Sempre que vamos representar alguma interface e interação através de animação, nós precisamos ficar atentos a diversos detalhes. O mais importante deles é entender que não importa para que finalidade aquela interface tenha sido criada, sempre haverá um ser humano a utilizando.
Quando animamos interfaces presentes em dispositivos sensíveis a toque — como no caso de Smartphones e Tablets — o toque e os gestos que uma pessoa faz são essenciais para que essa navegação ocorra. Por isso precisamos analisar e entender melhor como nós mesmos utilizamos essas interfaces e que tipo de toques e gestos estão presentes em nosso dia a dia.
Diferentes direções para representar o toque
Podemos representar o “toque” de diversas maneiras em uma animação. Em alguns casos, como acontece em diversos Explainer Videos, temos o Motion Designer utilizando-se de um personagem, fazendo literalmente uma mão animada tocando e arrastando os dedos por uma tela.
Porém, quando a ênfase de nossa animação está em apresentar a interface e as múltiplas interações e reações que ocorrem a partir da utilização do usuário, utilizar uma mão literal pode desvirtuar a atenção do espectador, além de atrapalhar a visualização de toda a interface. Quando precisamos representar o toque, sem que haja “distrações” ou a obstrução da interface apresentada, nós utilizamos pequenas interações gráficas que se baseiam no contato e ações dos dedos com uma tela.
Entendendo como funcionam toques e gestos em uma tela
Uma maneira de se pensar sobre como esse toque funciona, é tentar imaginar como se estivéssemos por dentro da tela do aparelho, olhando através de um vidro, e vendo o toque sendo feito. Se pararmos para observar essa situação (que você pode replicar facilmente em uma janela na sua casa), ao pressionarmos uma tela, nosso dedo fica de certa forma mais achatado, formando praticamente um círculo. Quanto mais forte o pressionarmos, maior se torna este círculo.
Se arrastamos o dedo por esse vidro, ou tela, ele irá fazer um pequeno rastro e se tornar mais “fino” até o ponto em que ele some(quando levantamos ele da tela). Brincar de analisar essas situações é uma experiência incrível e ajuda a reforçar algo que sempre digo sobre observar o mundo ao nosso redor e como nós interagimos com ele.
