Você sabe o que é o princípio de Delight no UX Motion Design? Vem comigo!
O que é o princípio de Delight no UX Motion Design?
Imagine que você está em um restaurante. A comida é boa, o atendimento é rápido e o preço é justo. Isso é o esperado, certo? Mas, de repente, ao final da refeição, o garçom traz uma sobremesa surpresa, cortesia da casa, exatamente do sabor que você adora.
Esse momento inesperado e agradável é o que chamamos de “Delight” ou “Deleite”. No mundo do UX design, é quando um produto ou serviço não apenas atende às expectativas básicas, mas vai além, proporcionando momentos de surpresa e prazer ao usuário.
Como o Delight se aplica ao UX Motion Design?
Agora, pense em um aplicativo no seu celular. Você toca em um botão e ele responde imediatamente, sem atrasos. Isso é, novamente, o esperado. Mas, imagine se, ao tocar nesse botão, ele animasse de uma forma agradável e cativante.
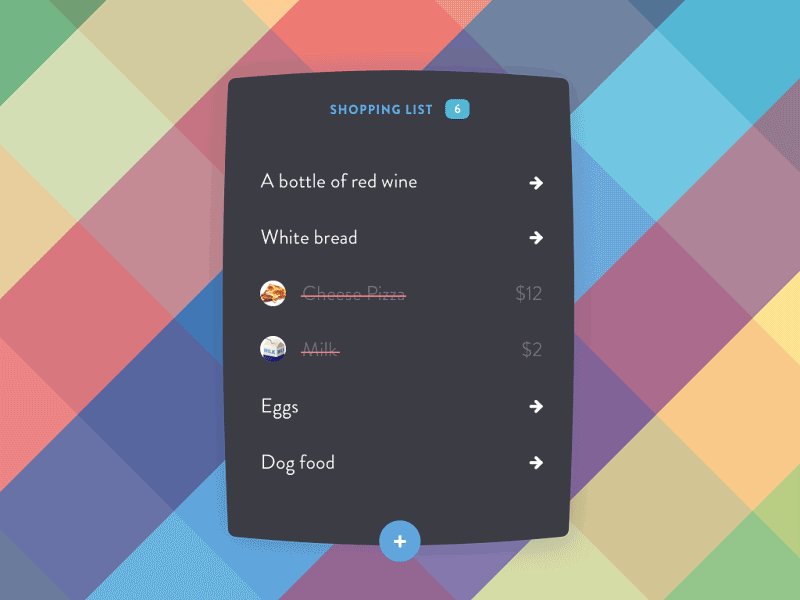
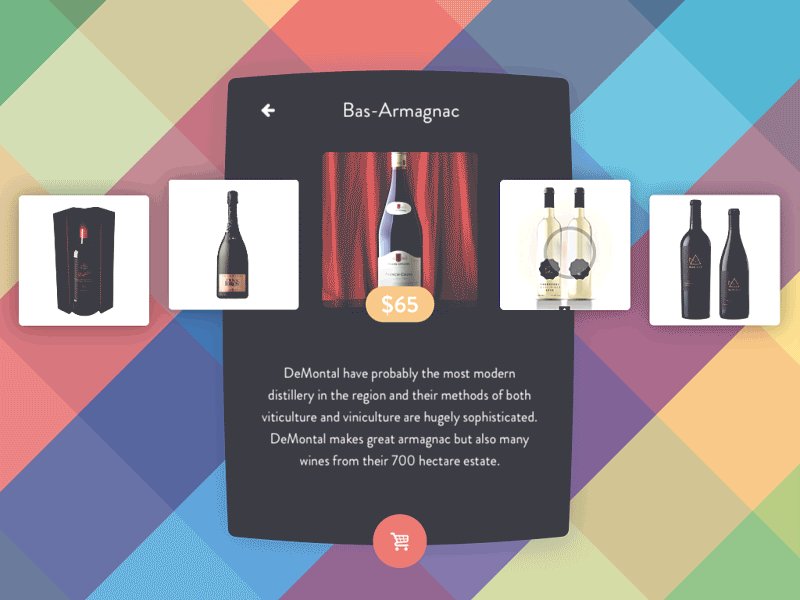
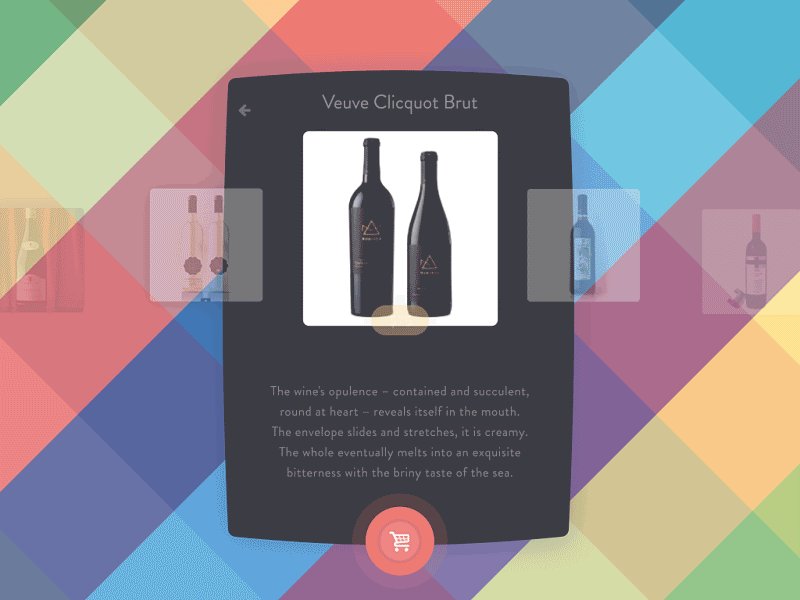
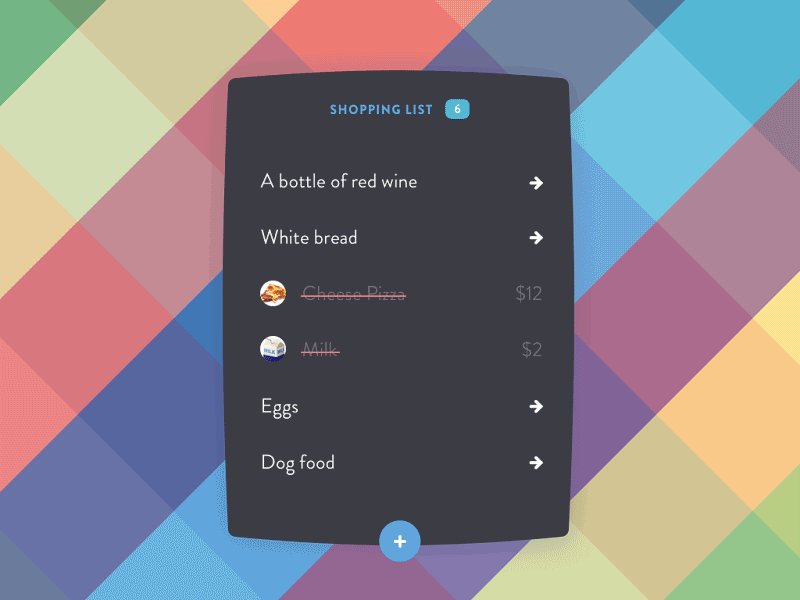
Imagina se ao completar uma tarefa no app, uma animação divertida aparecesse celebrando seu sucesso:
Esses são exemplos de como o UX motion design pode introduzir momentos de “Delight” na experiência do usuário. Em vez de apenas funcionar, o app se torna mais envolvente, memorável e agradável de usar.
