Este artigo é uma tradução oficial autorizada pelo Autor. Artigo original: https://www.lollypop.design/blog/2018/may/8-tips-for-a-great-dashboard-ui/
A era da tecnologia em que vivemos hoje nos envolve a cada dia com várias tecnologias brilhantes, como também Inteligência Artificial (AI), Business Intelligence and BlockChain, itens que estão se tornando uma inevitável parte de nossas vidas. Essas tecnologias inteligentes usam algoritmos complexos para analisar rapidamente uma enorme quantidade de informação e apresentar aos usuários informações relevantes. Entretanto, qual a importância desta informação, se o usuário não consegue entender ou se relacionar com isso? Ou pior, e se eles não forem capazes de encontrar, nessas informações, utilidades ou benefícios? Essa é a grande razão para que o design de dashboards tenha ganhado muita importância atualmente.
Em um de nossos posts anteriores Seven Pro tips to Nail Dashboard Design (7 Dicas Profissionais para o Design de um Dashboard), nós discutimos sobre funcionalidade, também conhecido como a parte de UX do design do dashboard. Esse texto, por outro lado, é sobre a parte visual do dashboard, assim a UI do dashboard tem importância igual para fazer algo usável e divertido. Porém, antes de mergulharmos em como fazer dashboards parecerem incríveis, aqui vai uma rápida revisão sobre as características essenciais para criar um ótimo dashboard:
- Um dashboard efetivo apresenta informações úteis para que os usuários possam atuar, assim como, faz com que a representação visual daquelas informações, por mais complicadas que pareçam, sejam fáceis de se entender.
- Um bom dashboard ajuda seus usuários a compreender e analisar, como também apresentar os pontos chaves daquela informação.
- Eles são fáceis de customizar, não são confusos e o mais importante, são extremamente intuitivos.
- Embora possuam um limite no espaço que são apresentados, ótimos dashboards possuem um espaço para os componentes da informação mais importante e widgets, sem parecer confuso.
Aqui estão alguns dos elementos visuais básicos para desevolver um dashboard
Consistência é a chave
Quando falamos de dashboard, é importante manter a consistência no design visual. Estamos falando de um design inabalável em todos os dispositivos. A maioria dos usuários utilizam diferentes dispositivos, que possuem uma varia de tamanhos de tela, como por exemplo smartphones, tablets e desktops, consequentemente, é extremamente importante ter certeza que o dashboard é consistente em termos de como ele vai ser visto e como irá funcionar em cada um desses dispositivos em termos de cores, tipografia, lugar de cada elemento, navegação e até mesmo em seus gráficos. É aconselhável seguir a regra de ouro do design, iniciando a construção pela menor tela primeiro, isso ajuda na criação de espaços visualmente atraentes para as informações mais importantes, como também leva à criação de um design de interface de usuário perfeito que aprimora as habilidades de uma ótima experiência de usuário.

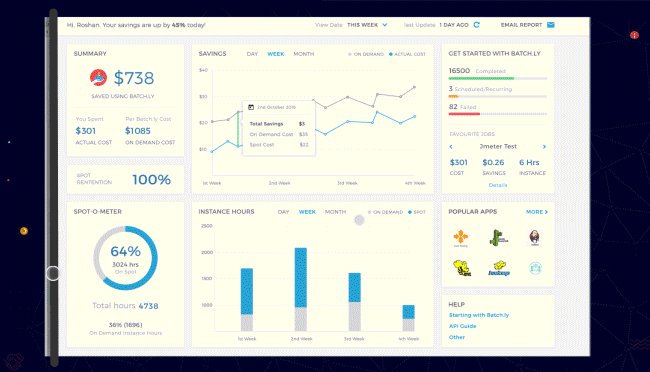
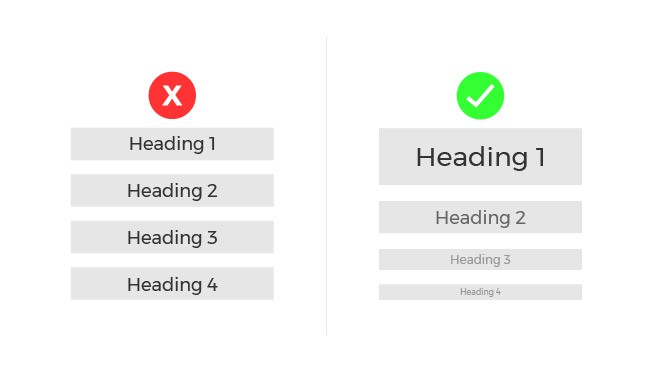
Transmita a informação mais importante primeiro
A hierarquia do conteúdo é o coração e a alma do design do dashboard, mas é algo que deve ser realizado durante a etapa de UX. Entretato, é somente através do design visual que a informação mais importante pode ser transmitida aos usuários de uma maneira atraente e utilizável. Essa etapa não ajuda somente a criar o layout, mas também ajuda a definir as diretrizes de design.