Representando o toque de maneira gráfica
Entendendo esse princípio e a associação do toque de nossos dedos com uma tela, é possível trabalharmos infinitas representações para essas interações. Uma das maneiras mais básicas e efetivas, é utilizarmos o elemento gráfico que identificamos ao pressionar um vidro — o círculo.
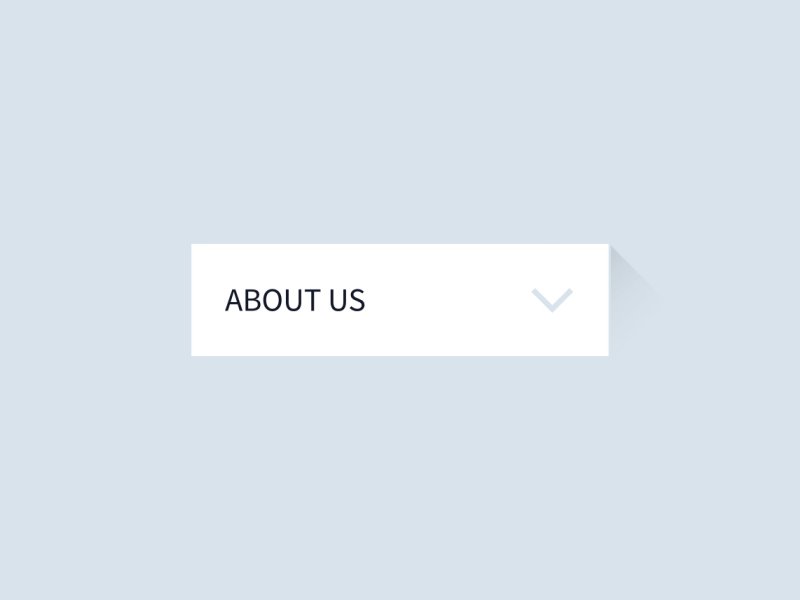
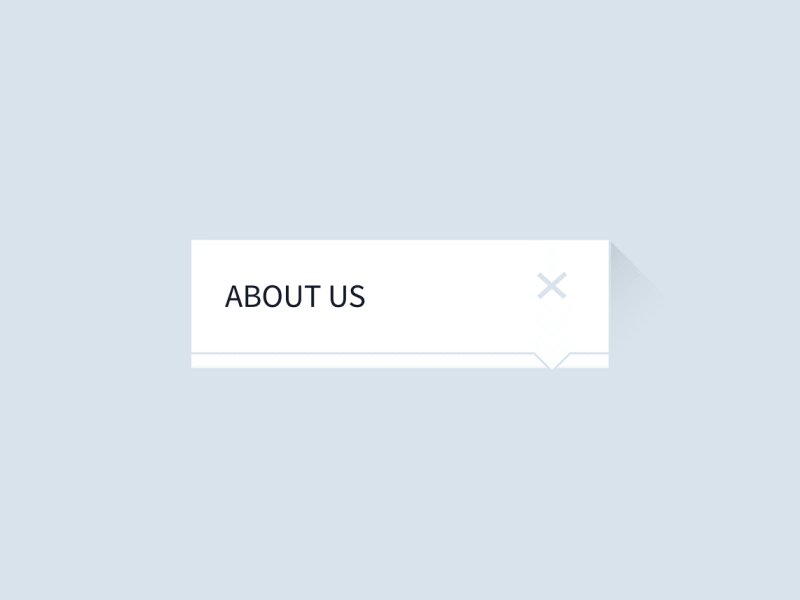
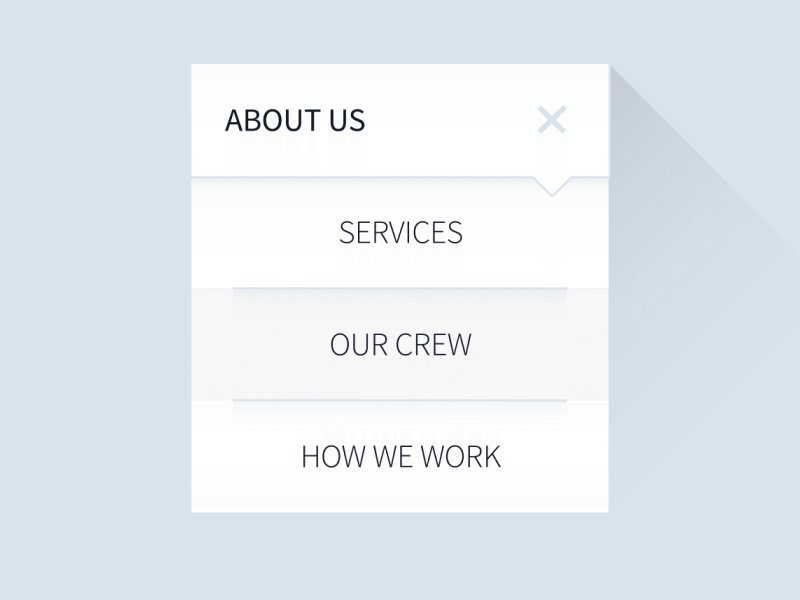
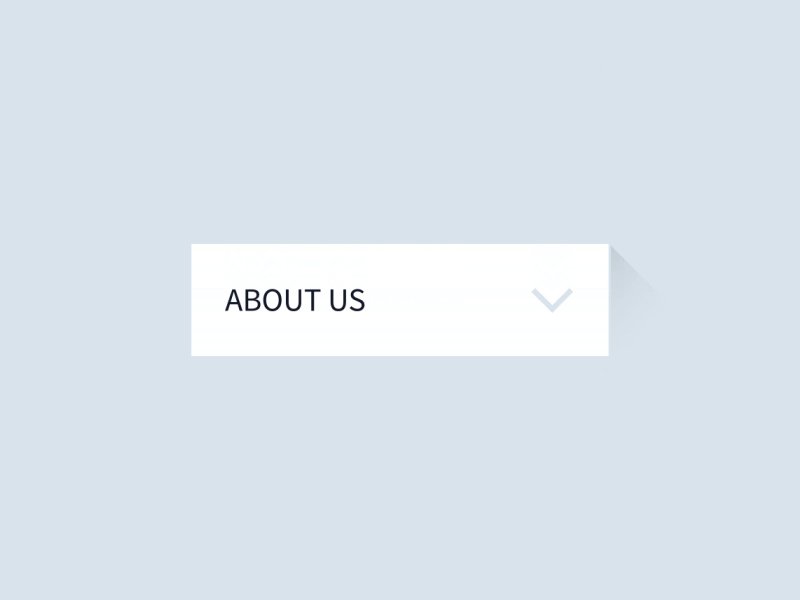
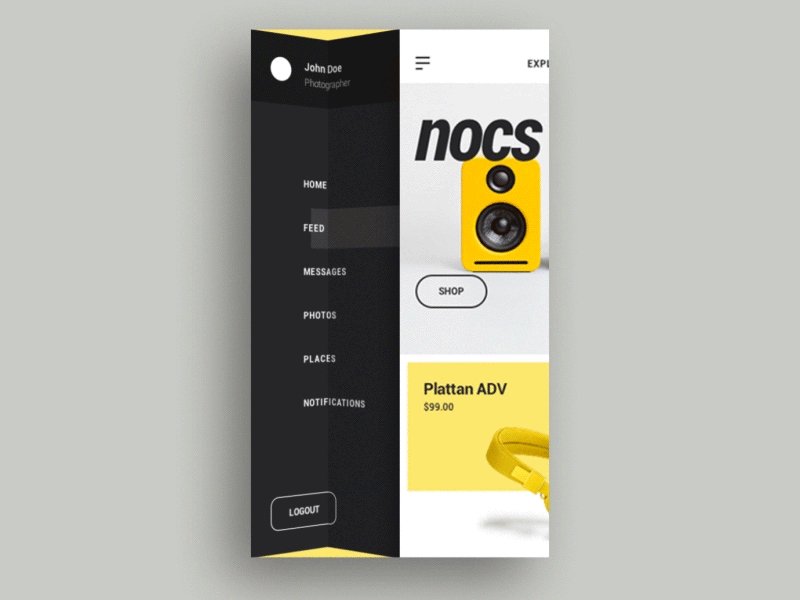
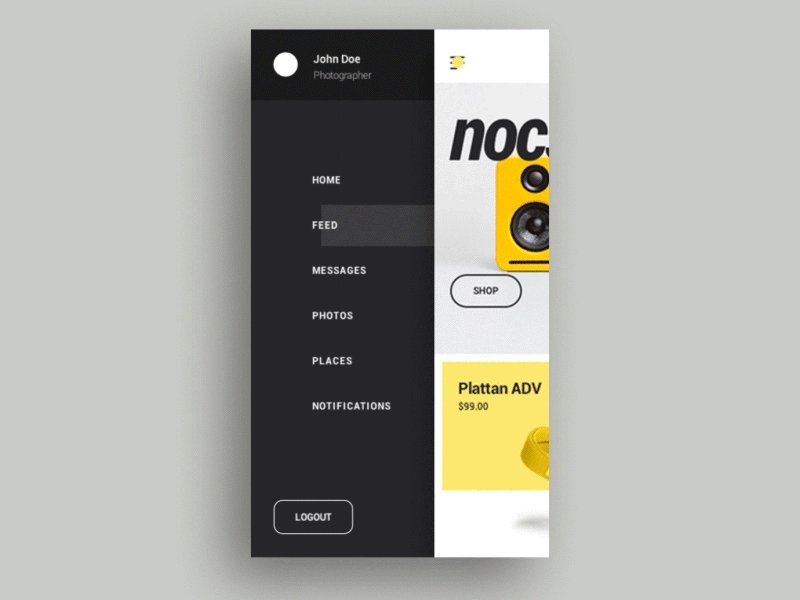
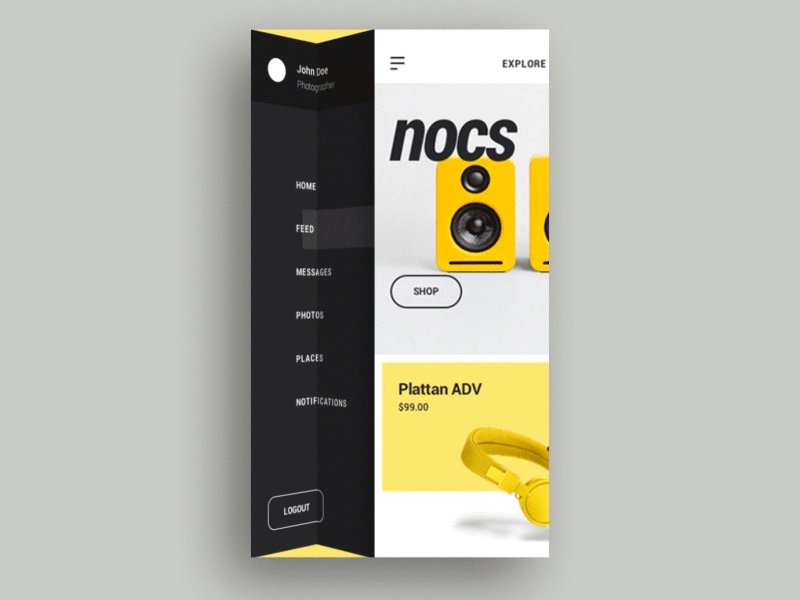
Seja este círculo dando um Scale, mudando de opacidade, ou qualquer outro tipo de interação, a presença do círculo para representar uma simples interação de toque é mega efetiva. Você pode conferir nesses dois exemplos abaixo como o simples fato de adicionar estes círculos animados para representar o toque já nos transmite uma ideia muito mais completa do que está ocasionando a ação que aqueles menus estão fazendo.


