Este artigo é uma tradução oficial autorizada pelo Autor: Issara Willenskomer. Artigo original: https://medium.com/ux-in-motion/creating-usability-with-motion-the-ux-in-motion-manifesto-a87a4584ddc
O seguinte manifesto representa minha resposta à questão — “Sendo um UX ou UI Designer, como que eu sei quando e onde implementar o motion para suportar a usabilidade?”
Ao longo dos últimos 5 anos tive o privilégio de treinar e orientar os UX e UI designers em mais de 40 países, incluindo centenas das grandes marcas e agências de design através de workshops e tutoriais sobre UI Animation.
Depois de quinze anos estudando o motion em interfaces, cheguei a conclusão de que existem 12 parâmetros específicos para aprimorar a usabilidade em seus projetos de UX usando Motion.
Chamei esses parâmetros de “Os 12 Princípios do UX no Motion(ou UX em movimento)”, e eles podem ser empilhados e combinados sinergicamente em uma infinidade de maneiras inovadoras.
Eu dividi este manifesto em 5 partes:
- Dirigindo-se ao tópico de UI Animation — não é o que você pensa;
- Interações em tempo-real vs fora do tempo-real;
- Quatro maneiras em que o motion suporta a usabilidade;
- Princípios, Técnicas, Propriedades e Valores;
- Os 12 Princípios do UX em Movimento.
Como um rápido plug, se você está interessado em ter o Isaara em um workshop de movimento e usabilidade para sua equipe, clique aqui para mais informações: https://uxinmotion.net/creating-usability-with-motion-workshop/ ou clique abaixo para se inscrever em usa newsletter
Não se trata de UI Animation
Já que o tema do motion em interfaces é entendido principalmente pelos designers como “UI Animation” — o que não é — sinto que preciso criar um pouco de contexto antes de entrarmos nos 12 Princípios.
“UI Animation” geralmente é pensado por designers como algo que faz a experiência do usuário ser mais agradável, mas que no geral não adiciona muito valor. Contudo, UI Animation é geralmente tratada como uma criança adotiva do UX. Aparecendo normalmente no final, como uma última passada de batom.
Além disso, o motion no contexto das UI(Interface do Usuário) tem obviamente tomado como base os 12 Princípios de Animação da Disney, algo que eu argumento contra no meu artigo “UI Animation Principles — Disney is Dead“.
Neste manifesto, mostrarei que as UI Animations estão para “Os 12 Princípios do UX em Movimento” como à construção está para a Arquitetura.
Com isso quero dizer que, enquanto uma estrutura precisa ser fisicamente construída para existir, a mão que projetou tudo e que determina o que é construído ou não, vem com base em um amontoado de Princípios.
Animação é tudo sobre ferramentas. Os princípios são a aplicação prática de idéias que orientam o uso de ferramentas e, como tal, os Princípios oferecem oportunidades de alta alavancagem para Designers.
O que a maioria dos designers pensam como “UI Animation” é de fato uma execução de uma modalidade mais elevada de design: o comportamento temporal de objetos em uma interface durante eventos em tempo-real ou não.
Neste momento é importante fazermos a distinção de “estado” e “ação”. O estado de algo no UX é fundamentalmente estático, como uma composição de Design. A ação de algo no UX é fundamentalmente temporal e baseada em movimento. Um objeto pode estar no estado de ser mascarado(masking) ou ele pode estar na ação de ser mascarado. Se ele estiver neste último caso, sabemos que o motion estará envolvido e de maneira em que ele possa suportar a habilidade.
Além disso, todos os aspectos temporais de uma interação podem ser pensados como acontecendo em tempo-real (realtime) ou em fora do tempo-real(non-realtime). O Realtime significa que o usuário está diretamente interagindo com os objetos em uma interface do usuário (UI). Os eventos em Non-Realtime significam que o comportamento do objeto é pós-interativo: ele ocorre após a ação de um usuário, ele é transicional.
Esta é uma distinção importante.
Interações em tempo-real podem também ser pensadas como “manipulações diretas”, na qual um usuário está interagindo com um objeto de uma interface diretamente e imediatamente. O comportamento da interface está sendo alterado conforme o usuário a manipula.
As interações fora do tempo-real acontecem apenas após um input do usuário e causam o efeito de travar brevemente o usuário fora da experiência do usuário até que a transição se complete.
Estas distinções nos darão uma base conforme continuamos nossa trajetória por dentro do mundo dos 12 Princípios do UX em Movimento.
O Motion suporta a usabilidade de quatro maneiras
Esses quatro pilares representam as quatro maneiras pelas quais o comportamento temporal da experiência dos usuário suportam a usabilidade.
Expectativa
A Expectativa se divide em duas áreas — como os usuários percebem o que é um objeto, e como ele se comporta. Outra maneira de dizer isso seria a de que como designer, queremos sempre minimizar o gap(a distância) entre o que o usuário espera, e o que ele tem como experiência.
Continuidade
A Continuidade fala tanto sobre o fluxo(flow) quanto a “consistência” na experiência do usuário. Continuidade pode ser pensada em termos de “intra-continuidade” — a continuidade dentro de uma cena — e “inter-continuidade” — a continuidade dentro de uma série de cenas que criam a experiência total do usuário.
Narrativa
Narrativa é a progressão linear dos eventos na experiência do usuário que resulta em uma estrutura temporal/espacial. Isso pode ser entendido como uma série de momentos discretos e eventos que se conectam ao longo da experiência do usuário.
Relação
A Relação refere-se às representações espaciais, temporais e hierárquicas entre os objetos de uma interface, que orientam a compreensão do usuário e a sua tomada de decisões.
Princípios, Técnicas, Propriedades e Valores
Tyler Waye fala isso melhor que qualquer um quando ele diz:
“Princípios…são as premissas fundamentais e as regras de função que dão origem a qualquer número de técnicas. Estes elementos permanecem consistentes, não importa o que aconteça.” Vale a pena repetir que os Princípios são a base do design.
A partir daí, podemos imaginar uma hierarquia com Princípios no topo, Técnicas logo abaixo, Propriedades abaixo disso e Valores em sua base
Técnicas podem ser pensadas como as várias e ilimitadas execuções e/ou combinações de Princípios. Eu penso em Técnica como semelhante ao ‘Estilo’.
Propriedades são os parâmetros específicos de um objeto que está sendo animado para criar a técnica. Estas propriedades incluem (e não estão limitados a) posição, opacidade, escala, rotação, anchor point(ponto de ancoragem), cor, largura de linha(stroke-width), forma, etc.
Valores são os valores atuais da propriedade numérica que variam ao longo do tempo para criar o que chamamos de “animação”.
Podemos dizer que uma referência de UI Animation hipotética está usando o Princípio da Obscuração com a Técnica de “vidro desfocado”(“blurred glass”) que está afetando as Propriedades do Blur(desfoque) e Opacidade nos Valores de 25px e 70% respectivamente.
Agora sim temos algumas ferramentas para dar início ao trabalho. E o mais importante, essas ferramentas linguísticas são a base de qualquer ferramenta específica de prototipagem.
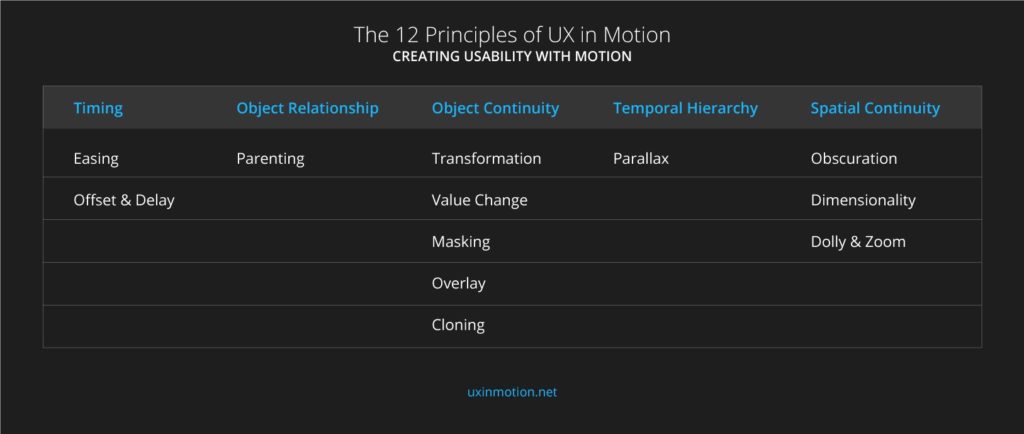
Os 12 Princípios do UX em Movimento
Easing(Suavização) e Offset & Delay(Deslocamento e Atraso)se relacionam ao Timing. Parenting(Parentesco) se relaciona à Relação do Objeto(Object Relationship). Transformation(Transformação), Value Change(Mudança de Valor), Masking(Mascaramento), Overlay(Sobreposição), e Cloning(Clonagem), todos se relacionam à Continuidade do Objeto(Object Continuity). Parallax se relaciona à Hierarquia Temporal(Temporal Hierarchy). Obscuration(Obscuração), Dimensionality(Dimensionalidade) e Dolly & Zoom, ambos se relacionam à Continuidade Espacial(Spatial Continuity).

Princípio 1: Easing (Suavização)
O comportamento do objeto é alinhado às expectativas do usuário quando um evento temporal ocorre.

Todos objetos de uma interface, exibem um comportamento temporal(seja ele realtime ou non-realtime). O Easing cria e reforça a “naturalidade” inerente na sutileza das experiências do usuário e cria uma sensação de continuidade quando objetos se comportam “como os usuários esperam que ele o faça”. A propósito, a Disney refere-se a isso como ‘Slow In and Slow Out‘.
O exemplo da esquerda possui um movimento linear e dá uma sensação de “ser ruim”. O primeiro exemplo lá de cima possui um movimento com mais suavidade (eased motion) e nos dá a sensação de “ser bom”. Todos os três exemplos acima possuem o mesmo número de frames e ocorrem na mesma quantidade de tempo. A única diferença está no seu easing.
Como designers preocupados com usabilidade, precisamos exigir de nós mesmos rigor e questionar, além da estética: qual exemplo suporta mais a usabilidade?
O caso que quero apresentar aqui é que, certo grau de skeuomorfismo é inerente ao easing. Você pode imaginar um “easing gradiente” em que os comportamentos que caem fora das expectativas do usuário resultam em interações menos utilizáveis. No caso de um movimento devidamente atenuado e suavizado, os usuários experimentam o próprio movimento de forma discreta e em grande parte invisível — o que é bom, já que evita uma distração. O movimento linear é visivelmente óbvio e se sente de algum modo desligado, inacabado, chato e “distrativo”.
Agora vou me contradizer completamente aqui e falar sobre o exemplo da direita. O Motion não parece ser “perfeito”. De fato, ele possui uma sensação de ter sido “projetado”. Notemos como o objeto chega em sua posição final. Ele parece diferente, ao mesmo tempo, ele ainda parece mais “correto” que o exemplo de movimento linear.
Você pode colocar uma suavização e mesmo assim não dar suporte(ou pior ainda, destruir), a usabilidade? A resposta é sim, e existem várias maneiras. Uma maneira é o timing(tempo). Se o seu timing for muito lento ou muito rápido, você pode quebrar a expectativa e perder a atenção do usuário. Da mesma forma que se o seu easing estiver desalinhado com a marca ou com a experiência em geral, isso também pode afetar negativamente a expectativa e a transparência.
O que quero mostrar é um mundo de possibilidades quando falamos de easing. Há literalmente um número infinito de “suavizações” que você, como designer, pode criar e implementar em seus projetos. Todos estes easings despertam suas próprias expectativas no usuário.
Resumindo: quando usar easing? Sempre.
Você pode aprender mais sobre essa minhas hipósteses de easing em meu artigo, ‘The irony of usability and linear motion.’
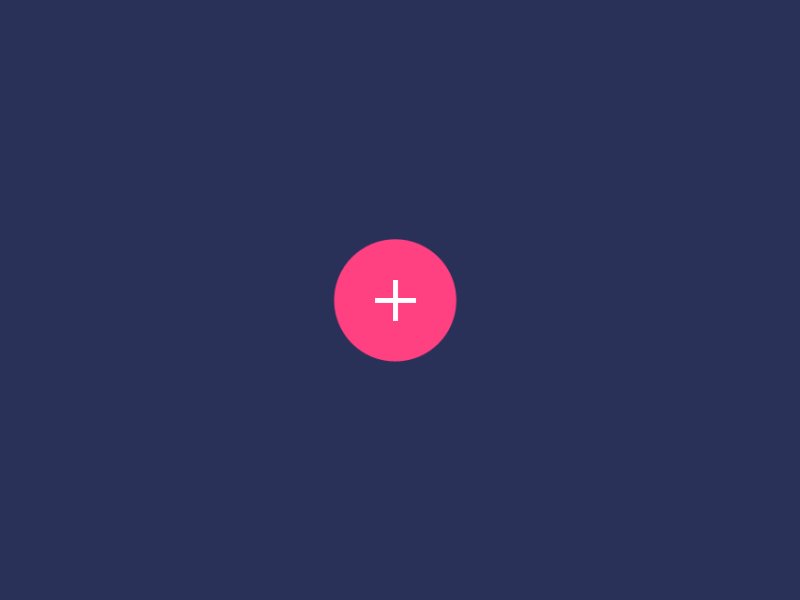
Princípio 2: Offset & Delay (Deslocamento e Atraso)
Define as relações de um objeto e sua hierarquia quando introduzido à novos elementos e cenas.

Offset & Delay é o segundo de apenas dois princípios do UX em Movimento que são influenciados pelos Princípios de Animação da Disney, neste caso, temos o ‘Follow Through and Overlapping Action.’
É importante notarmos, entretanto, enquanto similar em execução, ele se difere em propósito e resultado. Enquanto os Princípios da Disney resultam em “animações mais atraentes”, os Princípios de UI Animation resultam em experiências mais utilizáveis.
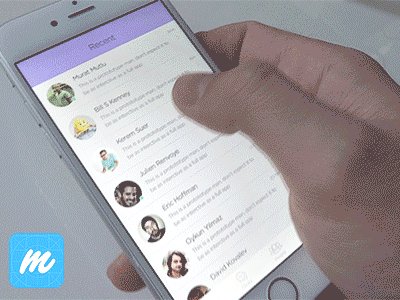
A utilidade deste princípio é que ele “conta” para o usuário de forma pré-consciente, algo sobre a natureza dos objetos na interface. A narrativa na referência acima é de que os dois objetos de cima estão unidos e o objeto inferior está separado. Talvez os dois objetos de cima possam ser uma imagem e texto não interativos, enquanto o objeto inferior é um botão.
Mesmo antes que o usuário registre o que esses objetos são, o designer já comunicou à ele — através do Motion — que os objetos estão de alguma forma “separados”. Isso é extremamente poderoso.