Alguns pontos para serem lembrados
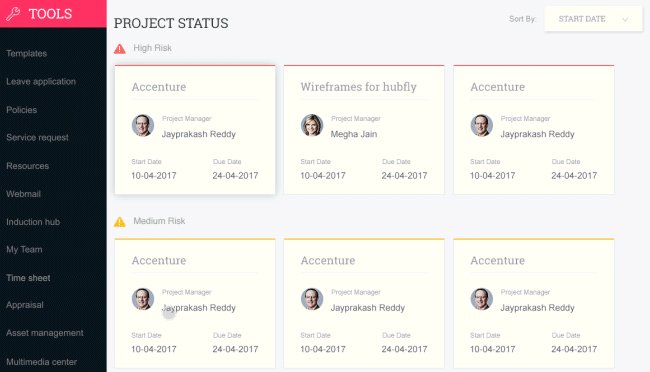
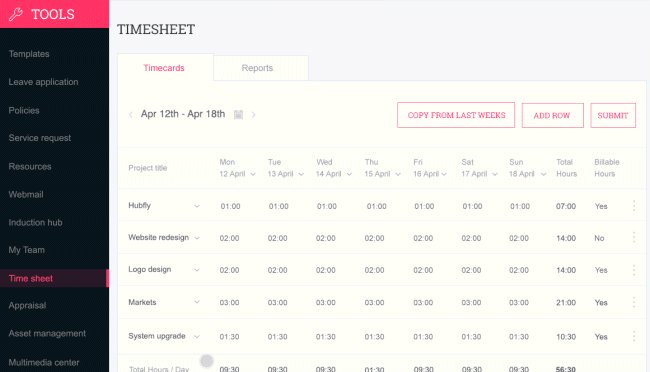
- Card layout é geralmente o formulário mais utilizado, porque permite uma classificação de dados concisa, juntamente com flexibilidade para fácil personalização.
- Alinhamento ao centro é o mais recomendado, permitindo que os usuários percebam essa parte da informação primeiro
- 18px é o tamanho máximo para a fonte
- Cores distintas devem ser usadas para criar destaques nas informações.
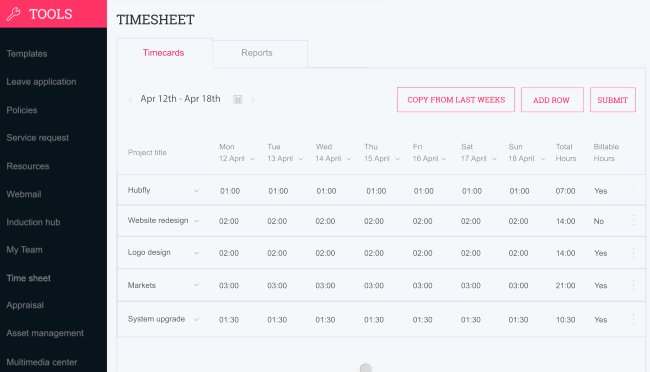
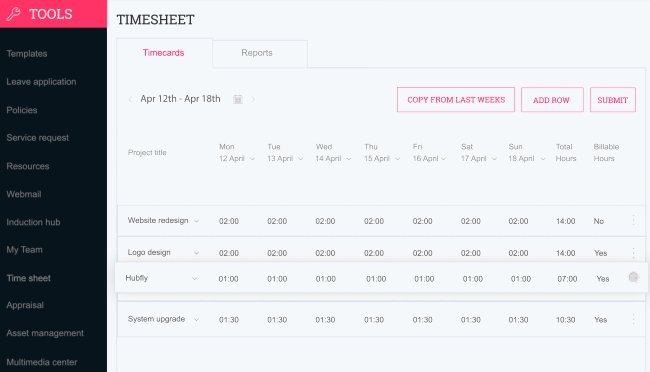
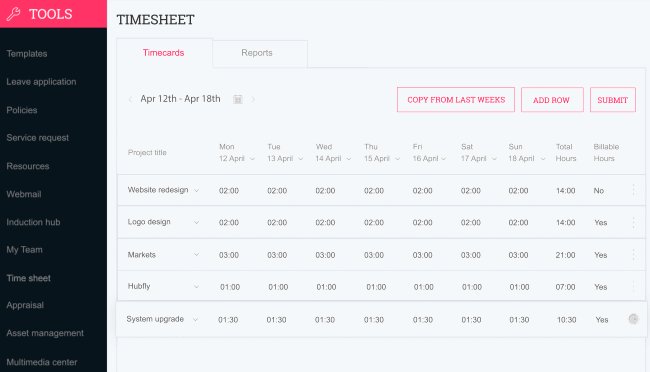
