design systems listam isto tudo logo de cara dentro da área de Princípios na sua seção de motion.
No geral, os princípios de motion devem cobrir, de forma ampla, tanto o propósito para se usar animação e que tipo de emoções essas animação devem transmitir. Uma vez definido seus princípios de motion, você pode usá-lo para focar seus esforços de animação em um sistema coeso e ainda avaliar futuros designs.
Criando seus princípios de Motion
Seus princípios de motion podem ser modelados através do princípio global de design existente de uma marca, extrapolado de coisas como guias de voz e tom, ou até ser construído através de padrões existentes já nas animações de UI de seu produto, através de uma auditoria de motion.
Um excelente exemplo presente no livro co-relaciona um princípio de design existente e como podemos traduzí-lo para o princípio de motion.
Por exemplo se pegarmos o seguinte princípio dentro de um sistema de design que segue por essas linhas:
“Nós simplificamos: Criar algo simples, está longe de ser uma tarefa fácil. Com isso, somos honestos sobre o nosso impacto na vida das pessoas. Respeitamos seu tempo e usamos cada momento do nosso dia para fazermos as coisas mais simples.”
Podemos assim traduzir para um princípio de motion da seguinte forma:
“Simples: Usamos um motion que é claro e direto ao ponto com simplicidade, com ações fáceis de serem seguidas e que não distraem da função principal.”
Dessa maneira é possível construir uma relação direta entre os princípios de design presente e como o movimento irá acompanhá-lo. Usando o motion como elemento para dar suporte e enriquecer todo o sistema.
Exemplos de Princípios de Motion em Design Systems
O Fluent – design system da Microsoft – lista os princípios de motion como sendo físico, funcional, contínuo e contextual. Eles incluem uma pequena ilustração e descrição para cada um deles explicando como se aplica à animação de UI.

A Audi – como já abordamos anteriormente por aqui – não possui uma seção separada para os princípios, porém eles começam sua seção de animação com uma declaração do porquê eles usam animação. Isto serve para dar o tom de que tipo de motion é para ser usado em seu design system, bem como um princípio faria. A Audi diz:
Nos destacamos por uma mobilidade premium. Desta forma, os movimentos dentro da Audi possuem tipicamente uma característica dinâmica.
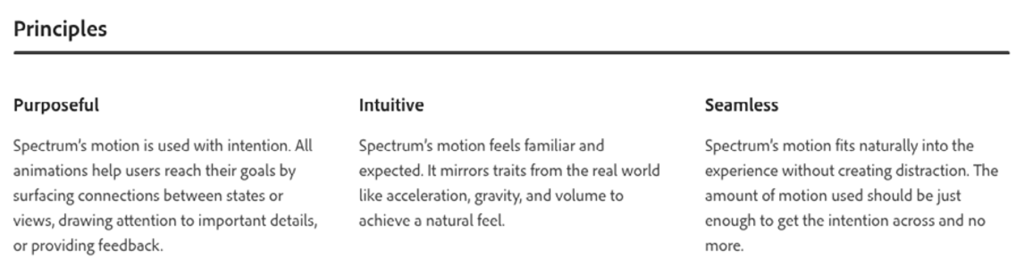
Durante o desenvolvimento da seção de motion do Spectrum, o design system da Adobe, os princípios de motion foram modelados a partir de padrões de outras seções do sistema. Dentro do Spectrum, as animações buscam ser com propósito, intuitivas, e imperceptíveis

Definindo os alicerces de sua animação
Apesar dos princípios de motion serem excelentes como um guia geral, sem maiores detalhes em como implementá-los exatamente você irá perder o maior benefício da economia de tempo que existe em incluir animação no seu design system. A seção de implementação deve responder muitos das questões de “qual” e “como” que seu time pode ter em torno de animação.
O objetivo é providenciar padrões inteligentes para qualquer um seguindo o sistema de design. Dessa maneira, ao invés de gastar horas brincando com a duração e easing de cada animação, eles podem usar os padrões inteligentes que você providenciou no seu guia para resolver tarefas de forma mais rápida. Ele economiza bastante tempo além de tornar as suas animações de interface muito mais consistentes ao longo de todo o produto.