Além do simples toque
Igual mencionamos no simples toque, o fato de pressionarmos e arrastarmos algo, ou de usarmos mais de um dedo para interagir com alguma interface, pode ser também representado por este mesmo círculo. Porém, ao invés de simplesmente aparecer e já sair de cena, nestes casos, o círculo se mantém mais presente, durante todo o momento que seria o dedo em contato com a tela. A diferença de pressão aplicada pode ser representada desde um ajuste no tamanho do círculo, uma mudança de cor, ou até mesmo de opacidade.

No exemplo ao lado, eu mostro como representaríamos a navegação e interação de uma pessoa com uma foto em um Smartphone. Mesmo que não haja interface visual definida, é possível absorver as ações necessárias e possibilidades ao navegar por esta foto em um celular, simplesmente pelas interações de toque.
Estes exemplos servem para dar uma ideia das possibilidades que temos de representar um toque humano sem que para fazer isso a gente precise ser literal e inserir uma mão em nossas composições. Os exemplos mostrados se utilizam de um círculo para mostrar o toque, bem de acordo com a experiência que fizemos do dedo no vidro. Entretanto, ele pode ser representado de infinitas maneiras. Basta explorar estas possibilidades e descobrir por si só, como tornar esse detalhe da navegação mais presente e intuitivo, para que o espectador consiga entender ali que aquele movimento representa os dedos dele tocando e interagindo com o que ele está vendo.
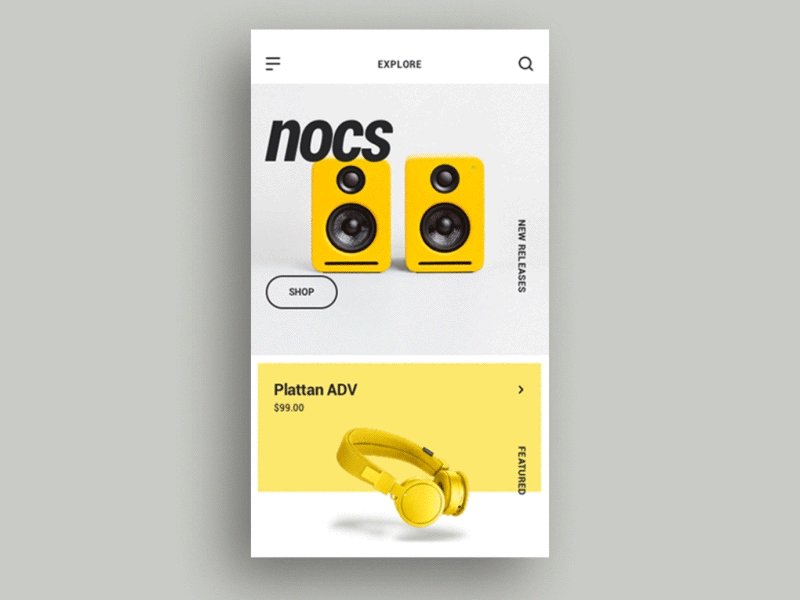
Por último deixarei um projeto meu que possui diferentes tipo de interações em uma interface, e como o simples fato de adicionar uma animação de toque, faz com que o entendimento de cada ação ali presente seja mais clara.
Olhe ao seu redor, pegue seu celular, comece a usá-lo, observe que tipos de gestos e toques você faz. Analise como você interage, e também a velocidade com que essas interações acontecem.
Replique tudo isso em suas animações e perceba o quanto mais natural e humano sua interfaces animadas irão parecer.



