O comportamento dos objetos de uma interface são essenciais para criar uma experiência inesquecível. Isso é indiscutível.
Mas por quê? Em que o Motion é capaz de contribuir para a experiência?
O motion designer, especialista em usabilidade, Issara Willenskomer, escreveu um trabalho fenomenal chamado Creating Usability with Motion: The UX in Motion Manifesto.
Esse Manifesto é um marco importante na história quando o assunto é Motion Design para melhorar a Usabilidade. Recomendo a leitura! É extenso e em inglês… mas vale a pena o esforço!
Pois bem, Issara definiu muito bem os quatro campos em que o Motion pode melhorar a usabilidade na experiência do usuário: expectativa, continuidade, narrativa e relacionamento.
Expectativa
Muitos de nós somos acostumados a criar expectativas. Quando esperamos que algo vai acontecer de determinada maneira e acontece de forma diferente, estranhamos.
Ao interagir com as partes de uma interface, o usuário espera um tipo determinado de comportamento. O grande desafio é tentar diminuir ao máximo a distância entre o que o usuário espera acontecer e o que de fato acontece.
Esses dias li este artigo apresentando dados bem interessantes.
Depois de várias sessões de testes de usabilidade, em que as expectativas dos usuários foram quebradas, foi observado que as duas reações mais presentes foram: negação e resistência.