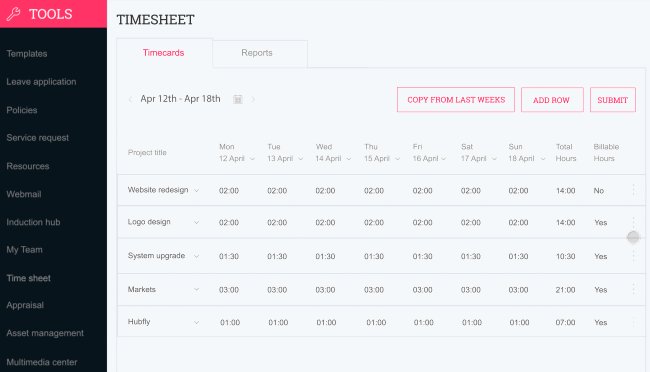
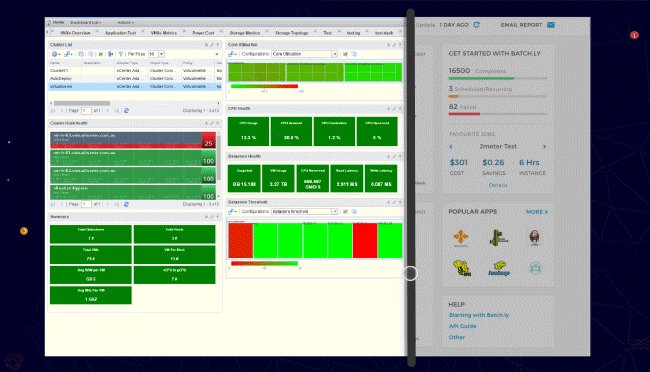
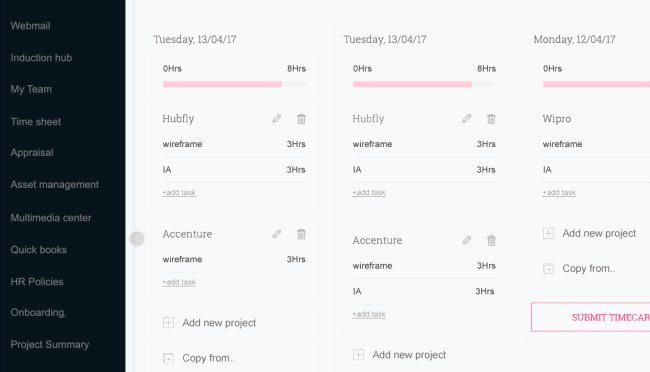
Fácil customização
Ao criar um dashboard, é importante não adotar uma abordagem de “tamanho único”. Isso porque, em primeiro lugar, temos várias funções de usuário com necessidades e prioridades variadas; e em segundo lugar, os projetos devem ser escalonáveis. É muito importante se concentrar em capacitar os usuários com designs que eles possam ajustar para atender às necessidades individuais de seus negócios. Isso deve ser tão simples como, adicionar ou excluir uma coluna ou tão complexo quanto adicionar um módulo totalmente novo.

