Quando estamos aprendendo algo novo, é normal recorrermos a conteúdos em livros, vídeos ou cursos. Com o After Effects isso não é diferente.No entanto, apesar de ter sido criado em 1993, a disseminação de conteúdos relacionados e a dificuldade de encontrar materiais em Português, faz com que o After Effects possua uma maior divulgação somente nos últimos anos por conta da evolução da internet. Dentro deste cenário, foi desenvolvida uma cultura autodidata dentro dentro do país, onde se buscava diversos conteúdos, principalmente em Inglês. A partir daí, começávamos a conhecer um extenso mundo de possibilidades dentro do programa.
Entretanto, principalmente quando temos um aprendizado autodidata, podemos ter um crescimento meio desordenado. O que acontece é que pulamos certas etapas fundamentais e vamos criando certos vícios que na verdade, são reflexos dos profissionais que mais acompanhamos durante a nosso período aprendizagem.
Isto, aliado com a gama de plugins e presets que nos são apresentados diariamente para desenvolvermos o nosso workflow de forma mais acelerada, vamos perdendo a sensibilidade de como criar certos movimentos quando não dispomos dessas ferramentas que utilizamos tão frequentemente.
Não é possível recuperar o tempo
Perder essa sensibilidade não é total culpa nossa, o mundo gira de maneira acelerada e o tempo é um bem precioso que não pode ser recuperado. Se novas ferramentas são apresentadas para que possamos agilizar nossos trabalhos sem perder qualidade, é óbvio que vamos utilizar, sejam elas ferramentas nativas do After Effects ou de terceiros.
Dentro dessa otimização de tempo e geração de novas ferramentas que acelerem o nosso fluxo de trabalho, foi criado o Lottie. Uma ferramenta que ajuda designers e desenvolvedores a levar animações para dentro de aplicativos de uma forma mais fácil.
O Lottie é uma biblioteca de iOS, Android e React Native que exporta animações desenvolvidas dentro do After Effects através do LottieWeb (antigo Bodymovin) para serem utilizadas dentro de websites e aplicativos mobile. É possível conhecer mais sobre a ferramenta nesses dois textos do Felippe Silveira, co-fundador do blog UX Motion Design
• Bodymovin, Lottie, e as Possibilidades do Motion Além do Formato de Vídeo
• LottieWeb e o Futuro do Bodymovin
Por que diante uma ferramenta tão poderosa, voltamos ao básico?
Apesar de seu conceito revolucionário, o LottieWeb possui diversas restrições dentro de suas exportações, principalmente quando a saída é para Android e IOS. É nesse ponto que somos puxados novamente para o básico dentro do After Effects. O fato de não permitir a utilização de vários efeitos básicos, como Drop Shadow ou feather, além de não ler todos as interações com efeitos de máscaras e Mattes, começam a desafiar o animador a como solucionar esses tipos de problemas usando as ferramentas mais básicos do programa como Strokes, Fill, Paths e outros.
Aqui é onde a aprendizagem do básico se torna importante. Entender como desenvolver animações mais complexas, ou até um “simples” bouncing sem a utilização de plug-ins são fundamentais para todo animador. É importante ter a consciência que podem existir situações em que não poderemos ter ao nosso lado todas as ferramentas que utilizamos diariamente ou até mesmo, no caso do Lottie, a utilização de efeitos nativos do próprio After Effects.
Comunidade de braços abertos
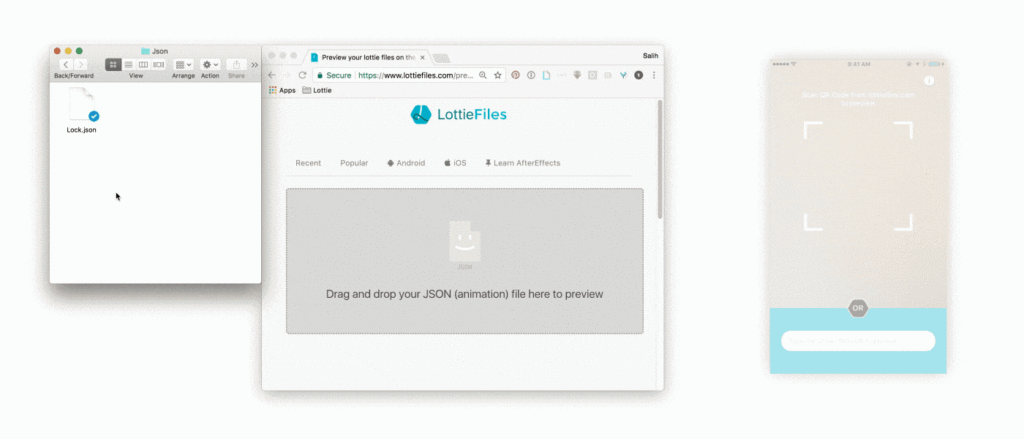
Contudo, a comunidade que ajuda no desenvolvimento da extensão também criou ferramentas que ajudam o animador a saber se sua animação vai ou não funcionar na plataforma em que deseja aplicá-la. Para isso existe o Lottie Preview, que também possui suas versões para Android e IOS, a segunda não oficial.
Na versão para Android é possível ter a noção do frame rate da animação, entendendo como está o seu andamento. Isso ajuda a entender se há algum lugar que possa estar com lentidão e a identificar qual a camada que esta causando isso.
Além disso, é possível tirar dúvidas dentro dos vários fórums no github, cada um voltado para cada uma das áreas do Lottie.
Lottie, até o momento, traz o básico de volta a um mundo onde efeitos dominam nossos workflow e faz com que voltemos a esmaecer sombras utilizando as ferramentas de gradiente. Ele traz a sensação de dever cumprido quando replicamos com as ferramentas mais básicas, aqueles efeitos que poderiam ser feitos com alguns cliques.
É na busca pelo básico da ferramenta que somos capazes de estender nossas animações à novas plataformas e ambientes.