Em resumo, o princípio de “Delight” no UX Motion Design é sobre adicionar camadas de prazer e surpresa à experiência do usuário através de movimentos e animações bem pensados. É como adicionar a cereja do bolo!
Oportunidades de Delight no UX Motion
Vamos começar entendendo o que de fato é a jornada do usuário. A jornada do usuário é basicamente a sequência de interações e experiências que um usuário tem ao navegar e usar um aplicativo ou site. Esta jornada é moldada por vários touchpoints (pontos de contato), desde o primeiro momento quando o usuário abre o aplicativo até quando decide sair e/ou retornar.
Durante essa jornada, o usuário passa por diversos elementos e funcionalidades, e é aqui que o UX motion pode desempenhar um papel crucial ao criar momentos prazerosos.
Agora, considerando essa jornada e o papel do UX motion, vamos passar brevemente por alguns dos momentos onde as animações podem ser implementadas pra criar momentos de “Delight” ou deleite.
Onboarding (Introdução ao Aplicativo):
Onboarding é aquele momento da jornada quando um usuário instala e abre um aplicativo ou site pela primeira vez. Este é um dos momentos de maior oportunidade para criar animações que orientam e educam.
Aqui temos uma grande oportunidade de Delight. Como por exemplo criar animações carregadas de propósito e beleza que introduzem as principais funcionalidades, tutoriais com movimentos que guiam o usuário e muito mais.