Basicamente, não importa qual a complexidade, um bom dashboard deve sempre permitir uma fácil customização
- Tente usar fáceis interações de pegar e soltar para customizar o dashboard
- Permita fáceis customizações como adicionar/deletar campos
- Ofereça diferentes esquemas de cores se possível
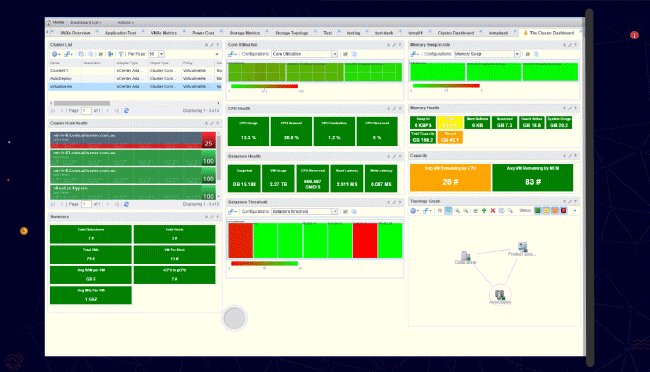
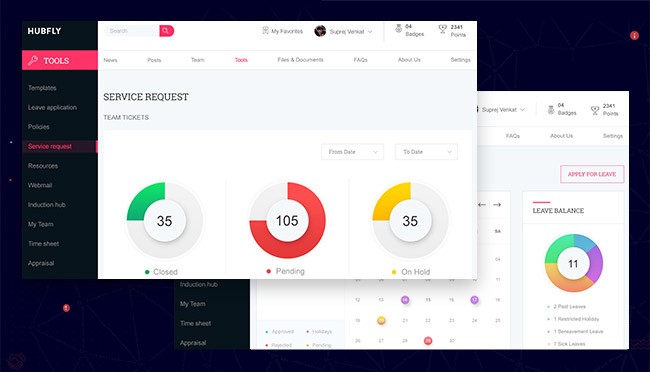
Quando se trata de gráficos, menos é mais
Como designers, nós geralmente ficamos muito empolgados pela variedade de ideias para apresentar uma informação de forma diferente, o que nos faz exagerar. Porém, gráficos são as ferramentas de visualização de informação primárias para usuários e devem ser simples — gráficos extravagantes e complicados devem ser evitados.

Alguns pontos para serem lembrados
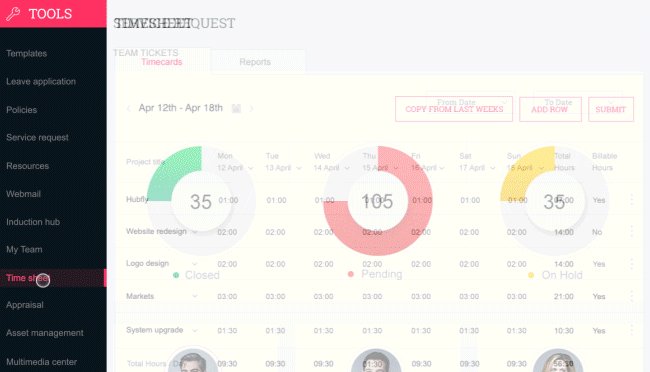
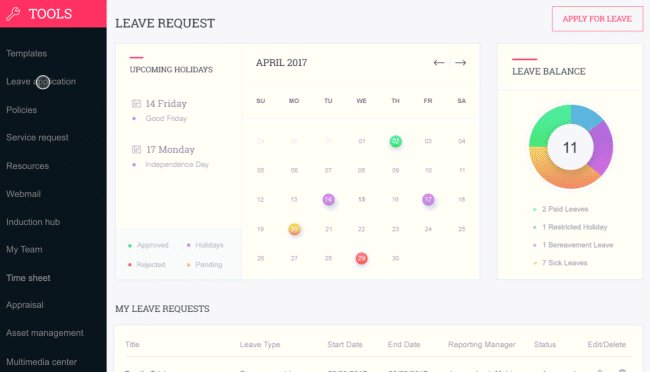
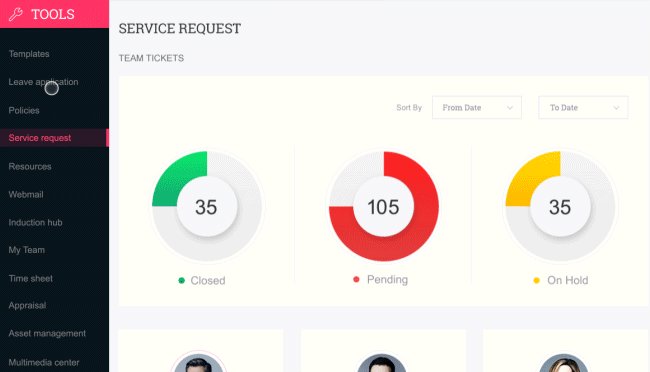
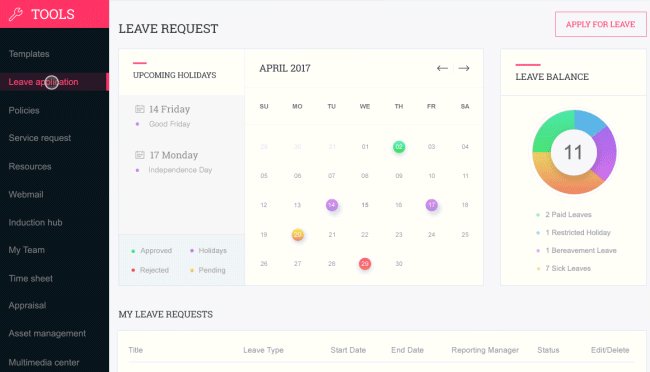
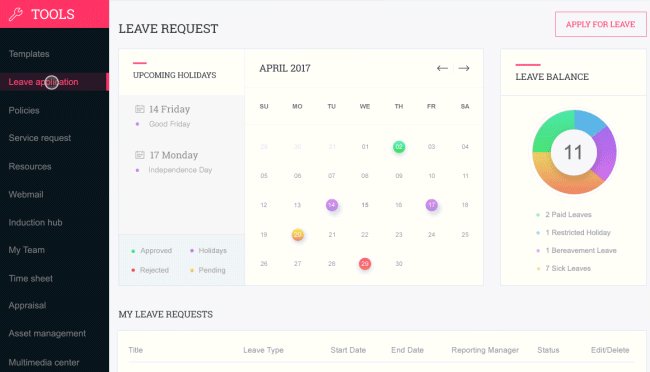
- Gráficos de barras, pizza e de linhas são fáceis aos olhos do usuários e funcionam bem em lugares compactos
- Tente evitar gráficos em 3D, ao invés disso use gráficos em flat design. Eles são mais fáceis de compreender e tendem a parecer mais limpos.
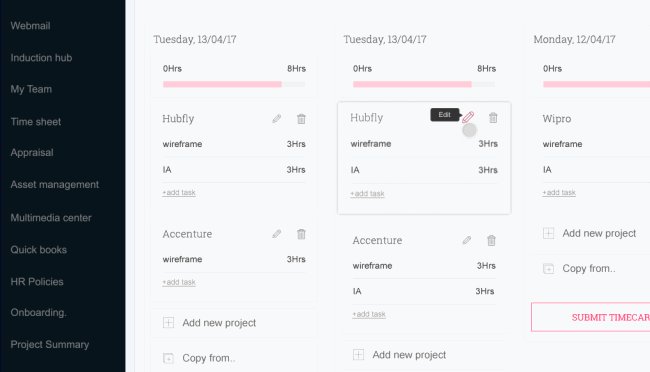
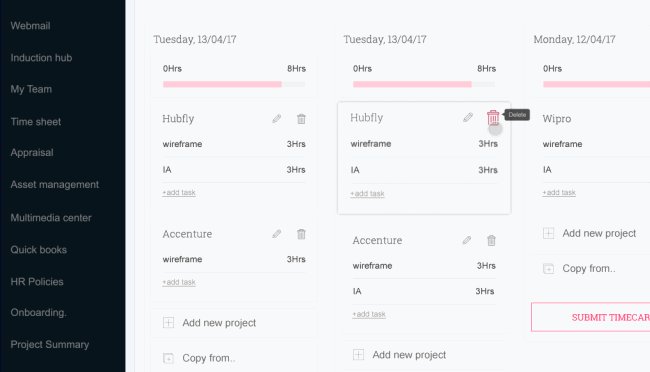
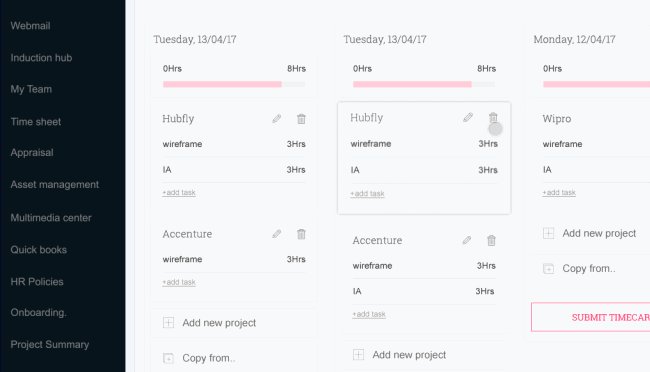
