Mais recentemente lançamos um novo conteúdo sobre a evolução do Material Design no qual você pode conferir aqui
Em Junho de 2014, a Google lançou uma série de novidades e, no mesmo evento, apresentou a sua nova linguagem visual batizada de Material Design.
Essa novidade não só foi apresentada, como também já chegou incorporada em seu próprio produto digital, a nova versão do sistema operacional Android 5.0 Lollipop.
Muitos vêm mostrando interesse sobre o assunto, querendo entender o que exatamente é esse tal de Material Design. Como eu também me apaixonei pelo assunto, resolvi criar esse breve artigo para compartilhar o que já absorvi a respeito.
Obs: este artigo não se trata da visão de um desenvolvedor/programador sobre o assunto, mas sim de um motion designer.
O que é Material Design?

Material Design é um termo criado pela Google para definir sua nova linguagem visual voltada para interfaces web e mobile que visa melhorar a experiência dos usuários.
Mas o que é exatamente uma linguagem visual? Pode ser óbvio para alguns, mas como já recebi de vários alunos esse tipo de pergunta, tenho certeza que esta pode ser uma dúvida de muitos.
A linguagem visual se refere a um pequeno sistema composto por determinados elementos visuais com a intenção de comunicar algo.
Em outras palavras, são desenhos, formas, cores, tipografias, movimentos, etc., que em conjunto falam com você em uma determinada “língua”. Você, como receptor, entende essa comunicação e a partir daí cria um vínculo, interage, experimenta, imagina…
No caso do Material Design, a linguagem visual é uma soma de elementos como cor, luz e movimentos, não apenas para agradar aos olhos de quem vê, mas para que a navegação seja a mais intuitiva possível.
Essa linguagem visual veio, principalmente, para ajudar desenvolvedores de aplicativos para Android a criarem interfaces mais bonitas e intuitivas. Porém, toda ela é composta por elementos desenvolvidos por designers e motion designers.
Qual é o objetivo?
Além da ideia de criar uma linguagem visual que “sintetiza os princípios clássicos do bom design com as inovações e possibilidades que a tecnologia e a ciência oferece”, tem um outro objetivo nessa história toda:
Criar um padrão entre as interfaces das plataformas digitais da Google (e de quem aderir à nova linguagem) unificando a experiência dos usuários. Dessa forma, a experiência se torna mais consistente pelo fato de você se sentir familiarizado com todas as interfaces.
Como usuários, uma coisa podemos afirmar com certeza: nada melhor do que uma interface intuitiva. E nesse ponto o Material Design tem proporcionado um resultado bastante positivo!
Princípios do Material Design
Os três princípios mais importantes que formam o Material Design são:
1. Material is the metaphor (Material é a metáfora):

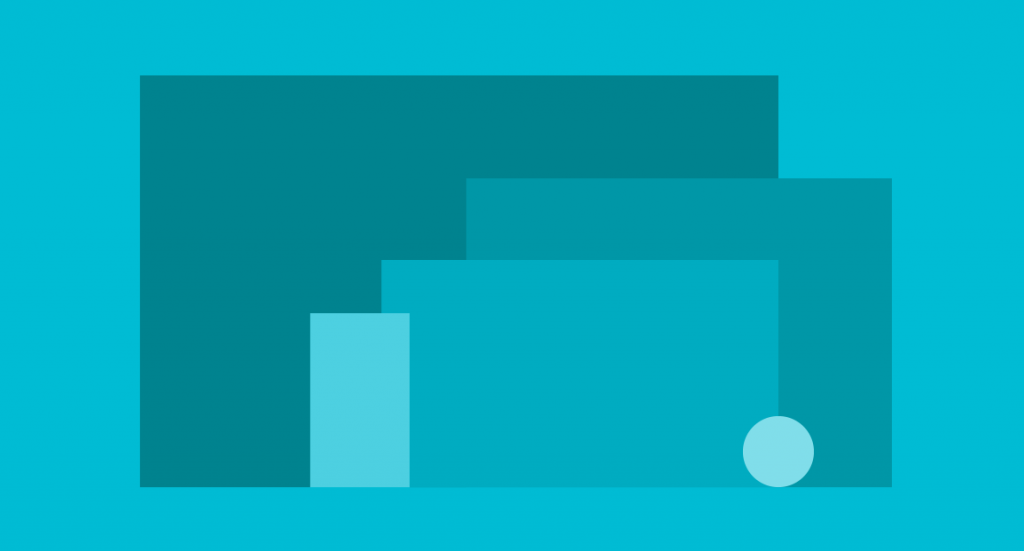
O primeiro princípio é o conceito de que a metáfora é o material. Isso significa que metaforicamente falando todos os elementos da interface são como pedaços de matérias físicas feitas de papel e tinta.
Para existirem, os materiais precisam de um espaço físico. Então esse espaço deve ser respeitado na metáfora, assim como as próprias leis da física. Tanto que o Material Design contou com uma análise empírica de como pedaços de papel e tinta se comportam na realidade.
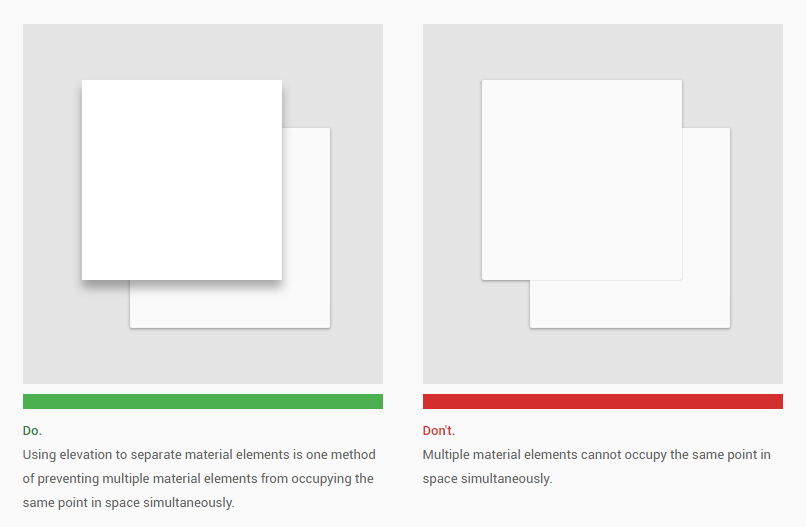
Você consegue imaginar dois corpos ocupando o mesmo espaço no mundo real? Imaginar… talvez! Mas isso é fisicamente impossível. Logo, essa impossibilidade também deve ser levada em consideração no mundo do Material Design.
Isso significa que se quisermos animar um card entrando na mesma cena que já possui um card, de duas uma: ou você posiciona um deles numa profundidade diferente (eixo Z através das sombras), ou então o primeiro card sai de cena para o segundo tomar o seu espaço.