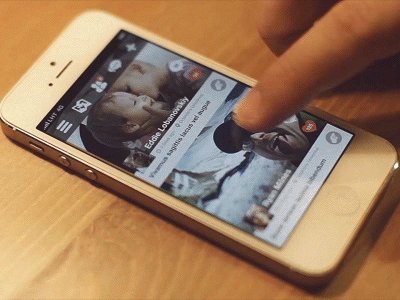
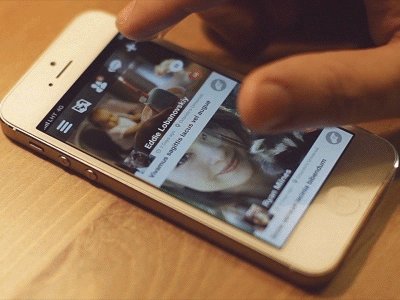
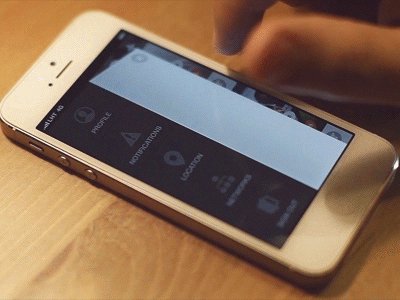
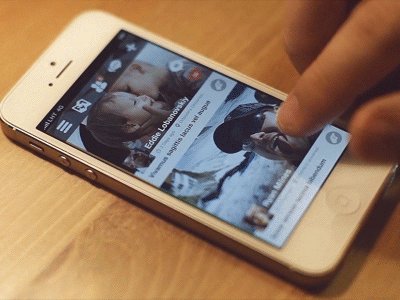
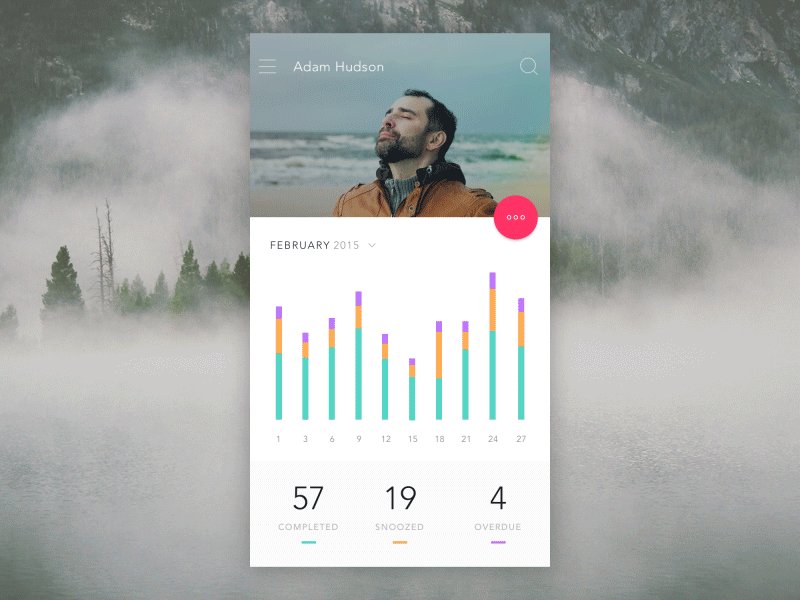
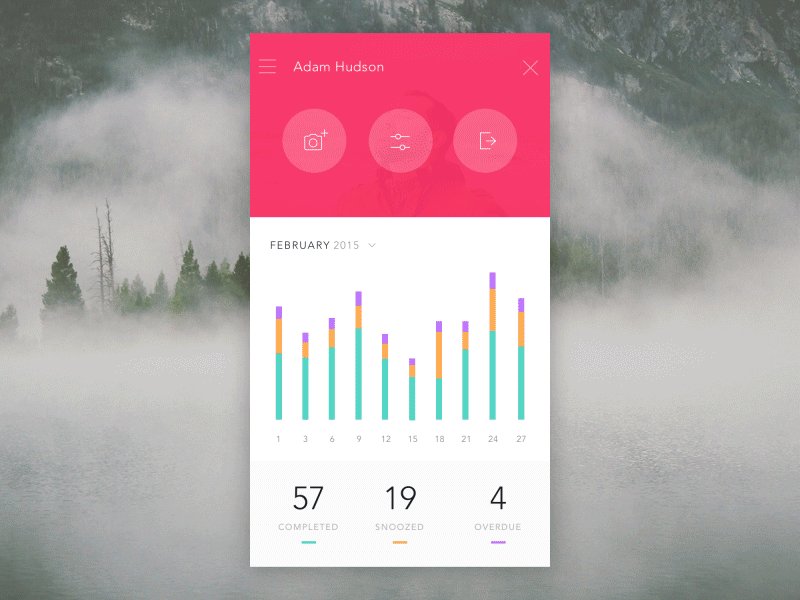
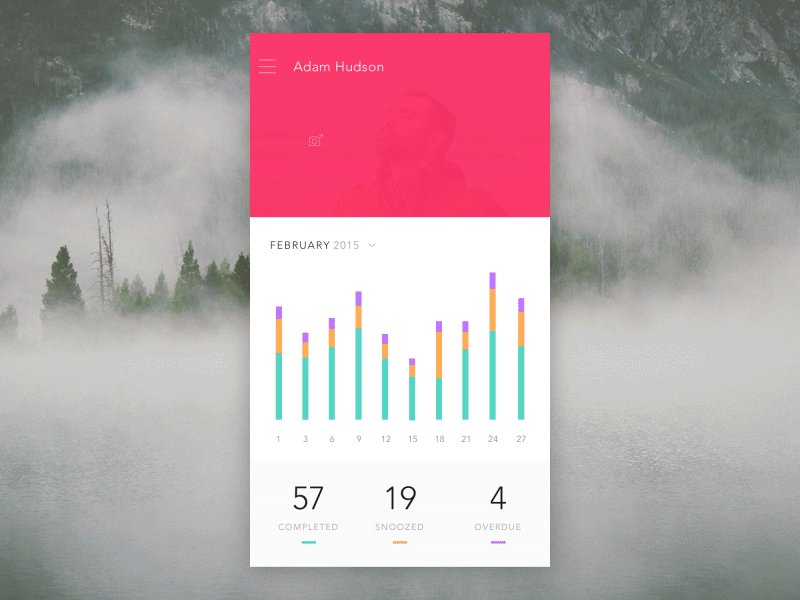
No exemplo acima, o botão de ação flutuante (floating action button-FAB) transforma-se em elementos de navegação do Header(cabeçalho, ou topo) compostos de três botões. Como os botões são “deslocados”(offset) um do outro temporariamente, eles acabam dando suporte a usabilidade através de sua “separação”. Falando de outra maneira, o designer está usando o próprio tempo para dizer — mesmo antes de o usuário registrar quais são os objetos — que os objetos estão separados . Isto tem o efeito de dizer ao usuário, completamente independente do design visual, parte da natureza dos objetos em uma interface.
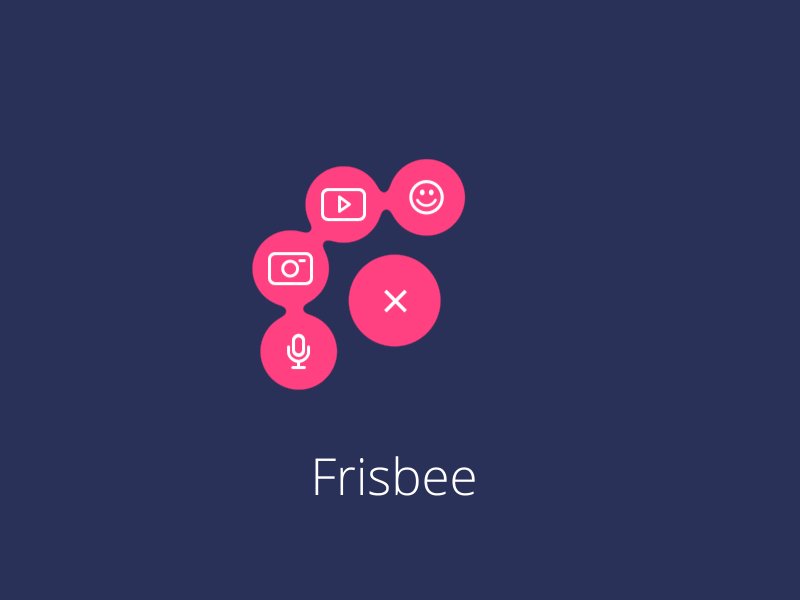
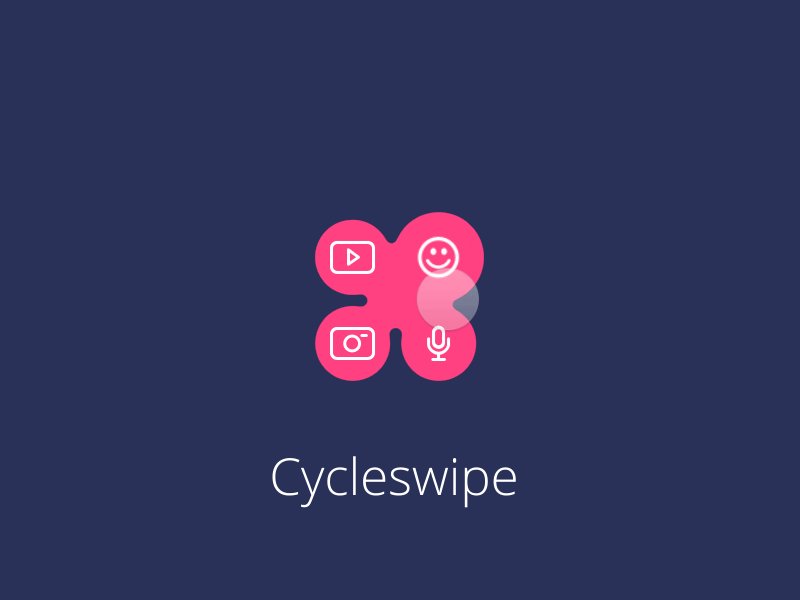
Para melhor demonstrar como isso funciona, vou mostrar um exemplo que quebra o princípio Offset & Delay.