Dê atenção a iconografia
Normalmente ignorado, mas um componente muito importante nos dashboard são os ícones. Os melhores designs de dashboards incluem ícones que são familiares. Por exemplo, um ícone de lixo simboliza “deletar” e todo mundo pode reconhecer facilmente está função. Dashboards são provavelmente utilizados várias vezes por dia por seus usuários e são acessados para uma rápida ação ou informação. Por isso, o óbvio significa reduzir o tempo de processamento e ajuda a criar uma ótima experiência de UX e UI.

Lembre de usar a fonte certa
Tanto o estilo da fonte como seu tamanho são igualmente importantes quando se trata de UX e UI. Enquanto estiver criando um dashboard, é indicado utilizar não mais que dois estilos de fontes para um design de interface mais limpo.

Criar uma hierarquia visual (em um estilo de pirâmide invertida) com todo o conteúdo escrito presente no dashboard é muito importante. Você pode fazer isso colocando a informação mais importante na maior fonte e em uma cor distinta, e colocar as informações não tão importantes em um tamanho de fonte menor.
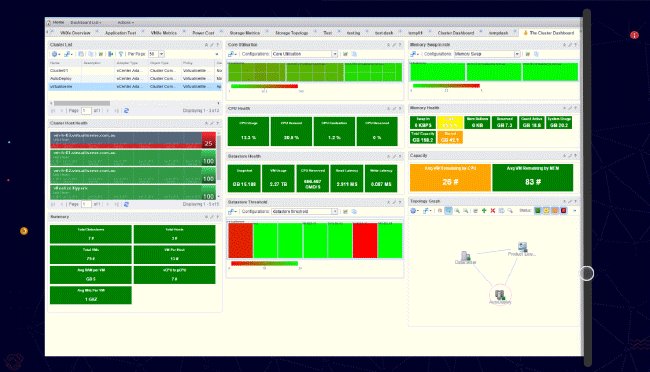
Psicologia das cores é mais importante do que você pensa