Quando falamos no tamanho necessário para uma boa seção de motion, não existe um tamanho perfeito; é muito mais sobre cobrir os detalhes básicos que seu time precisa do que tentar chegar em um número específico de páginas ou regras. Alguns alicerces de animação que devem ser considerados para se incluir dentro do seu guia de motion são:
- Duração da Animação
- Propriedade da Animação
- Valores de Easing usados
Essas são as principais maneiras como customizamos ou estilizamos uma animação. As variações em propriedade, duração e easing usadas na animação podem drasticamente afetar o resultado final de uma animação.
Boas práticas
Algumas boas práticas em torno da duração que você encontrará na maioria dos guias de motion incluem:
- Durações mais curtas devem ser usadas em efeitos simples e animações de tamanho relativamente pequeno(como fades e mudanças de cor);
- Durações mais longas devem ser usadas em efeitos mais complexos e animações de larga escala (como uma transição de tela ou movendo objetos para dentro e fora da tela);
- Um timing ideal pode mudar com base no tamanho da viewport
Com relação aos valores de easing, Val Head recomenda que se crie os guidelines de easing através de curvas customizadas que você mesmo criar ao invés de simplesmente usar um CSS padrão em suas animação. Esta é a maneira mais eficiente de construir uma consistência com o motion associando à sua marca, e como Sarah Drasner coloca, construir “motion equity”(equidade de movimento). Você estará com uma ótima base com apenas 3 curvas personalizadas: ease-out, ease-in e ease-in-out (ou ease-ease). E sempre existe a opção de adicionar mais se necessário.
Claro que há momentos em que é melhor seguir os padrões nativos de sistemas operacionais para componentes específicos daquele OS que precise ser animado. Mas sempre existem diversos casos onde você estará criando componentes ou interações personalizados, e são neles que sua escolha por easings personalizados pode brilhar.
Exemplos de Implementação
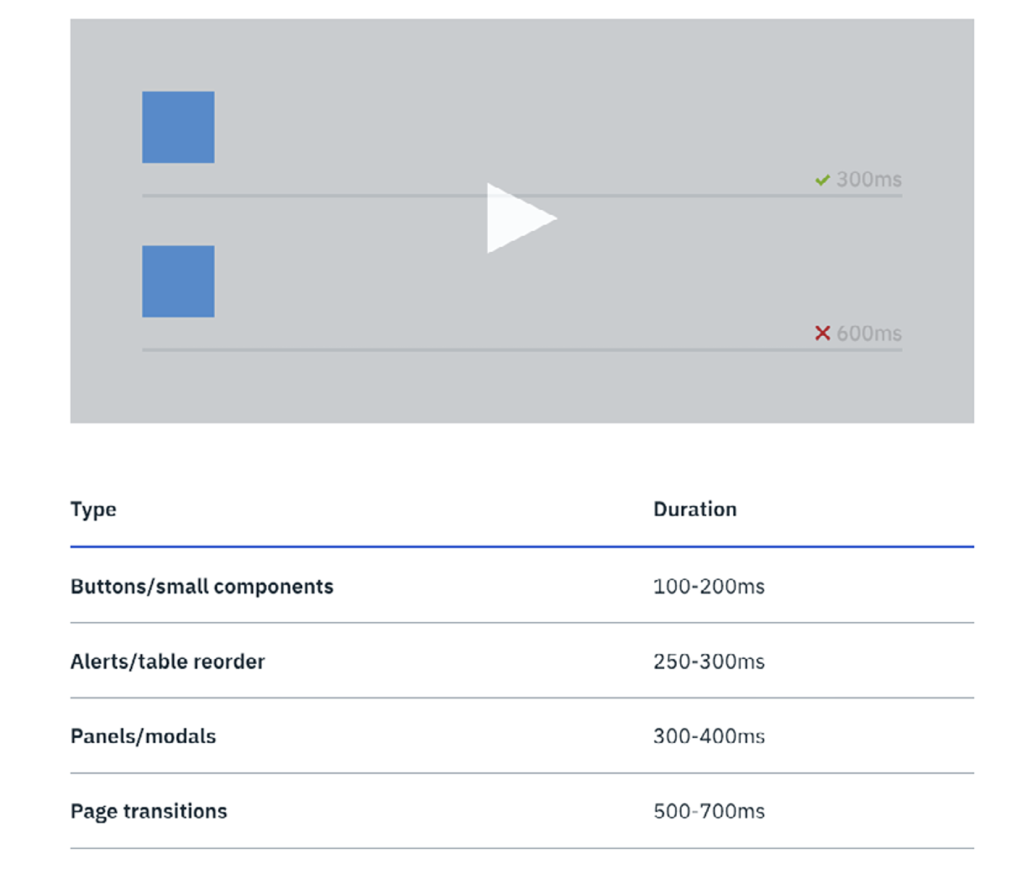
- O Carbon fornece uma pequena tabela com variações dos valores de duração com base no tipo de animação em questão.