Você consegue imaginar um material sem sombra projetada em outro material? Por isso que no Material Design as sombras estão presentes a todo momento para comunicar qual a relação de elevação entre objetos.
Inclusive este assunto é abordado em um capítulo inteiro das especificações!
Foi especificado um série de padrões de elevação em pixels para cada parte da interface: menu, botões, barras, switches, cards, etc.
2. Bold, graphic, intentional (Ousado, gráfico e intencional)

O Material Design foi construído tendo como princípio os fundamentos do design impresso: tipografia, grades, espaço, escala, cor e uso de imagens.
Todos esses elementos são usados não só para agradar os olhos dos usuários, mas para criar significado e hierarquia.
Dessa forma, o Material Design vêm carregado de uma série de padrões que devem ser seguidos, desde a tonalidade das cores, o números de pixels das sombras, até a curva de aceleração e desaceleração dos movimentos.
O design da interface como um todo ficaria mais ousado quando desenvolvido em cima desses fundamentos. Há uma intenção clara de fazer o usuário ter uma experiência mais imersiva.
3. Motion provides meaning (Movimento proporciona significado)

Esta é a parte mais interessante. O Motion do Material Design! Os movimentos são tão importantes que são um dos princípios fundamentais dessa linguagem.
Assim como o design não é criado apenas para agradar aos olhos dos usuários, o motion também segue essa mesma ideia. Aqui no Material Design esqueça o “motion delight” que falamos em outro artigo. Há sempre uma intenção e significado por detrás dos movimentos.
O motion no mundo do Material Design é usado para descrever relações espaciais, funcionalidades e intenções com beleza e fluidez.
Cada movimento é pensado de forma lógica. O próprio tamanho da tela já deve fazer com que repensemos o movimento. Por exemplo, deveria a transição de cards em um tablet durar mais ou menos tempo em comparação com um smartphone? Logicamente, quanto maior a distância a percorrer, maior deve ser a duração do movimento.
Outro exemplo é a lógica da aceleração/desaceleração de entrada e saída dos elementos. Isso é bastante óbvio para alguns, mas para muitos não é. Quando o objeto entra em cena, devemos necessariamente criar uma curva de desaceleração. Quando o mesmo objeto sai de cena, a curva deve ser de aceleração.
Diante do mundo que existe nas especificações do Material Design, esse breve artigo está longe de esgotar o assunto. Muito pelo contrário. A intenção desse texto é apresentá-lo à essa realidade dos materiais.
O documento oficial do Material Design está todo em inglês mas acredito que no futuro irão traduzir. Aos que sabem falar inglês, recomendo imensamente ler o documento, principalmente a parte de Motion.
Não leia as especificações como se fossem mandamentos absolutos. O propósito do Material Design é outro, como eles mesmo dizem:
Esta especificação é um documento vivo que será atualizado à medida que continuamos desenvolvendo os princípios e especificidades do material design.
Documento Oficial de Especificações do Material Design: https://material.io/guidelines/