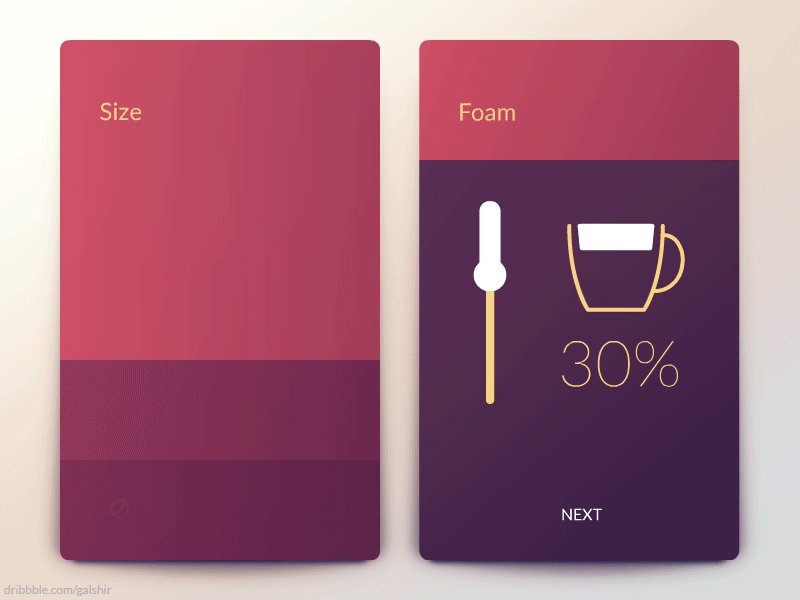
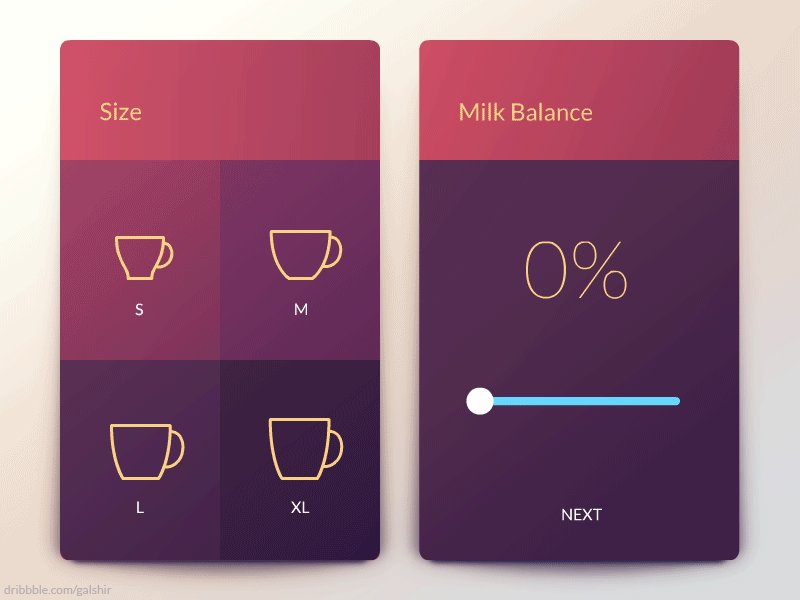
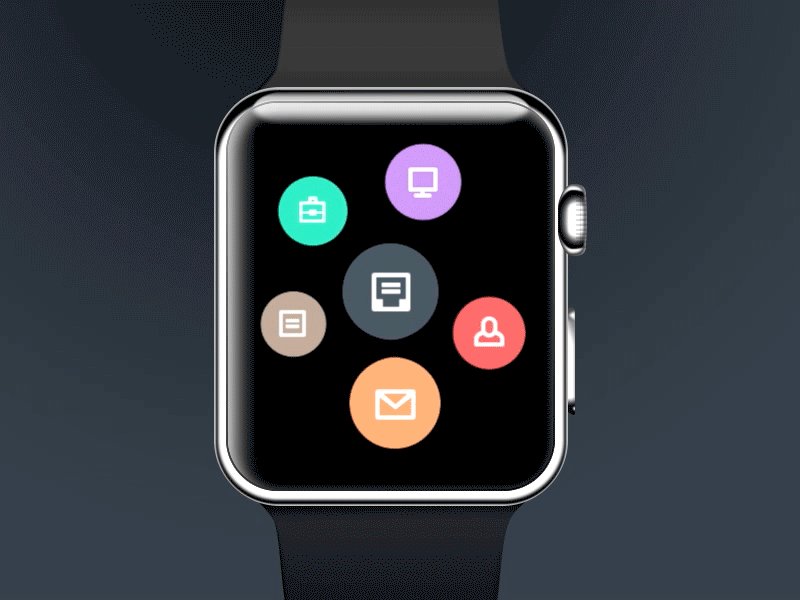
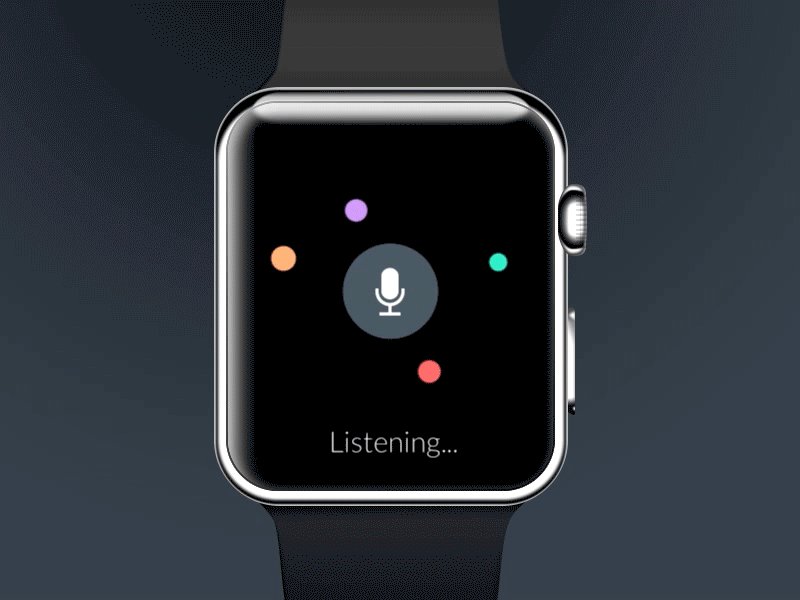
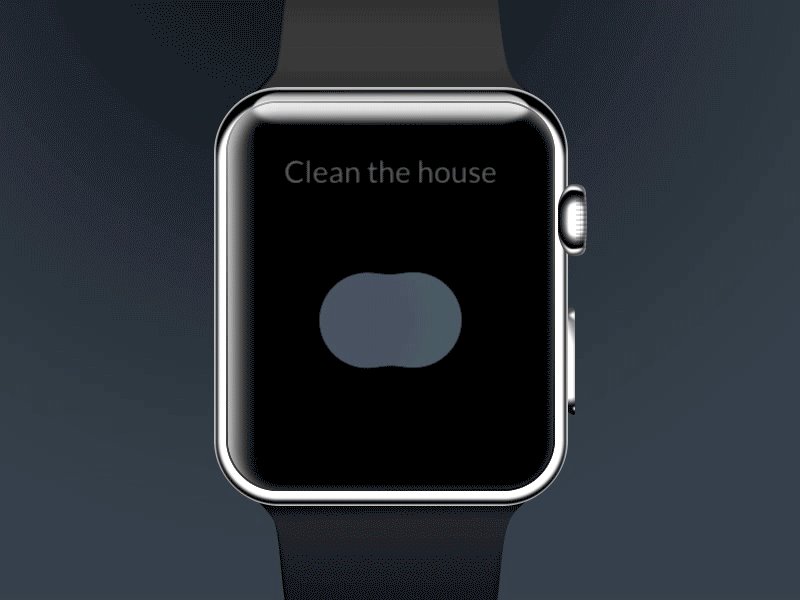
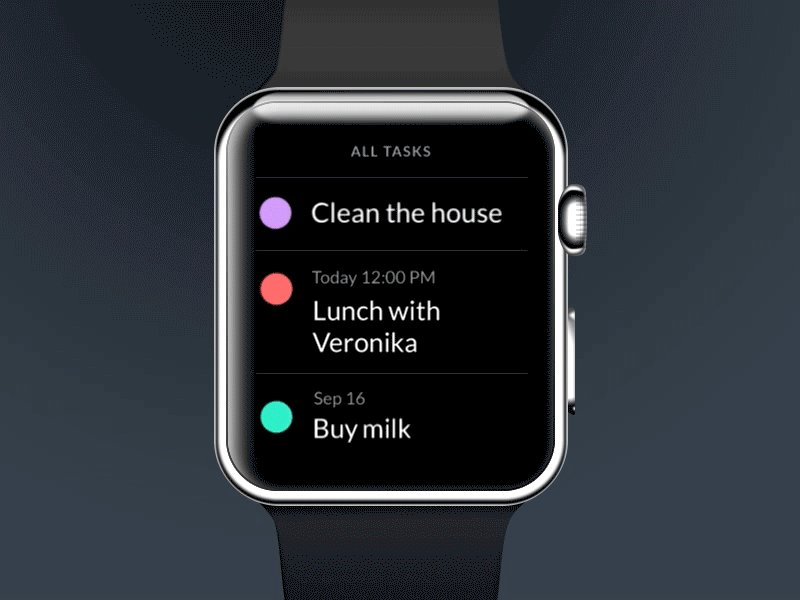
No exemplo acima, o design visual estático nos diz que existem ícones sobre um background(plano de fundo). A percepção é de que os ícones são todos separados uns dos outros e fazem coisas diferentes. No entanto, o movimento contradiz isso.
Temporalmente, os ícones são agrupados em fileiras e se comportam como um único objeto. Seus títulos também são agrupados em fileira e também se comportam como um único objeto. O movimento está dizendo ao usuário algo diferente do que seus olhos vêem. Neste caso, podemos dizer que o comportamento temporal dos objetos na interface não está dando suporte a usabilidade.
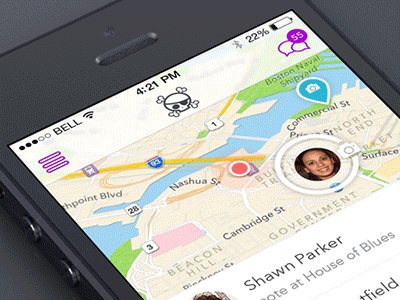
Princípio 3: Parenting (Parentesco)
Cria um relação hierárquica espacial e temporal quando interagindo com múltiplos objetos.