- O Material Design, quebra as recomendações de duração e velocidade em categorias baseadas na complexidade da animação bem como quanto a área relativa coberta pela animação.
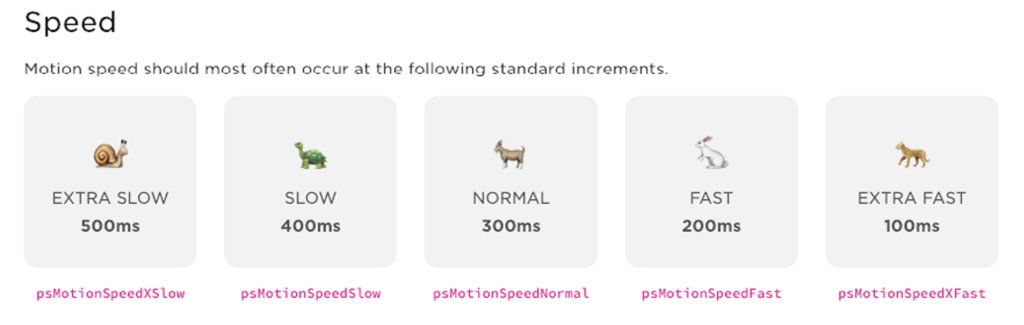
- O Pluralsight já vai para uma abordagem diferente e providencia uma série de palavras-chave para diferentes durações, acompanhadas de imagens de animais.


Levando o Motion System adiante
Estamos apenas tocando a superfície no que existe sobre motion em design systems. Existe muito mais para abordarmos sobre o assunto, muita coisa deste próprio livro que podemos e vamos adorar trazer mais para vocês. Por isso se curtiu o conteúdo fale com a gente para que possamos desenvolver muito mais em torno deste assunto.
Para finalizar, adicionar animação em seu design system pode ter um impacto positivo na consistência geral do design de seu produto, e ele não precisa ser algo que consuma uma enorme quantidade de tempo.
Conforme você for trabalhando seu motion guidelines, recomenda-se que se trabalhe em etapas ao invés de esperar que seu guia de motion esteja perfeito. Publicar uma versão número um com a intenção de ir adicionando conteúdo e atualizando-a é muito mais fácil para aqueles que construem esse guia e pode ainda ajudar a garantir que você está criando um guia que será útil.
Por mais difícil que possa ser compartilhar algo que você sabe que está faltando alguns detalhes, pode ser bem útil lançar uma versão número um do seu motion guideline e depois conversar com sua equipe sobre isso. Isto ajuda você a ver como a primeira versão de seu guideline os ajudaram e quais dores ainda estão presentes. Essa abordagem interativa pode ir bem além do que somente garantir que seu guideline cubra os tópicos mais relevantes, e permitir você adaptá-los às necessidades de sua equipe. Ambos se beneficiam de ter um sistema que é útil enquanto evita um esforço extra desnecessário.
Fique por dentro das últimas novidades do mundo do UX Motion Design
Inscreva-se para receber atualizações por email relacionados ao mundo das animações para interfaces.