– Negação
O exemplo real da negação foi quando os usuários clicaram várias vezes no botão “Comprar Agora” porque não sabiam se o site tinha entendido ou não seu comando.
De fato o botão estava funcionando, o produto foi adicionado ao carrinho de compras. Porém, não tinha um feedback claro. Tudo aconteceu de forma sutil e os usuários não tinham percebido isso.
Veja que nesse caso, por exemplo, bastaria um loader para comunicar que o comando estava sendo processado, e depois um pop-up animado confirmando que o produto foi adicionado no carrinho.
– Resistência
O exemplo da resistência foi bem interessante pois aconteceu comigo também. Nesse caso o artigo cita a atualização do Office 2003 para o 2007.
Vários usuários evitaram a atualização alegando que investiram muito tempo para aprender a versão 2003 e que não queriam aprender tudo novamente.
Em ambos os casos é bem possível pensar em uma série de coisas em que o Motion poderia entrar para solucionar. Desde o loader e pop-up animado até umas pequenas animações guiando o usuário sobre como usar a nova ferramenta.
Continuidade
A continuidade envolve o “Flow” e a “Consistência” da experiência do usuário.
Segundo Issara Willenskomer, a continuidade pode ser pensada de duas maneiras.
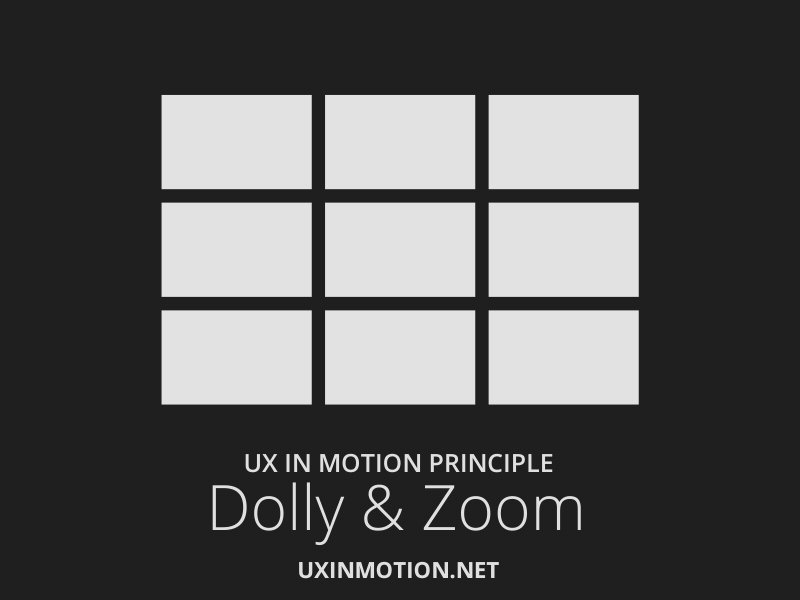
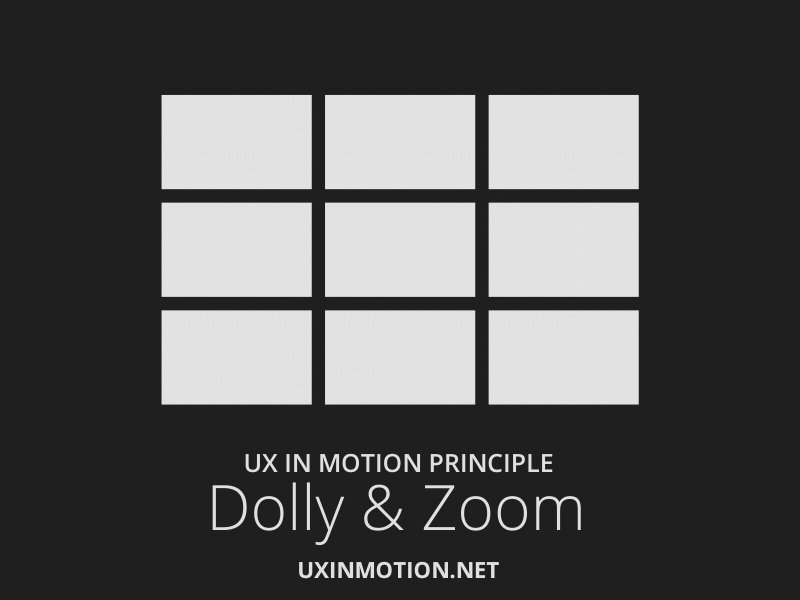
A intra-continuidade, que seria a continuidade que existe dentro de uma cena, por exemplo o Zoom-In e Zoom-Out em um mosaico de fotos, ou o próprio Ease-In e Ease-Out do movimento de um objeto.

Já a inter-continuidade é a continuidade de várias cenas que compõem a experiência como um todo.
Narrativa
A Narrativa nada mais é do que a história contada através de todas as etapas da experiência.
Todo produto conta uma história. No caso de um aplicativo, pense em todas as escolhas que o usuário faz ao interagir com a interface, trazendo a tona uma série de etapas, formando uma experiência composta por cenas muito bem conectadas entre elas.
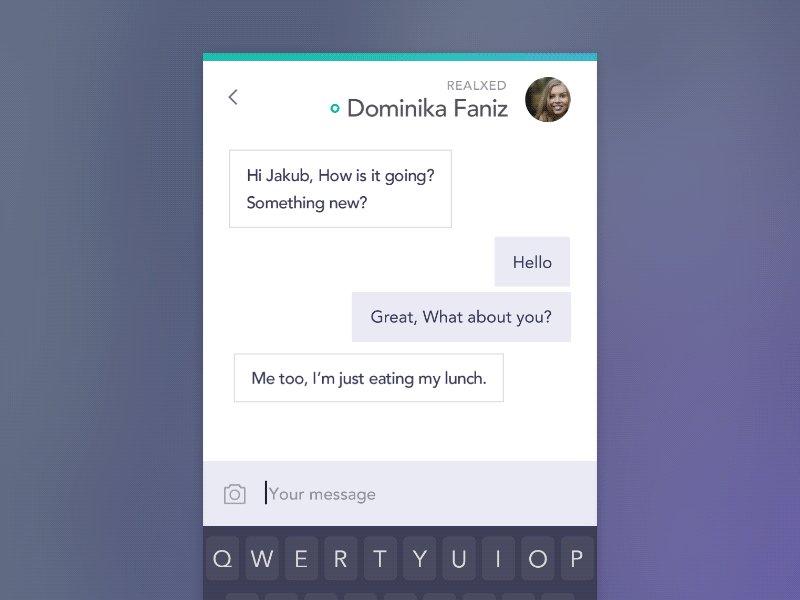
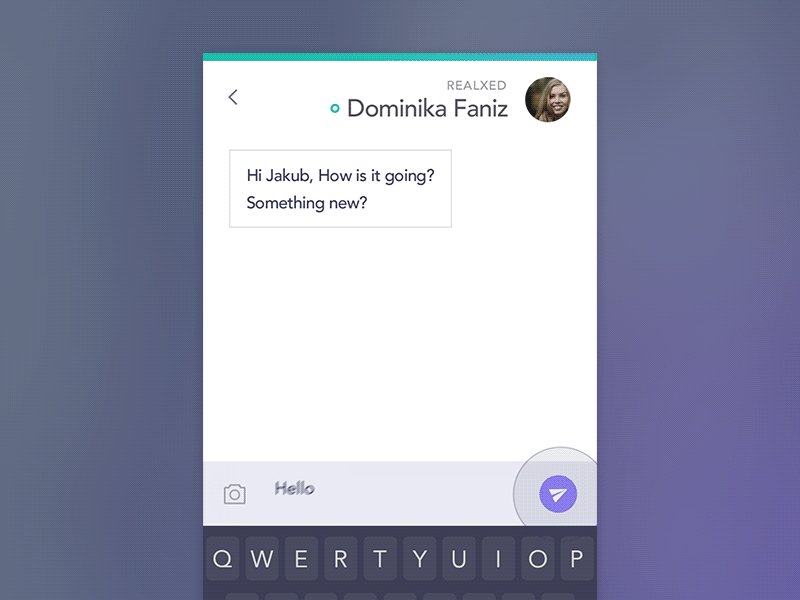
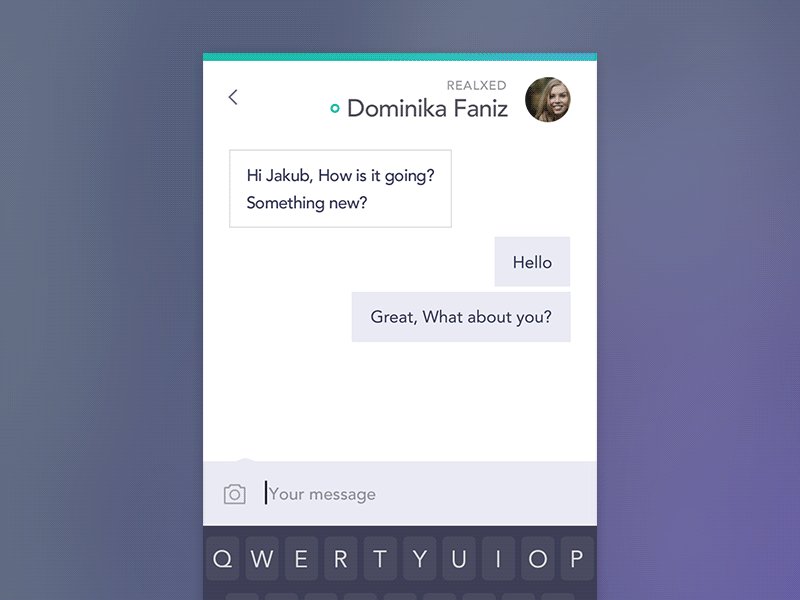
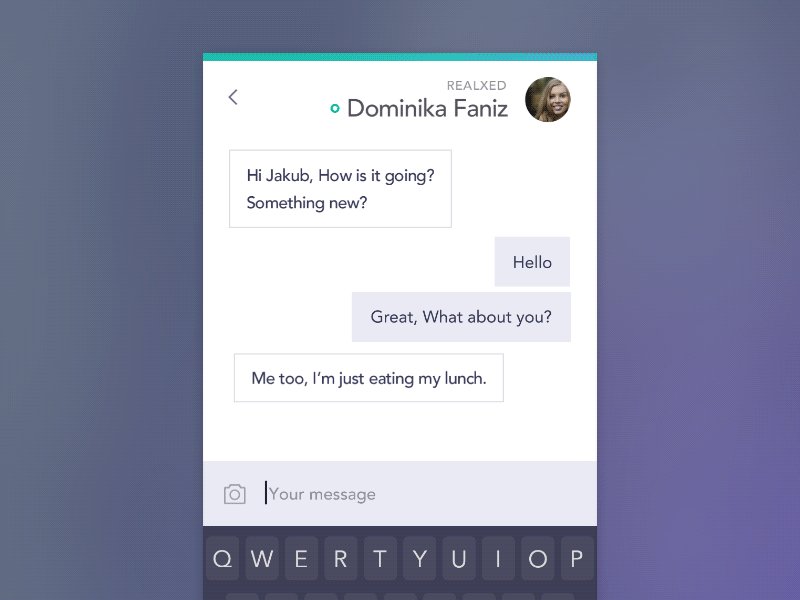
A Narrativa também se encontra nos detalhes, na cadeia de pequenos eventos de uma interação. Como por exemplo na imagem abaixo.
No primeiro momento você digita, depois aperta o botão para enviar a mensagem. Esta, por sua vez, se desconecta do box de digitação e se instala na área do chat. Logo depois pontinhos animados nos dão o feedback de que a outra parte está digitando. E por aí vai.