Parenting é um Princípio poderoso que “relaciona” os objetos na interface do usuário. No exemplo acima, as propriedades de “escala” e “posição” do objeto do topo, ou “objeto filho”(child object), é “parenteada”(ou compartilhada) com a propriedade “posição” do objeto inferior ou “objeto pai”(parent object).
Parenting é a ligação das propriedades do objeto a outras propriedades de um outro objeto. Isso cria relações e hierarquias entre objetos de maneira que dão suporte à usabilidade.
O Parentesco também permite aos designers coordenar melhor os eventos temporais na interface do usuário, ao mesmo tempo em que comunicam aos usuários a natureza das relações dos objetos.
Lembre-se de que as Propriedades do objeto incluem os seguinte parâmetros: Escala, Opacidade, Posição, Rotação, Forma, Cor, Valor, etc. Qualquer uma dessas propriedades podem ser vinculadas a qualquer outra propriedade para criarem momentos sinergéticos na Experiência do Usuário.
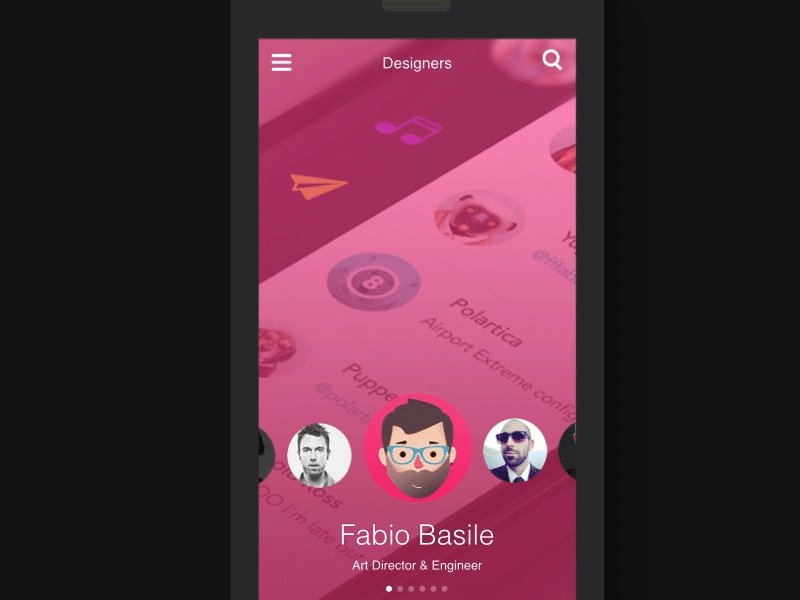
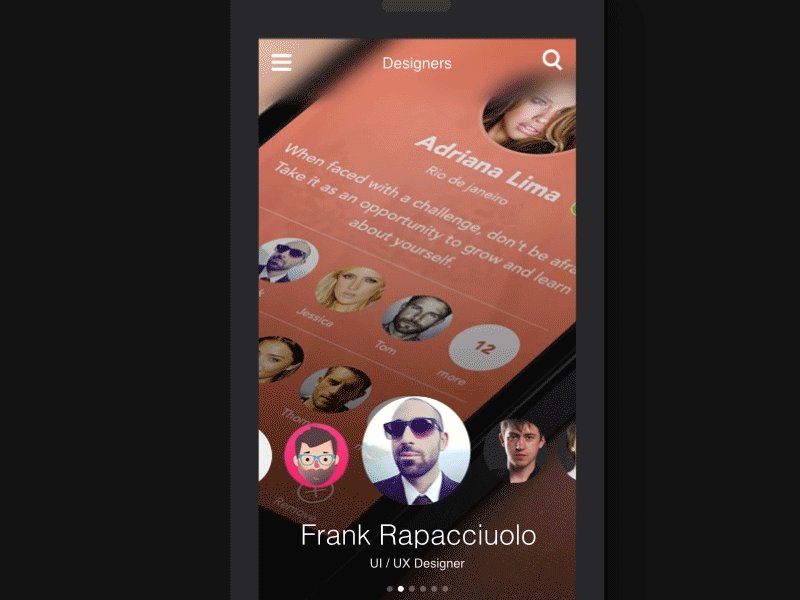
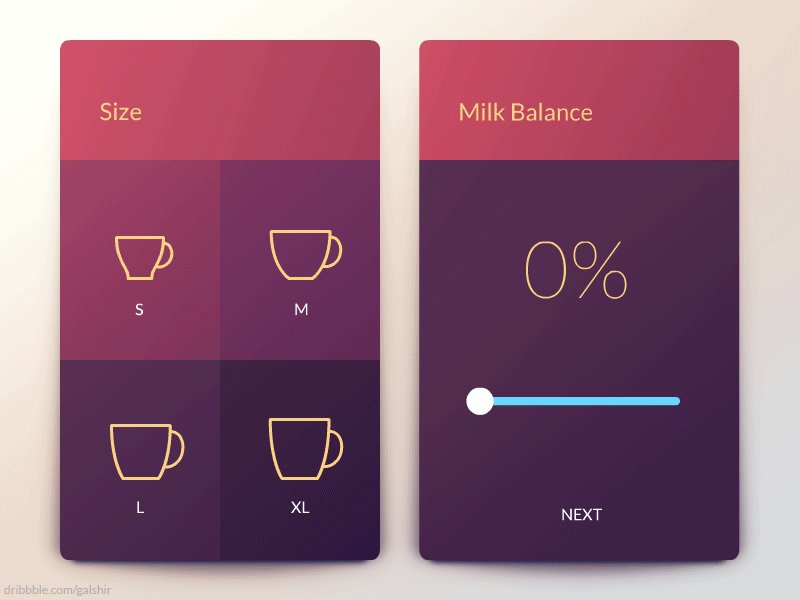
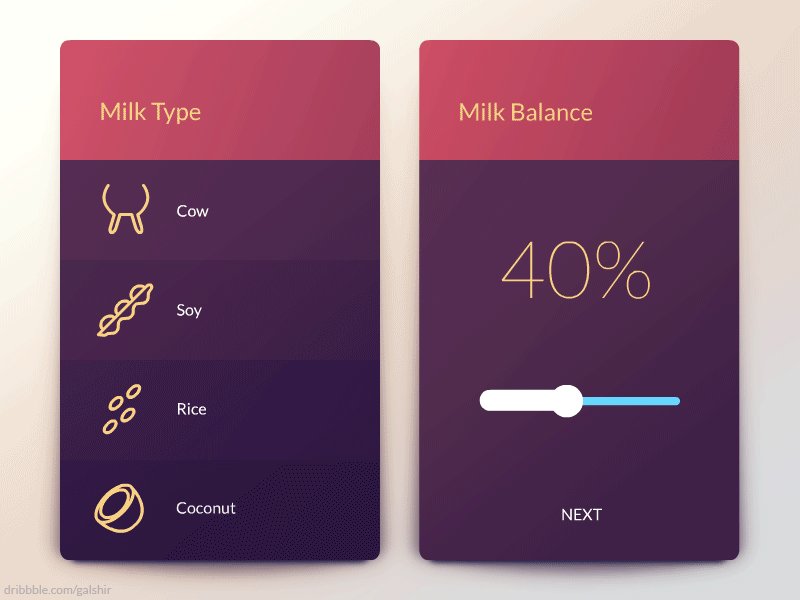
No exemplo acima da esquerda, a propriedade do “eixo y” do elemento do “rosto” é o “filho” da propriedade no “eixo x” do “pai”, o círculo indicador. Quando o elemento indicador circular se move ao longo do eixo horizontal, seu elemento “filho” se move junto com ele horizontal e verticalmente (enquanto está sendo Mascarado — outro Princípio).
O resultado é uma estrutura narrativa temporal hierárquica em que ocorre tudo ao mesmo tempo. É de se notar que o objeto “rosto” funciona como uma série de “lockups”(momentos de parada) na medida em que, a cada número, o “rosto” é totalmente ou parcialmente visível. O usuário vivencia isso de forma discreta, embora possamos fazer a afirmação de que existe uma sutil “fraude de usabilidade” neste exemplo.
O Parenting funciona melhor como uma interação em “tempo-real”(real-time). Como o usuário manipula diretamente os objetos da interface, o designer se comunica com o usuário — através do movimento — mostrando como eles estão conectados, e a relação entre eles.
O Parenting ocorre em 3 formas: “parenting direto”(direct parenting) — (como mostrado nos exemplos acima) — , “parenting atrasado”(delayed parenting) e “parenting inverso”(inverse parenting) — como mostrado abaixo.
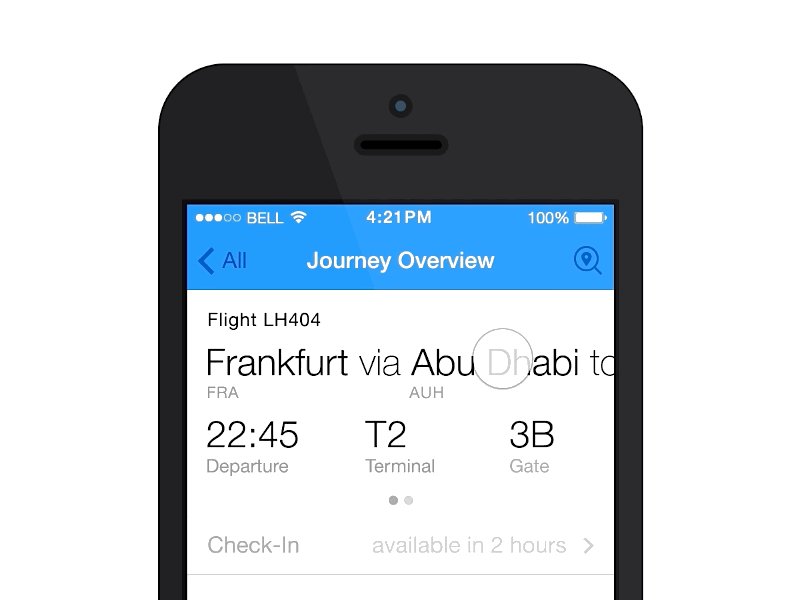
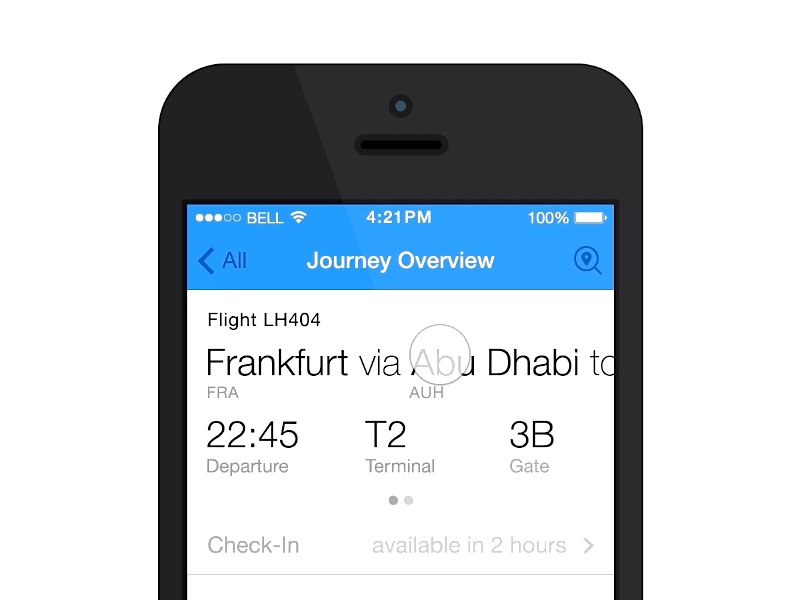
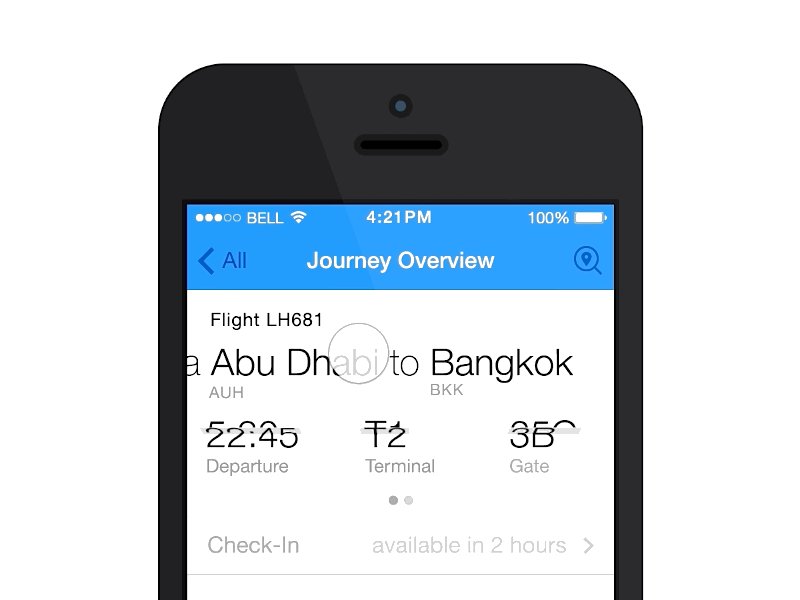
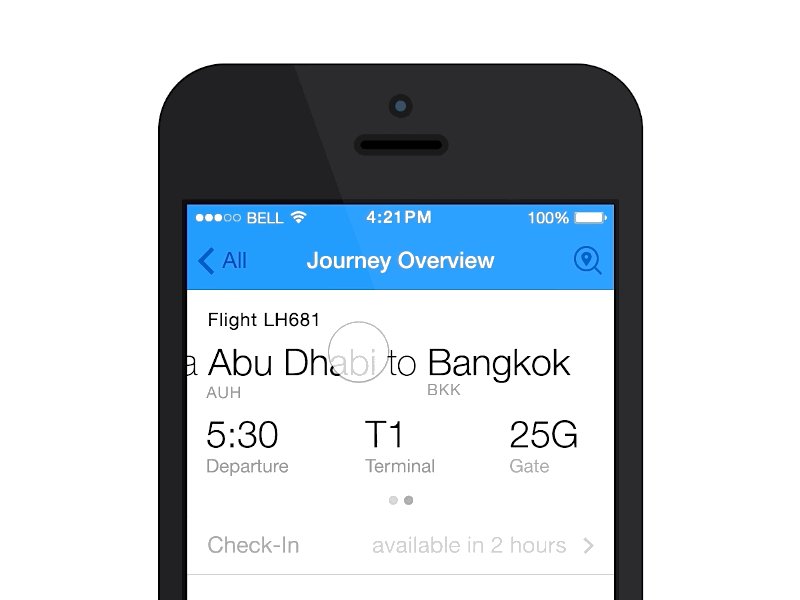
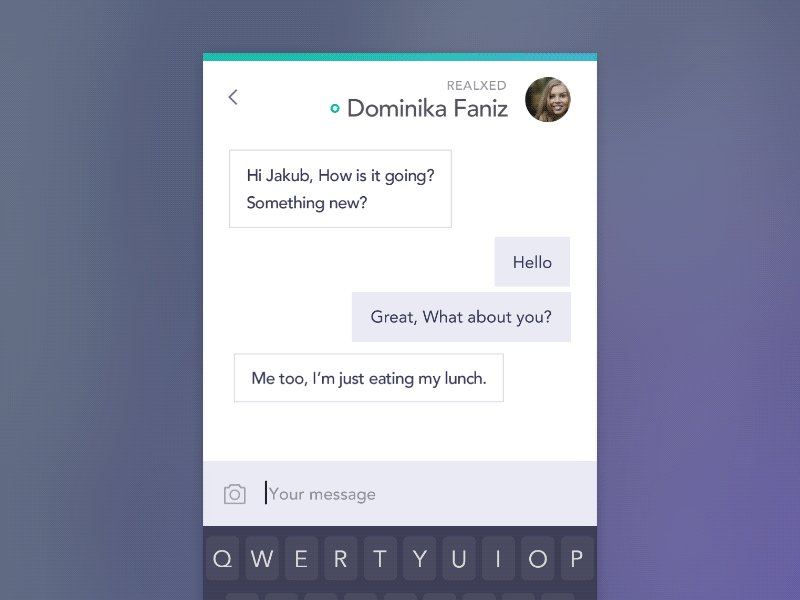
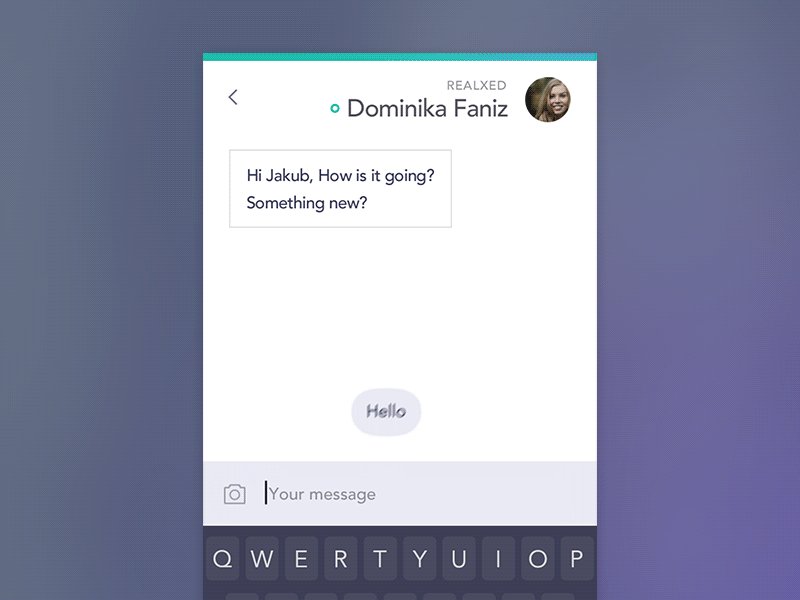
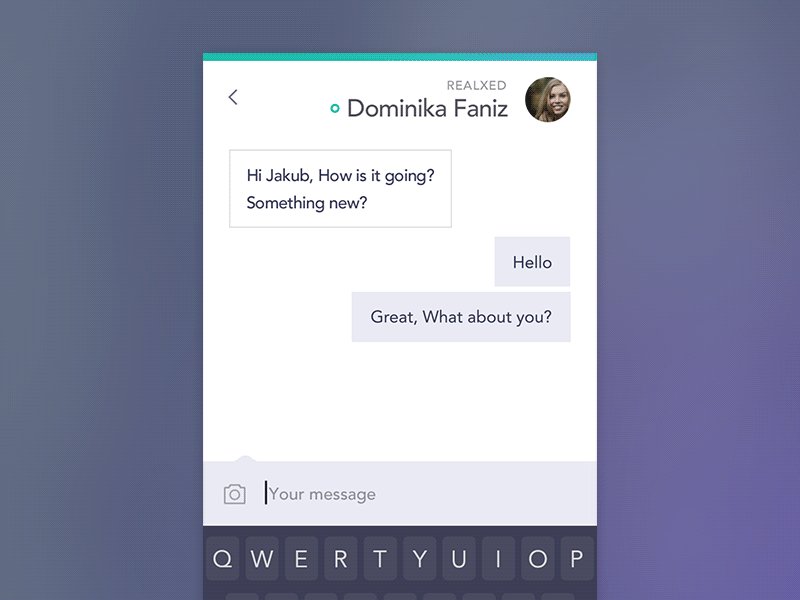
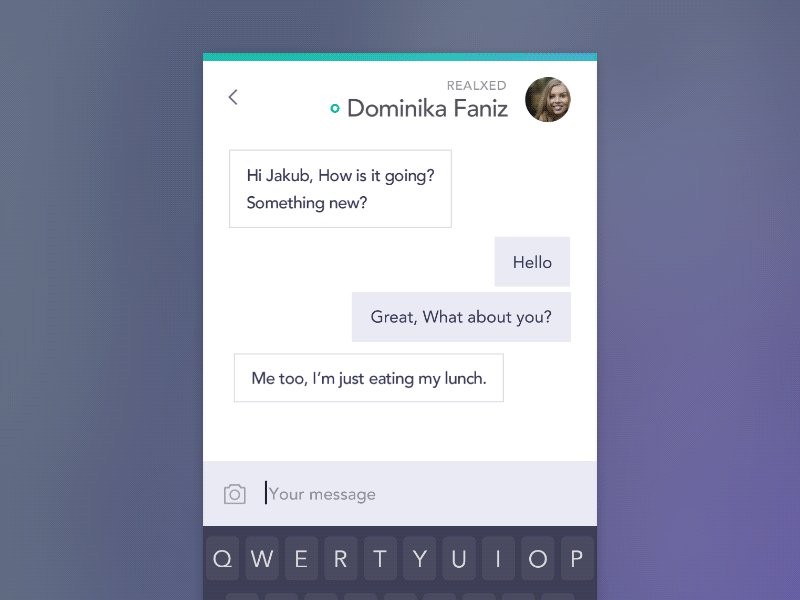
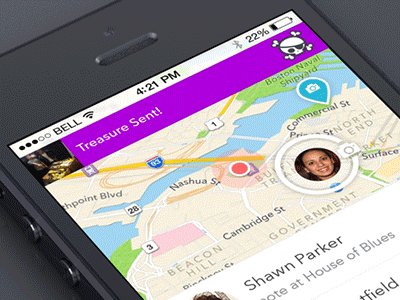
Princípio 4: Transformation (Transformação)
Cria um estado contínuo de fluidez narrativa(narrative flow) quando a utilidade do objeto se modifica.