Diferentes cores denotam diferentes coisas. Pense sobre um semáforo. A luz vermelha requer que paremos, e o verde significa para continuarmos a dirigir. Agora, imagine ter uma cor verde para que paremos, e uma vermelha para que continuemos a dirigir. Isso não será bastante confuso? É por isso que, para conseguir uma boa interface no dashboard, é extremamente importante estar ciente das cores usadas durante o design.

Além de usar as cores corretas, é importante lembrar de não exagerar nas cores que serão utilizadas. Para utilizar as cores de forma correta em um dashboard, é vital criar contraste. Você deve começar utilizando somente duas cores que se combinem bem, como cores complementares.
Considerações finais
As dicas mencionadas acima com certeza irão te ajudar a criar uma melhor interface para o seu dashboard, mas elas serão inúteis se você não conhecer seu usuário. Se você conhecer bem as preferências de seus usuários, você será capaz de determinar que tipo de estilo deve ser utilizado no dashboard. Além disso, isso ajudará a dar mais precisão ao projeto de acordo com as necessidades de sua audiência, o que fará com que eles achem o dashboard algo útil.
Imagine desenvolver um dashboard com uma aparência corporativa para uma criança! Isso faria eles desconfiar do dashboard, não faria? E imagine um dashboard para um homem de negócios que tenha os Looney Toons por todos os lados — obviamente que perderia toda a seriedade que supostamente teria que ter. É por isso que, até no design visual, conhecer o usuário é o mais importante.