Interação e Navegação:
À medida que o usuário navega e interage com a interface, as animações podem ajudar a indicar ações, mudanças de estado e transições.
Mais oportunidades para implementar o Delight! Podemos pensar, por exemplo em animações de botões que, ao serem pressionados, respondem com um feedback mais interessante do que simplesmente mudar de cor. Além disso, podemos pensar também em transições com bastante fluidez e propósito entre telas ou seções, e até movimento que indicam uma ação foi bem-sucedida (como adicionar um item ao carrinho).

Feedback:
Apesar de ter falado anteriormente, é importante destacarmos o princípio de feedback como grande oportunidade de implementar o delight. Quando o usuário realiza uma ação, é crucial fornecer feedback (como aprofundamos nesse artigo).
Animações que confirmam uma ação (por exemplo, um “check” animado), loaders mais criativos ou animações que mostram a progressão de uma tarefa são ótimos exemplos de onde podemos gerar um momento de genuíno deleite.


Erros e Problemas:
Na jornada do usuário, nem sempre tudo corre bem. Quando ocorre um erro ou problema, é importante comunicar ao usuário de forma clara.
Esta é uma oportunidade de ouro para tornar um momento que é essencialmente negativo em algo mais leve e até divertido. Talvez animações que suavizam a entrega de más notícias, como um ícone triste com uma pitada de humor, ou uma animação que sugere uma ação corretiva de forma amigável.

Recompensas e Conquistas:
Outros momentos da jornada ocorrem quando o usuário atinge um marco ou completa uma tarefa desafiadora. Esta é uma oportunidade clássica de delight através de celebrações. Inclusive, temos um artigo inteiro sobre as animações celebrativas do Duoling aqui.
Existem diversas maneiras de criar deleite nesses momentos únicos, como por exemplo animações festivas, como confetes caindo ou um troféu se movendo, para celebrar a conquista do usuário.

—
Navegar por um aplicativo ou site é uma jornada, e como toda boa jornada, é repleta de momentos e emoções. O UX Motion Design é o que nos permite transformar esses momentos em experiências memoráveis, adicionando uma dimensão de prazer e surpresa.
Ao entender a jornada do usuário e identificar oportunidades para introduzir o “Delight”, podemos criar interfaces que não apenas atendem às necessidades funcionais, mas também ressoam emocionalmente com cada um dos usuários.
Assim, cada toque, deslize e interação se torna mais do que uma simples ação: torna-se uma experiência única. E no final das contas, são essas experiências que nos conectam, nos fazem voltar e, acima de tudo, nos fazem sentir “algo a mais”.
Quer conhecer outros Princípios de UX Motion Design? Acesse nosso artigo Os 10 Princípios do UX Motion Design
Fique por dentro das últimas novidades do mundo do UX Motion Design
Inscreva-se para receber atualizações por email relacionados ao mundo das animações para interfaces.