Muito já foi escrito sobre o Princípio de Tranformação do UX em Movimento. De certa forma, este é o mais óbvio e penetrável dos princípios de animação.
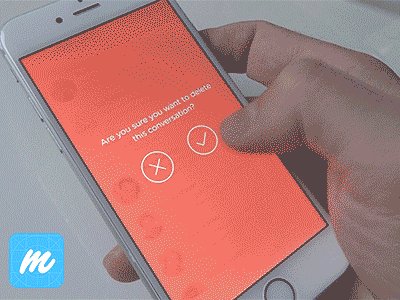
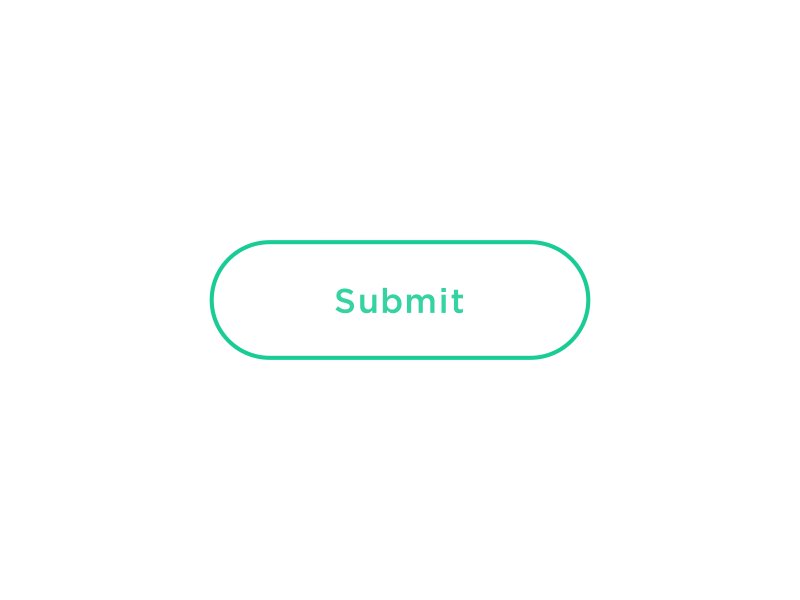
A Transformação é a mais discernível, principalmente porque se destaca. Um botão de ‘enviar’ mudando de forma para se tornar uma barra de progresso radial e, finalmente, alterar a forma novamente para se tornar um “checkmark” ✔︎ é algo que notamos. Ele agarra nossa atenção, nos conta uma história e possui uma conclusão.

O que a Transformação faz é transitar de forma discreta o usuário através dos diferentes estados do UX, e seus “eus” (como neste caso, ele é um botão, ele é uma barra de progressão radial e ele é um check mark. O usuário é atraído por estes espaços funcionais até seu destino final.
Transformation tem o efeito de separar cognitivamente momentos-chave na Experiência do Usuário em uma série contínua de eventos. Essa uniformidade resulta em melhor conscientização, retenção e acompanhamento do usuário.
Princípio 5: Value change (Mudança de Valor)
Cria uma relação narrativa dinâmica e contínua quando o valor do “sujeito” muda.

Objetos de interface baseados em texto, ou seja, números e palavras, podem mudar seus valores. Este é um dos conceitos “óbvios”.
As mudanças de textos e números são tão comuns que chegam a passar por nós sem que atribuamos a eles distinções e atenção em seu seu papel no suporte à usabilidade.
Então, o que o usuário experimenta quando os valores mudam? Na Experiência do Usuário, os 12 Princípios do Motion em Movimento são oportunidades para darmos suporte à usabilidade. As três oportunidades aqui são as de conectar o usuário com a realidade por detrás de um dado, conceito de atuação, e a dinâmica natural de seus valores.
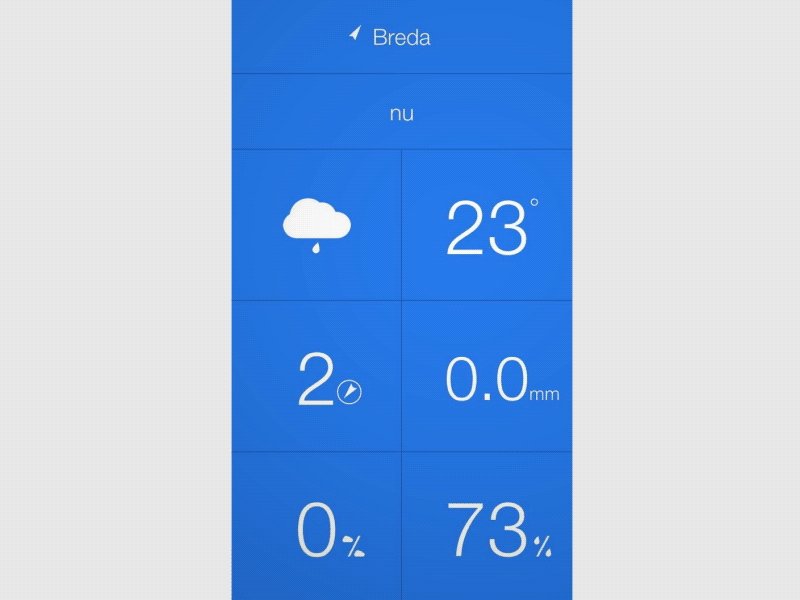
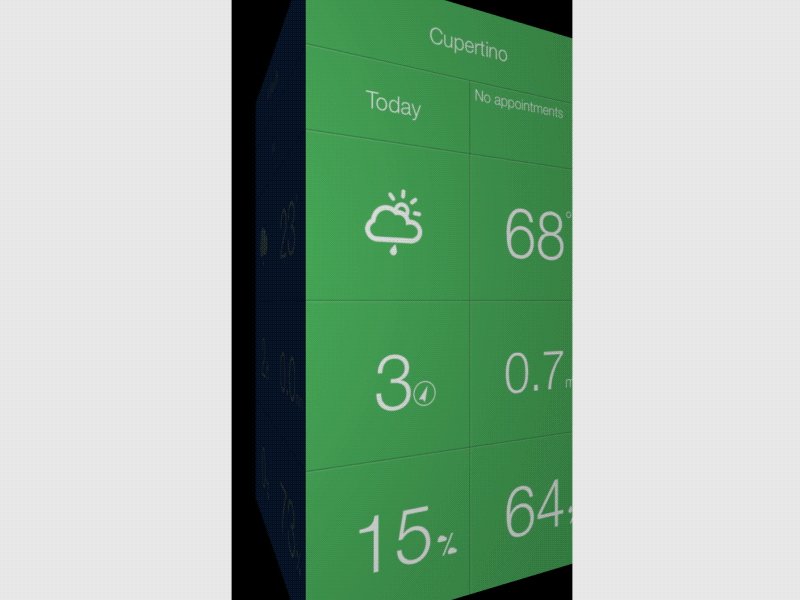
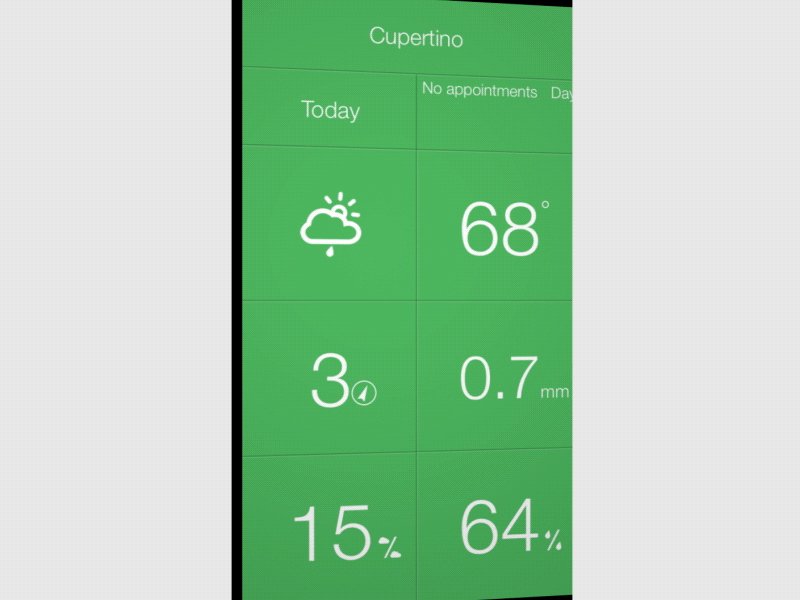
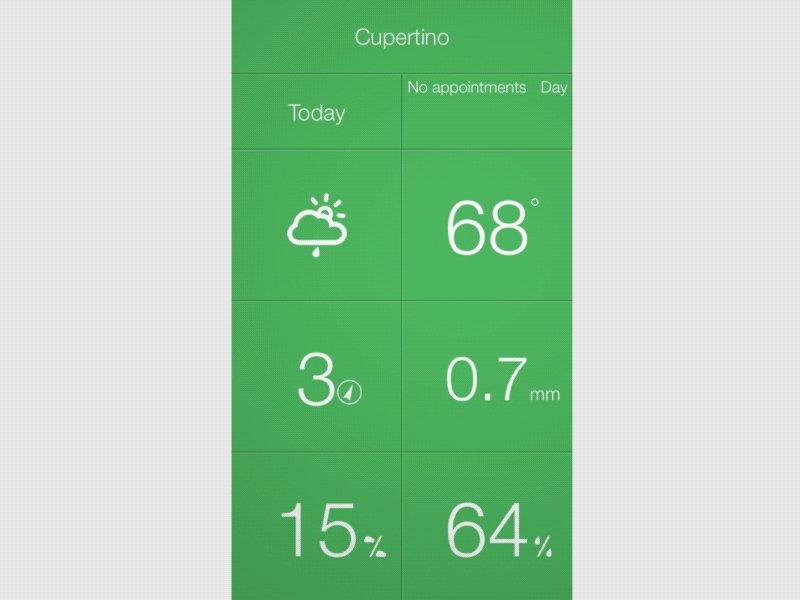
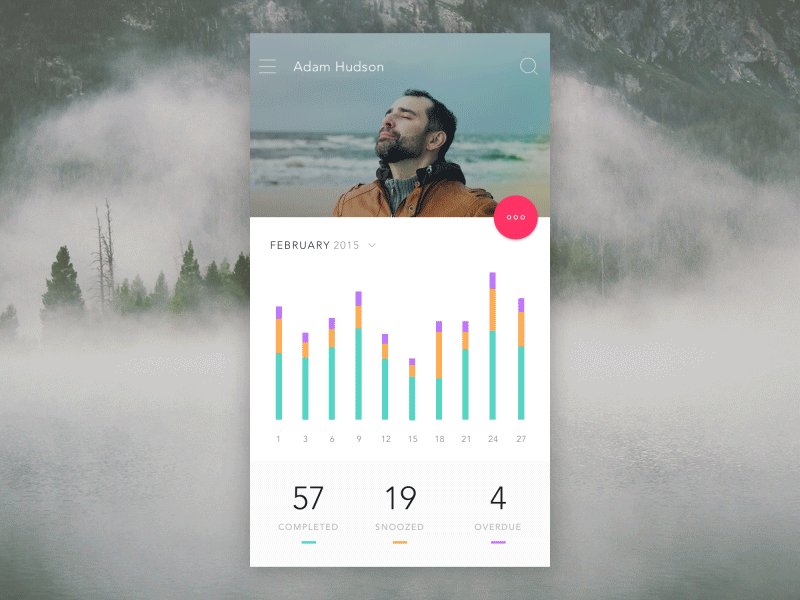
Vamos dar uma olhada nos exemplos de um dashboard (painel de controle).
Quando objetos de interface baseado em valores são carregados sem uma “alteração de valor”, o que ele transmite ao usuário é que os números são objetos estáticos. Eles são como placas pintadas que apresentam um limite de velocidade de 80km/h.
Os números e os valores são representações de coisas que estão acontecendo na realidade. Essa realidade pode ser o tempo, a renda, as pontuações em um jogo, as métricas em um negócio, o tracking em um app fitness, etc. O que estamos distinguindo pelo movimento é que o “sujeito do valor” é dinâmico e os valores estão refletindo algo desse conjunto de valores dinâmicos.
Essa relação não só se perde com objetos estáticos compostos visualmente de valores, como também uma outra oportunidade mais profunda é perdida.
Quando empregamos representações de sistemas dinâmicos na forma de valores com base em movimento, é ativado uma espécie de “neurofeedback“(resposta neurológica). Os usuários, percebendo a natureza dinâmica de seus dados, podem agora ser a causa na alteração desses valores e estão capacitados para se tornarem agentes. Quando os valores são estáticos, há menos conexão com a realidade por detrás dos valores e os usuários perdem sua capacidade de atuação.
Este Princípio da Mudança de Valor pode ocorrer em eventos realtime e non-realtime. Em eventos em tempo-real, o usuário está interagindo com os objetos para alterar valores. Em eventos fora do tempo-real, como em loaders e transições, os valores mudam sem o input(ação ou interferência) do usuário para refletir uma narrativa dinâmica.
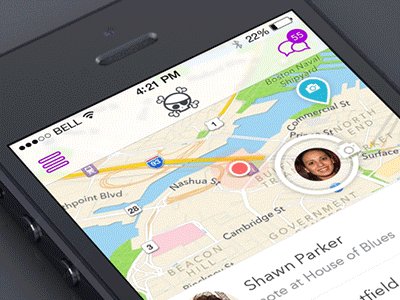
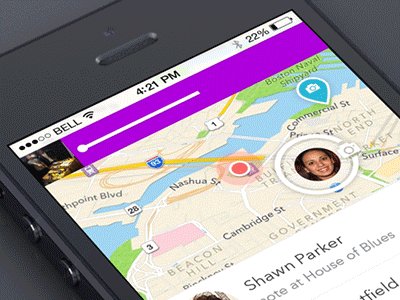
Princípio 6: Masking (Mascaramento)
Cria continuidade em um objeto de uma interface ou em um grupo de objetos quando sua utilidade é determinada por qual parte do objeto ou grupo é revelada ou ocultada.

O ato de usar máscara(mascarar) está diretamente relacionado com a forma do objeto e sua utilidade.
Pelo fato de Designers estarem já familiarizados com o “masking”(ou mascaramento) no contexto do design estático, nos cabe aqui fazer a distinção para o Princípio de Masking dentro do UX em Movimento, já que ele ocorre em um determinado tempo, como um ato, e não como um estado.
Através do uso temporal de revelar e ocultar regiões de um objeto, a utilidade e a usabilidade transita de maneira contínua e sem interrupções. Isto também possui o efeito de preservar o fluxo da narrativa.