Relacionamento
O relacionamento refere-se às representações espaciais, temporais e hierárquicas entre os objetos de uma interface que guiam o usuário a entender algo ou tomar uma decisão.
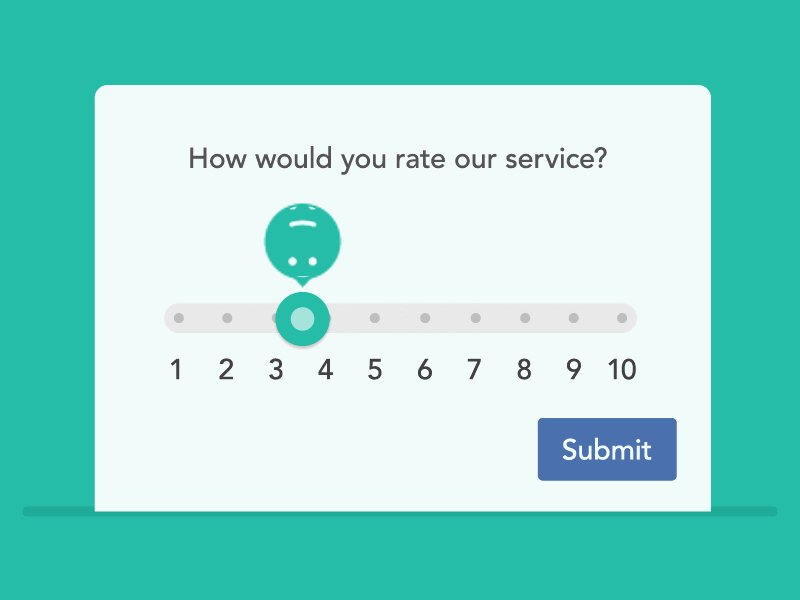
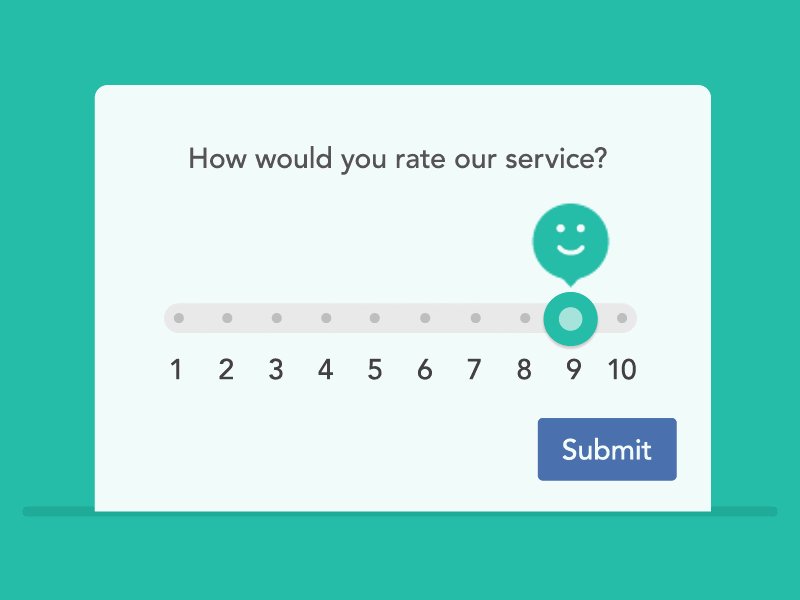
Por exemplo, veja a imagem abaixo:
Este é o princípio de Parentesco, bastante conhecido por nós usuários assíduos do After Effects.
Veja que há uma clara relação de hierarquia temporal e espacial. O objeto-filho acompanha exatamente a mesma variação de tempo e espaço do objeto-pai.
A partir do entendimento dessas quatro áreas em que o Motion pode elevar o nível da experiência do usuário através da usabilidade, comece a analisar as interfaces que passam pela sua frente.
Quando você experimentar um sentimento muito positivo sobre uma determinada interface, tente entender o porquê. É bem divertido.
Analise cada movimento, a relação entre os objetos, as transições, como os objetos entram e saem de cena… como tudo isso junto conseguiu criar a narrativa que fez você ter uma experiência positiva.
O contrário é mais divertido ainda. Ao se deparar com uma interface frustrante, ao invés de fugir dela comece a navegar em cada detalhe para criticar mentalmente o que te incomoda e o que poderia melhorar.