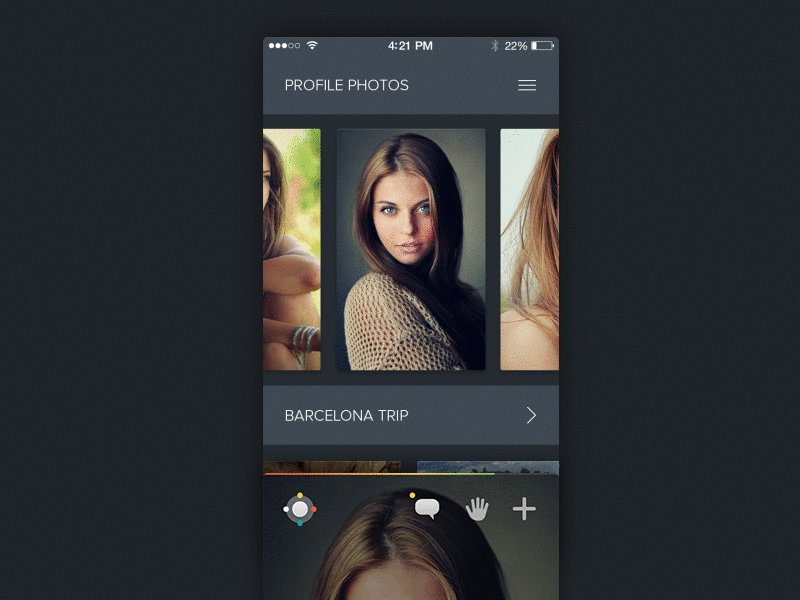
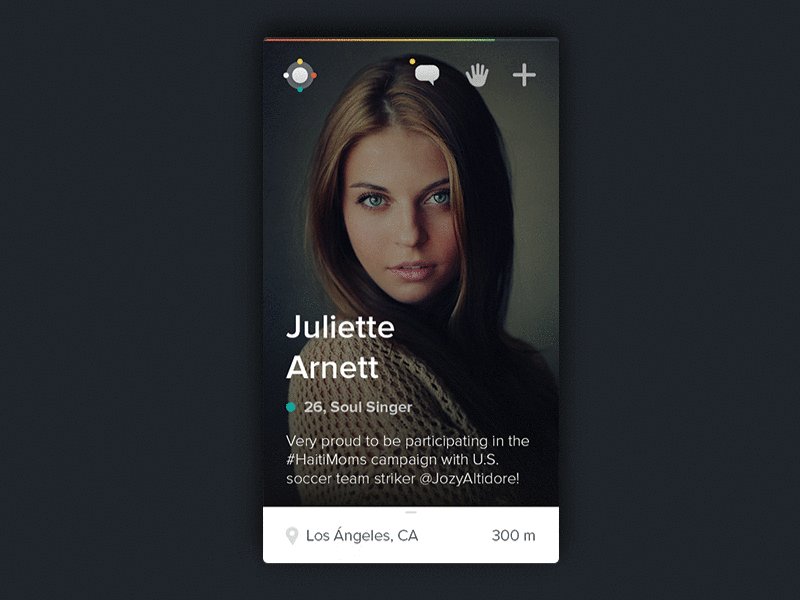
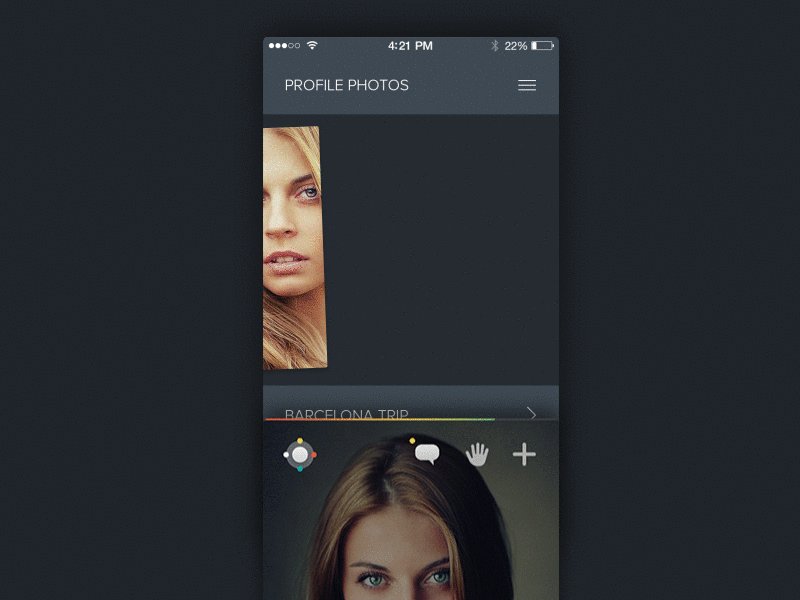
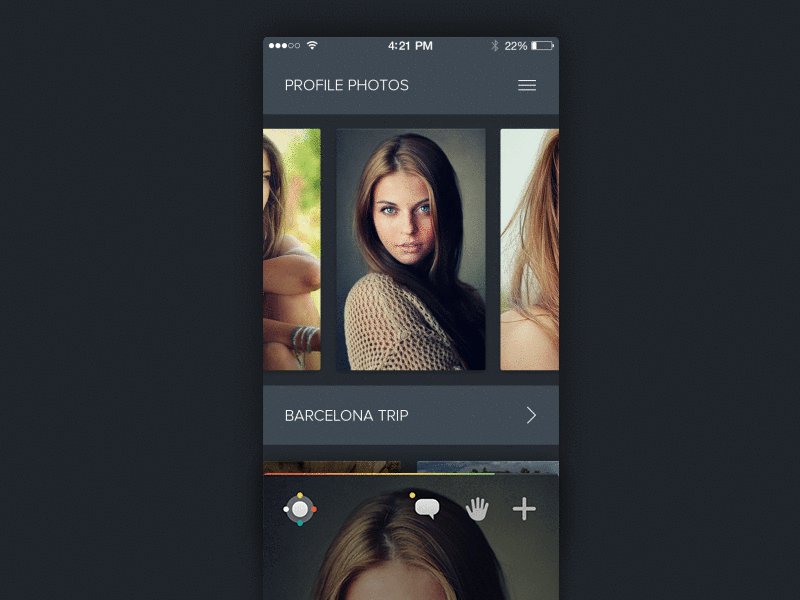
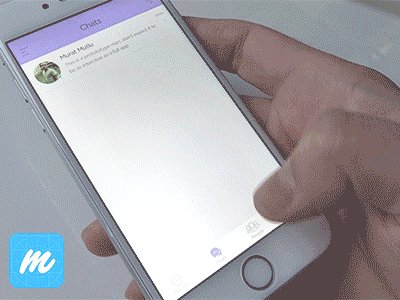
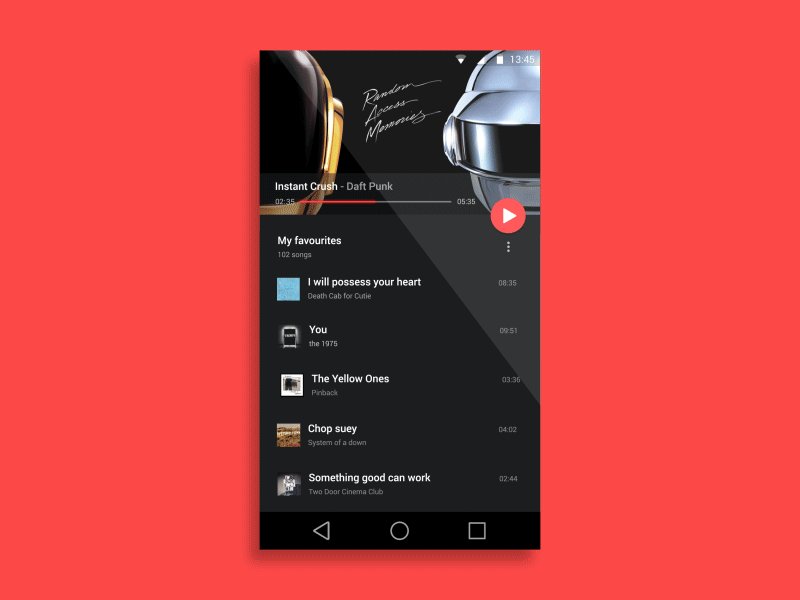
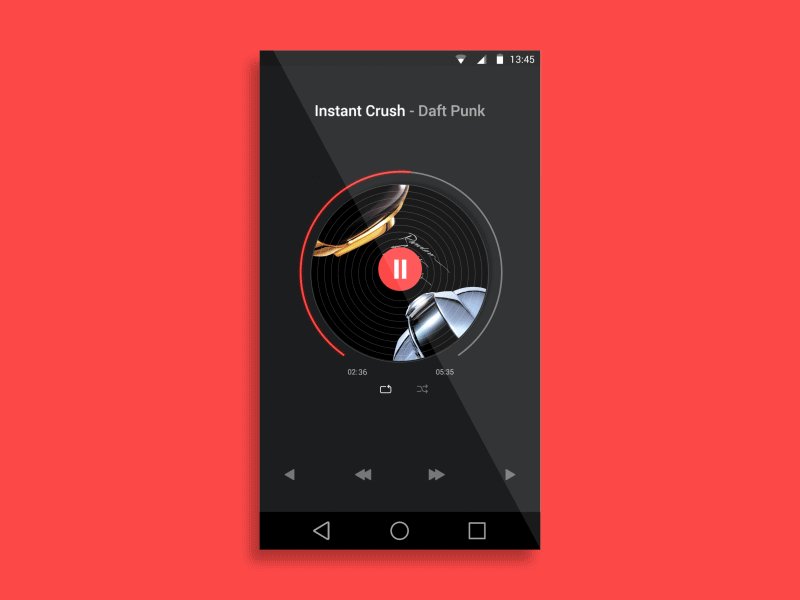
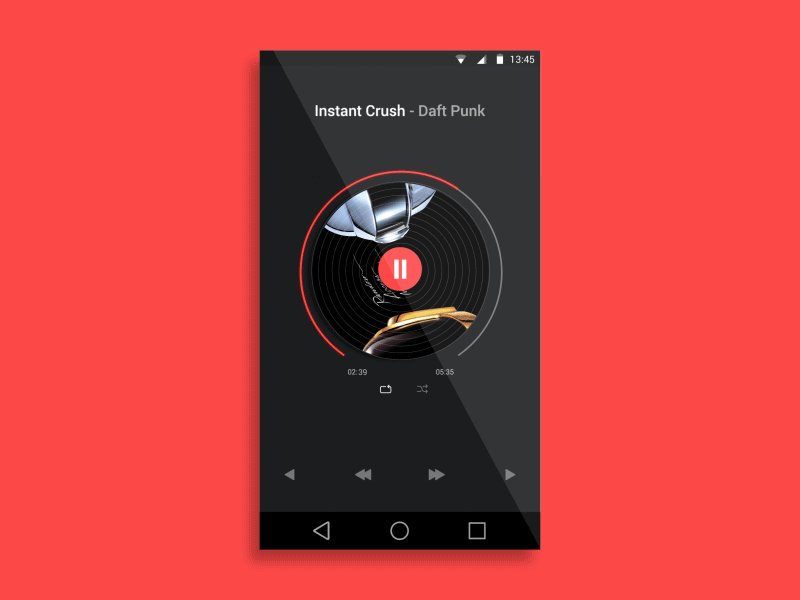
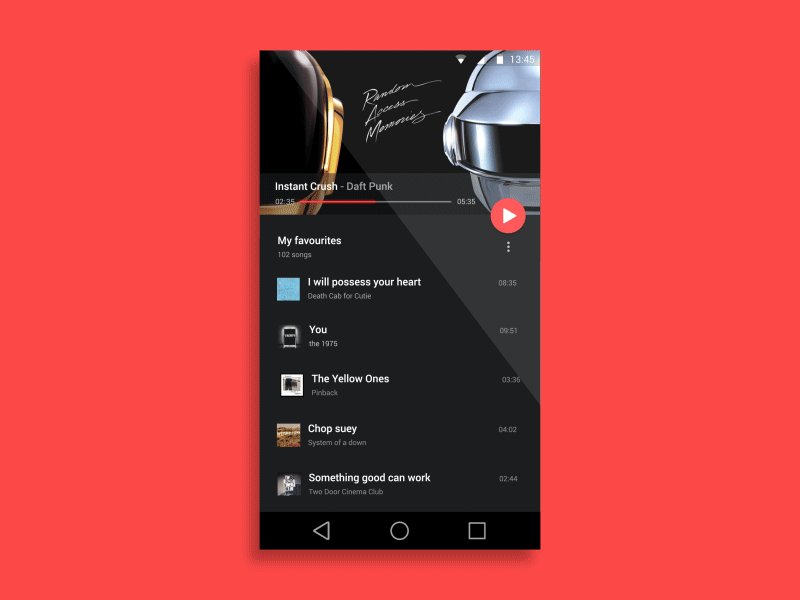
No exemplo acima, a imagem do cabeçalho(header) muda de forma e posição, mas não o conteúdo, e se torna um álbum. Isso tem o efeito de mudar o que de fato o objeto é, enquanto preserva o conteúdo dentro da máscara — um pequeno truque 😉. Isso ocorre em non-realtime, como uma transição, que é ativada após o usuário tomar uma ação.
Lembre-se, os princípios de UI Animation ocorrem temporariamente e dão suporte à usabilidade através da continuidade, narrativa, relacionamento e expectativa. Na referência acima, enquanto o próprio objeto permanece inalterado, ele também possui limites e localização, e esses dois fatores determinam o que é o objeto.
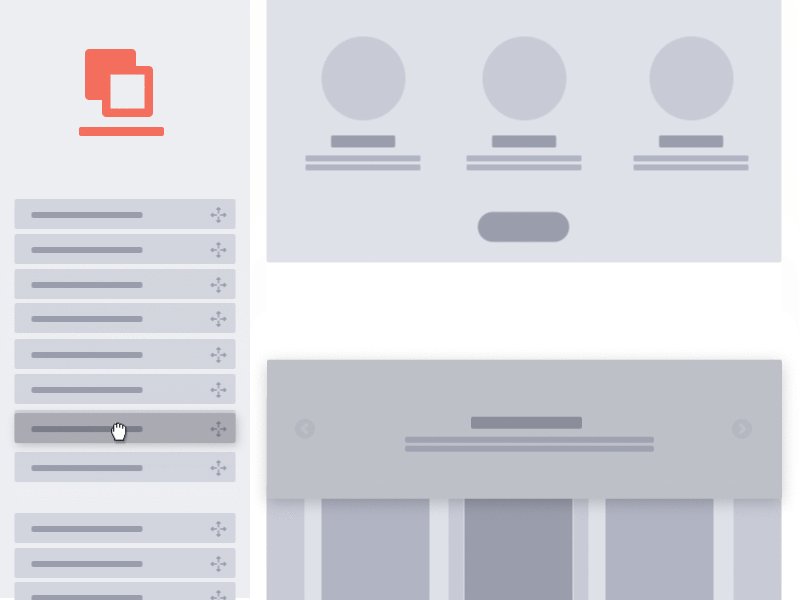
Princípio 7: Overlay (Sobreposição)
Cria narrativa e a relação espacial de um objeto em um visual flat quando os objetos em camadas são dependentes de sua localização.

O Overlay dá suporte à usabilidade ao permitir que usuários utilizem-se de propriedades de elementos ocultos em um plano para contornar a falta de hierarquias não espaciais
A Sobreposição permite que designers possam usar do motion para comunicar objetos que são dependentes de uma certa localização que existam por detrás ou na frente de outros em um espaço não 3D.
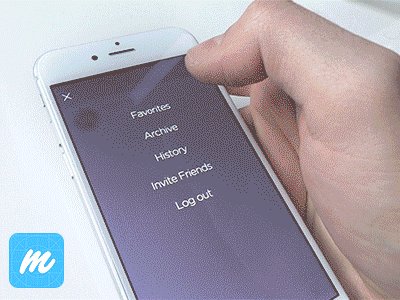
No exemplo da esquerda, o objeto em primeiro plano desliza para a direita para revelar a localização de objetos de fundo adicionais. No exemplo da direita, toda a cena desliza para baixo para revelar o conteúdo e opções adicionais (usando também do Princípio de Offset & Delay para comunicar a individualidade dos objetos tipo “foto”).
Até certo ponto, como Designers, a ideia de “layers”(camadas) é bem óbvia. Criamos nossos designs em layers e o conceito de layers já está bem internalizado. Entretanto, devemos ter cuidado para distinguir entre o processo de ‘fazer’ versus ‘usar’.
Como Designer que estão continuamente envolvidos no processo de “criar”, estamos intimamente familiarizados com todas as peças do projeto (incluindo as peças escondidas), que estamos produzindo. Como usuário, no entanto, essas peças não visíveis são, por definição e prática, escondidas visual e cognitivamente.
O Princípio do Overlay permite aos designers comunicar relações entre as camadas posicionadas do “eixo z” e, ao fazer isso, promover a orientação espacial para seus usuários.
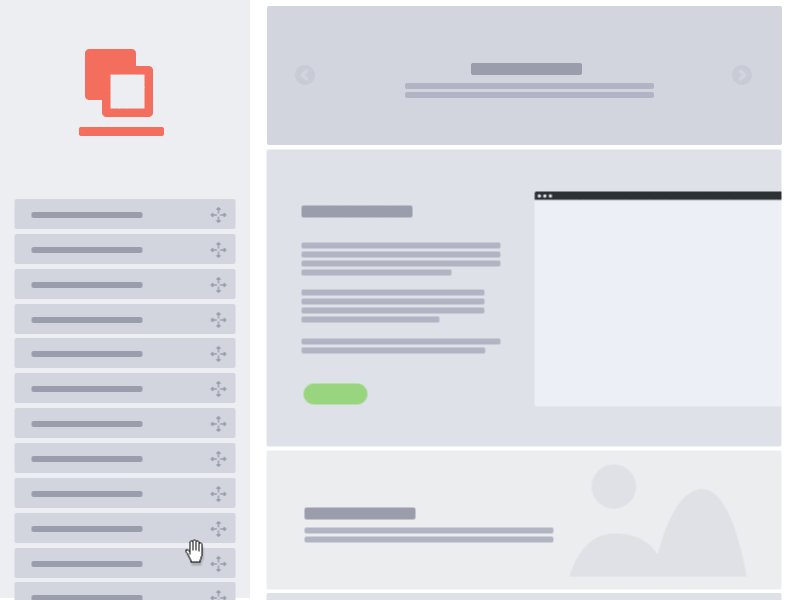
Princípio 8: Cloning (Clonagem)
Cria continuidade, relação e narrativa, quando novos objetos originam e se separam.

Quando novos objetos são criados em cenas atuais (e de objetos existentes), é importante explicar narrativamente sua aparência. Neste manifesto, argumento com exatidão a importância de criar uma estrutura narrativa para a origem e partida do objeto. Uma opacidade simples, fazendo o objeto desaparecer, tende a não conseguir esse resultado. Mascaramento(Masking), Clonagem(Cloning) e Dimensionalidade são três abordagens de usabilidade poderosíssimas para se produzir narrativas fortes.
Nos três exemplos acima, novos objetos são criados a partir de objetos heróis existentes durante o tempo em que a atenção do usuário é focada nesses objetos. Essa abordagem dupla — direcionar a atenção e, em seguida, conduzir o olho através da criação de um novo objeto clonado — tem o forte efeito de comunicar uma cadeia de eventos clara e inequívoca: a ação ‘x’ tem o resultado ‘y’ na criação de novos objetos filhos.
Princípio 9: Obscuration (Obscuração)
Permite usuários a orientar-se espacialmente com relação à objetos ou cenas que não estão na hierarquia visual primária.

Semelhante ao Princípio de Masking no UX em Movimento, a Obscuração vive como um fenômeno tanto estático quanto temporal.
Isso pode parecer confuso para Designers que não possuem experiência de pensar num âmbito temporal — ou seja, nos momentos entre os momentos. Designers tipicamente desenvolvem tela para tela ou tarefa para tarefa. Pense em Obscuration como o ato de ser obscurecido e não o estado de obscurecer. Um design estático representa o estado de ser obscurecido. A introdução do tempo nos dá o ato de um objeto ser obscurecido.
Nos dois exemplos acima, podemos ver que a obscuração, que se parece como objetos transparentes ou sobreposições, também é uma interação temporal envolvendo múltiplas propriedades no tempo.
Várias técnicas comuns envolvem efeitos de blur(desfoque) e uma diminuição da transparência total do objeto. O usuário é informado de um contexto não primário em que ele está operando — que existe outro mundo, por assim dizer, “por detrás” de sua hierarquia de objetos primários.
A Obscuração permite Designers a compensarem um único campo de visão unificado, ou “visão objetiva”, nas Experiências do Usuário.
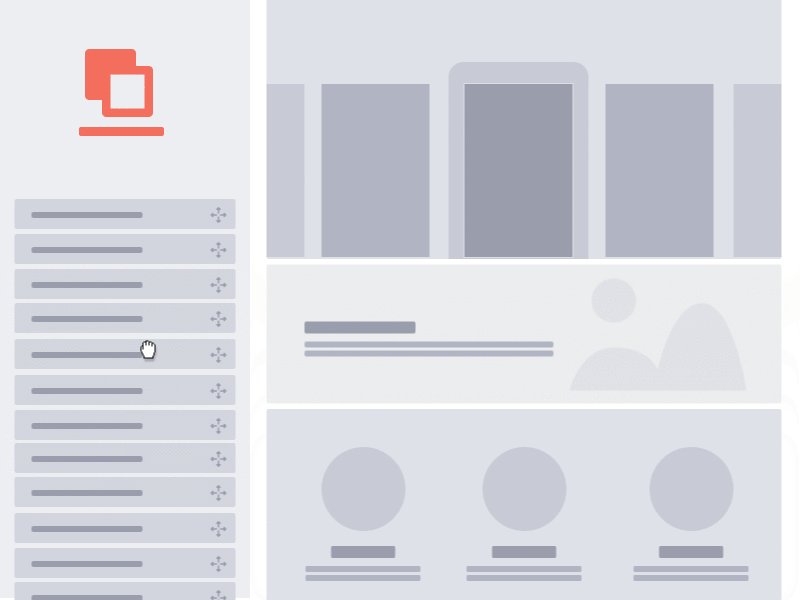
Princípio 10: Parallax
Cria uma hierarquia espacial no campo visual plano quando o usuário “scrolla”(navega para cima ou para baixo dentro de um conteúdo em uma página)

O Parallax como um Princípio do UX em Movimento, descreve diferente objetos em uma interface, movendo-se com valores diferentes.
Parallax permite que o usuário se concentre em ações e conteúdo primários, mantendo a integridade do design. Os elementos do background(fundo) “recuam” perceptivamente e cognitivamente para o usuário durante o evento do Parallax. Os designers podem usar o Parallax para separar o conteúdo imediato do conteúdo ambiental ou de suporte.
O efeito que isso tem sobre o usuário é o de definir claramente a duração da interação na relação de vários objetos. Elementos de primeiro plano ou objetos que se movem “mais rapidamente” aparecem para o usuário como “mais próximos”. Da mesma forma, objetos de fundo ou objetos que se movem “mais devagar” são percebidos como estando “mais distantes”.
Designers podem criar esses relacionamentos, usando o próprio tempo, para dizer ao usuário quais objetos na interface são de maior prioridade. Portanto, faz sentido empurrar elementos de fundo ou não-interativos mais “para trás”.
Não só o usuário percebe os objetos da interface como agora tendo uma hierarquia além do que é determinado no design visual, mas esta hierarquia pode agora ser elevada fazendo o usuário compreender a natureza da Experiência do Usuário antes de ficar ciente sobre o conteúdo e design.
Princípio 11: Dimensionality (Dimensionalidade)
Fornece uma estrutura narrativa espacial quando novos objetos se originam e partem.

Crítico para a Experiências de Usuário é o fenômeno da continuidade, bem como o sentido da localização.
A Dimensionalidade fornece uma maneira poderosa de superar o plano não-lógico da Experiência do Usuário.
Os seres humanos são notavelmente habilidosos em usar estruturas espaciais para navegar tanto no mundo real quanto em experiências digitais. Fornecer a origem espacial e referências de partida, ajuda a reforçar os modelos mentais de onde os usuários estão no UX.
Além disso, o Princípio da Dimensionalidade supera o paradoxo das camadas visualmente planas em que os objetos na falta de profundidade existem no mesmo plano, mas ocorrem como “na frente” ou “por detrás” de outros objetos.
A Dimensionalidade apresenta-se de três maneiras: a Dimensionalidade Origami(Origami Dimensionality), a Dimensionalidade Flutuante(Floating Dimensionality) e a Dimensionalidade de Objetos(Object Dimensionality).
A Dimensionalidade Origami pode ser pensada em termos de objetos de interface tridimensionais “dobrados” ou “articulados”.
Como vários objetos são combinados em estruturas de “origami”, os objetos escondidos ainda podem ser considerados como “existentes” espacialmente, mesmo que não sejam visíveis. Isso efetivamente torna a Experiência do Usuário um evento espacial contínuo em que o usuário navega e cria um contexto operacional no próprio modelo de interação e no comportamento temporal dos próprios objetos da interface.
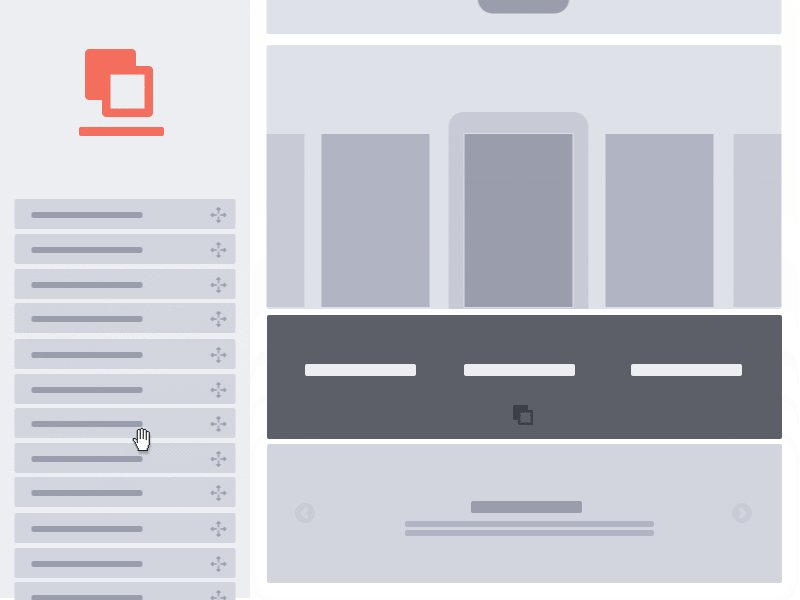
A Dimensionalidade Flutuante dá aos objetos de interface uma origem e partida espaciais, tornando os modelos de interação intuitivos e altamente narrativos.

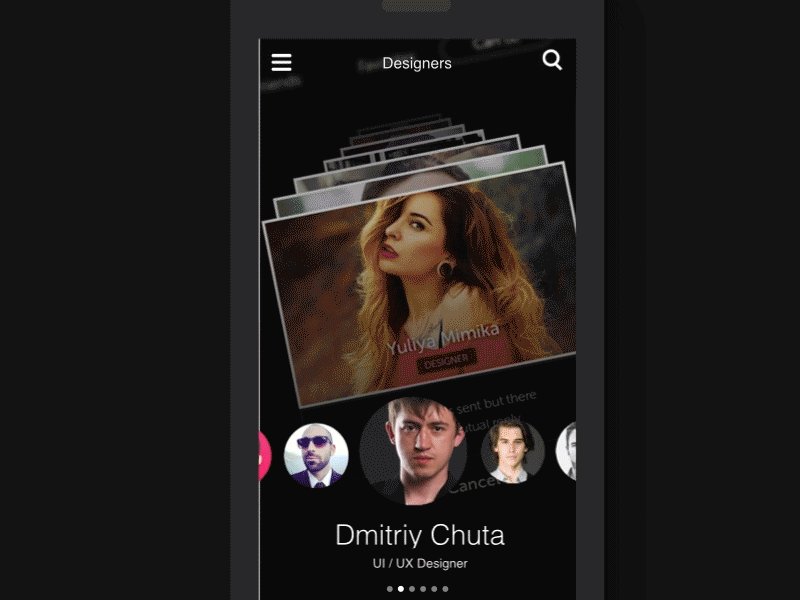
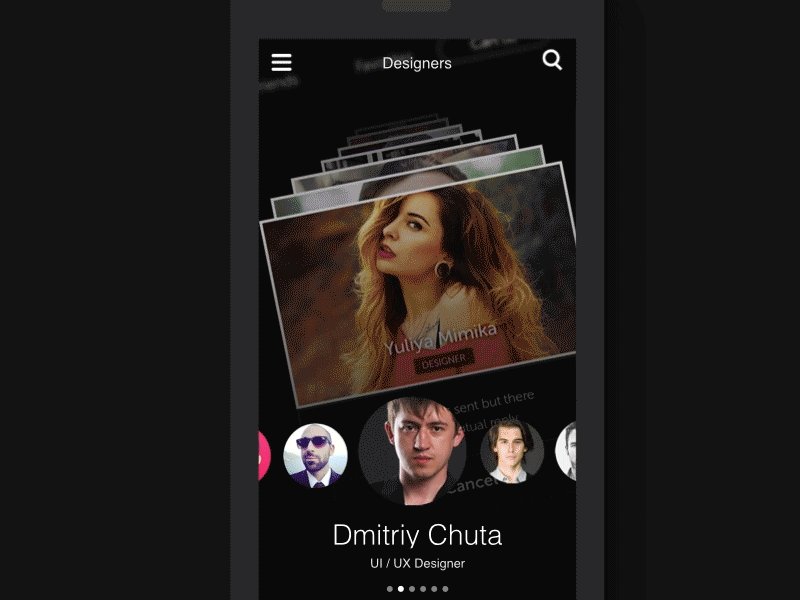
No exemplo acima, a Dimensionalidade é atingida através do uso de cards(cartões) 3D. Isso fornece uma forte estrutura narrativa que suporta o design visual. A narrativa é estendida ao “jogar” e “rotacionar” as cartas para acessar conteúdo e interatividade adicionais. A Dimensionalidade pode ser uma maneira poderosa de introduzir novos elementos de maneiras que minimizem o movimento brusco.
A Dimensionalidade de Objetos resulta em objetos dimensionais com profundidade e forma verdadeiras.
Aqui, várias camadas 2D são dispostas em um espaço 3D para formar objetos dimensionais verdadeiros. Sua dimensionalidade é revelada durante momentos de transição em realtime e em non-realtime. A utilidade da Dimensionalidade do Objeto é que os usuários desenvolvem uma percepção aguçada do objeto com base em locais espaciais não visíveis.
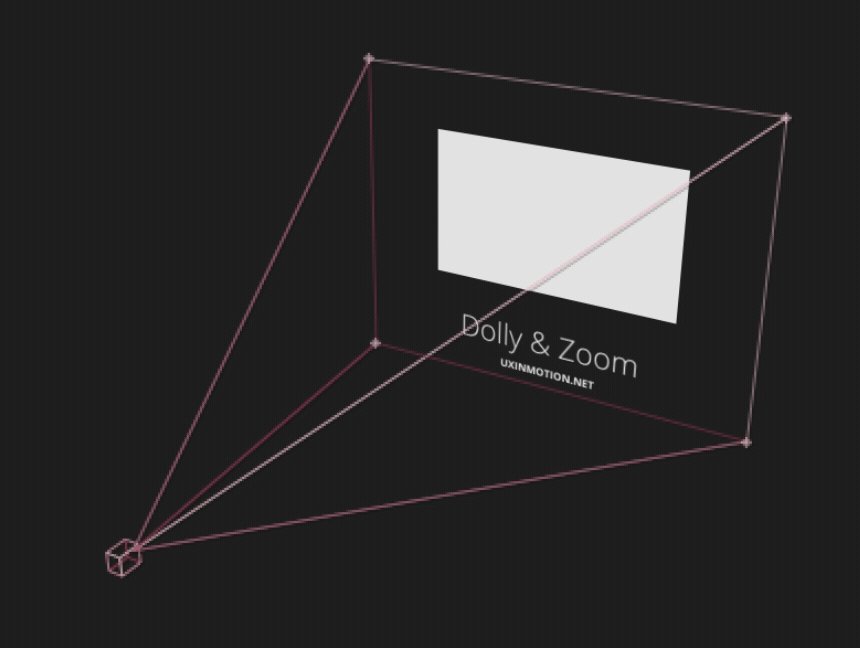
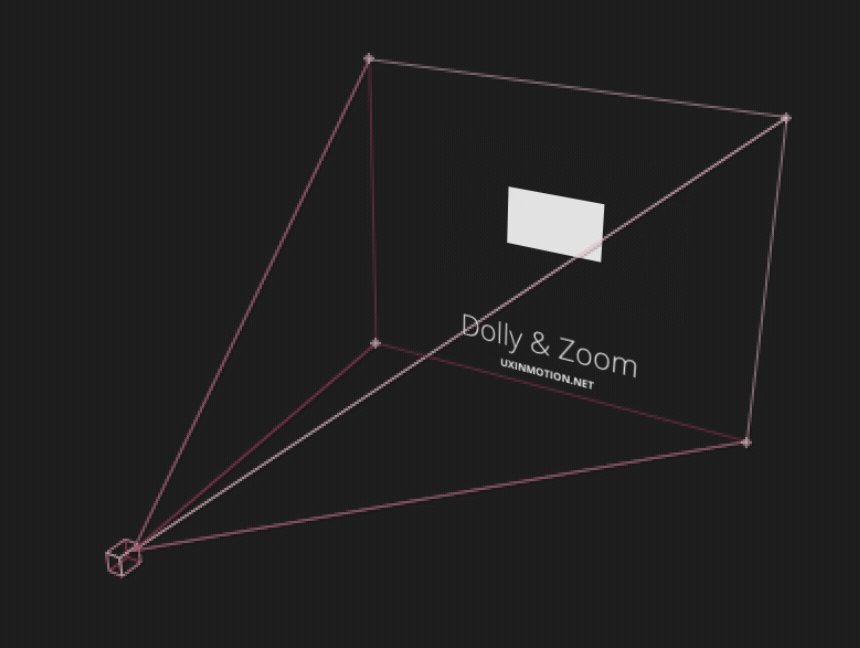
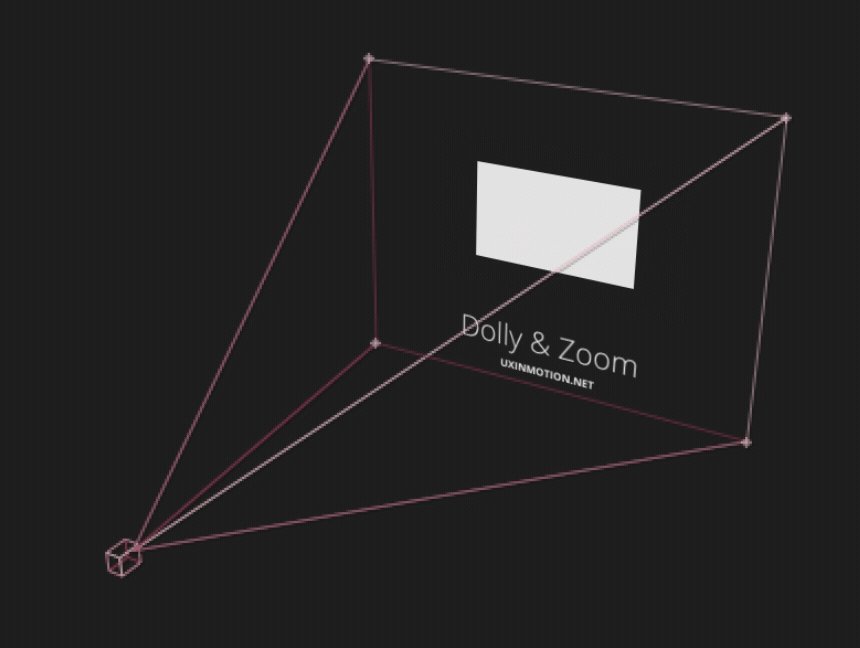
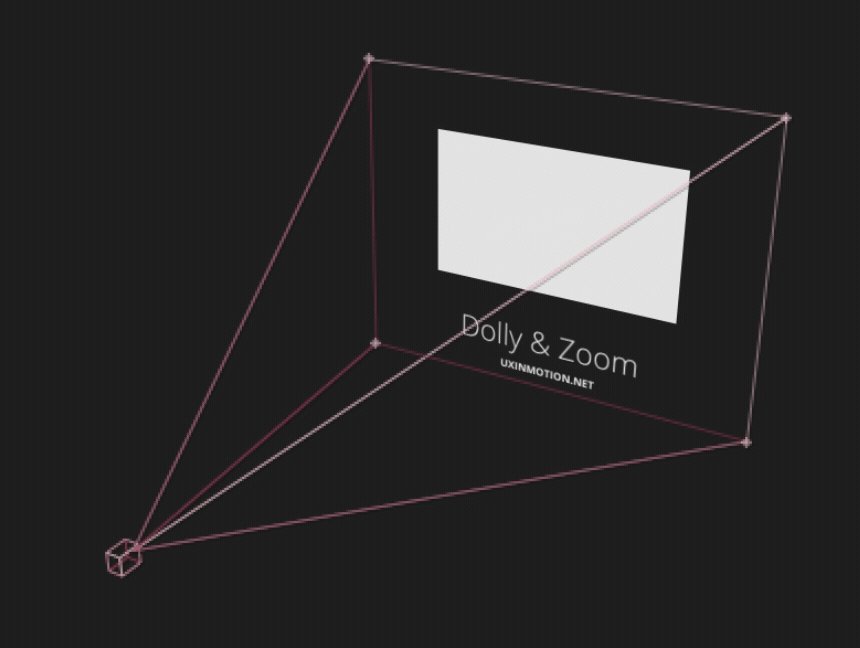
Principle 12: Dolly & Zoom
Preserva a narrativa contínua e espacial quando navegando objetos e espaços em uma interface.

Dolly e Zoom são conceitos de filmagem que se referem ao movimento de objetos relevantes para a câmera, e o tamanho da imagem em si no frame, mudando suavemente de um plano aberto para um plano fechado (ou vice-versa).
Em certos contextos, é impossível saber se um objeto está sendo ampliado, está se movendo em uma direção à câmera em um espaço 3D, ou se a câmera que está se movendo em direção ao objeto em um espaço 3D(confira as referências abaixo). Os exemplos abaixo ilustram os possíveis cenários.

Contudo, é apropriado tratarmos as instâncias de “dolly” e “zoom” em separado porém similar no que envolve transformações contínuas de elementos e cenas, e de acordo com os requerimentos dos Princípios do UX em Movimento: eles dão suporte à usabilidade através do Motion.
Dolly é um termo do cinema que se aplica ao movimento da câmera para perto ou para longe de um ponto ou sujeito(também se aplica ao movimento de “rastreamento”(tracking) horizontal, mas é menos relevante em um contexto de usabilidade).

Espacialmente no UX, este movimento pode se referir à uma mudança na perspectiva do espectador, ou na perspectiva estática enquanto um objeto muda de posição. O Princípio do Dolly dá suporte à usabilidade através da continuidade e narrativa, transitando perfeitamente entre objetos de uma interface e seus respectivos destinos. Dolly também pode incorporar o Princípio de Dimensionalidade, resultando em uma experiência mais espacial, com mais profundidade e comunicando ao usuário áreas e conteúdos adicionais que estão “na frente” ou “atrás” da visão atual.
Zoom refere-se a eventos em que nem a perspectiva nem o objeto se movem espacialmente. Ao invés disso, movemos a escala(scale) do objeto(ou a nossa visão sobre a cena se afastando, resultando em um aumento da imagem). Isso comunica ao expectador que objetos adicionais da interface estão “dentro” de outros objetos ou cenas.

Isso permite transições contínuas — tanto em tempo real quanto fora do tempo-real — que dão suporte à usabilidade. Essa sutileza empregada no Princípio de Dolly & Zoom é bastante poderosa quando se trata de criar modelos mentais espaciais.
Se você chegou até aqui, parabéns! Este foi um baita de um manisfesto. Espero que todos os gifs sejam carregados com facilidade e não matem seu navegador 😂. Eu também espero que você tenha adquirido algum valor para si mesmo e algumas novas ferramentas, e alavanque seus projetos interativos.
Também encorajo você a aprender mais sobre como usar o movimento como uma ferramenta de design para dar suporte à usabilidade.
Como um último plug do autor original — se você está interessado em ter o Isaara em um workshop de movimento e usabilidade para sua equipe, clique aqui para mais informações: https://uxinmotion.net/creating-usability-with-motion-workshop/
Este manifesto não teria sido possível sem o contribuição generosa, paciente e com feedbacks constante de Kateryna Sitner da Amazon — obrigado! Agradecimentos especiais a Alex Chang por seu brainstorming e insistência de que eu colocasse o projeto pra frente, Bryan Mamaril da Microsoft pelo seu olho de águia, Jeremey Hanson pelas suas anotações, Eric Braff por ser este guru insano de Ui Animation, Rob Girling do Artefact por acreditar em mim todos aqueles anos atrás, Matt Silverman por sua conversa inspiradora sobre o UI Motiuon na conferência de After Effects, Bradley Munkowitz por ser um incrível colega de quarto e me inspirar com UI, Pasquale D’Silva por seus incríveis artigos sobre o motion, Rebecca Ussai Henderson por seu fantástico artigo sobre a coreografia no UI, Adrian Zumbrunnen, por suas incríveis contribuições para o tema de UI e motion, Wayne Greenfield e Christian Brodin por serem meus irmãos de mastermind e sempre me empurrarem para subir de nível, e todos vocês, milhares de animadores de UI que mantêm uma constância na criação de gifs inspiradores.
Wow!! Que artigo! Espero que esta leitura tenha sido tão inspirado como foi para mim trazer este conteúdo para vocês. Excelentes conceitos e referências para aprimorarmos ainda mais nosso trabalho dentro do UX Motion Design.
Com nossas traduções oficiais e autorizadas, nosso objetivo é trazer cada vez mais um conteúdo de qualidade dentro desse universo maravilhoso de animação de interfaces e Experiência do Usuário.