O Material Design da Google, conhecido por sua simplicidade e elegância, evoluiu mais uma vez. A terceira versão, conhecida como M3, traz uma série de mudanças e melhorias no Motion, abrangendo desde o Easing e a Duração até os Padrões de Transição. Neste artigo, vamos analisar o impacto dessas atualizações e como elas podem elevar a experiência do usuário a um novo patamar.
O Motion no M3 mantém a essência do Material Design, buscando criar interfaces intuitivas e agradáveis. A Google enfatiza a importância de movimentos naturais e fluidos, baseando-se em princípios físicos reais, e dessa forma, oferecendo uma experiência mais orgânica ao usuário.
As novas diretrizes do M3 focam na criação de animações que sejam harmoniosas e eficientes, proporcionando maior consistência e coesão entre os elementos da interface. Além disso, o M3 também busca simplificar o processo de criação de animações, fornecendo ferramentas e diretrizes claras para os designers.
Easing e Duração: Aplicação
O M3 traz uma abordagem mais refinada para o Easing e a Duração, proporcionando maior controle e consistência nas animações. A ênfase está na criação de movimentos mais naturais e fluidos, em sintonia com a percepção humana do movimento.
No mundo físico, os objetos não começam ou param instantaneamente. Em vez disso, eles levam tempo para acelerar e desacelerar. Transições sem Easing parecem rígidas e mecânicas, enquanto uma transição com Easing parece mais natural.
Comparado ao estilo utilitário do M2, o Easing no M3 é mais expressivo. As transições têm saídas rápidas e chegadas muito suaves. Além disso, as durações são um pouco mais longas em comparação com o M2, permitindo que as transições cheguem a um repouso suave sem parecerem abruptas.
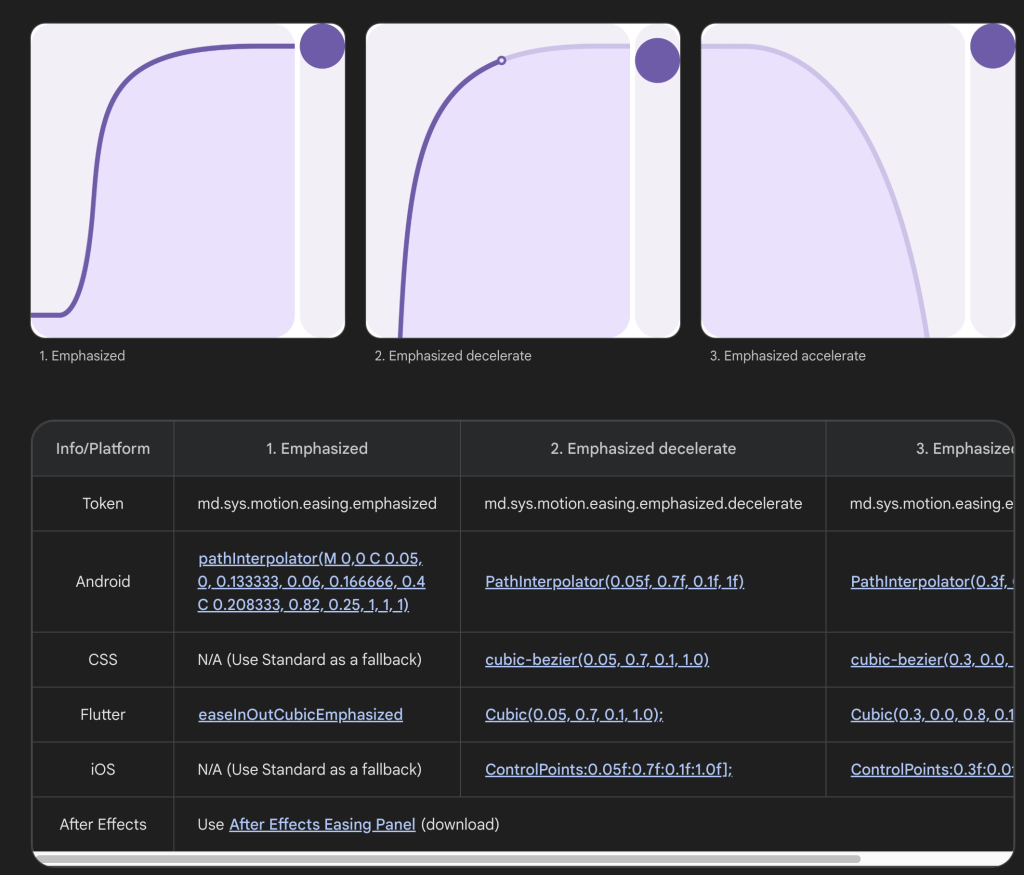
O M3 introduz um novo tipo de curvas de Easing diferentes que seria a “Enfatizada”. Sendo bem mais acentuada, essa nova curva é recomendada na maioria das transições que capturam o estilo do M3.
A curva padrão (de outras versões do Material Motion) podem ser usadas em menores situações para transições que precisam ser rápidas ou também em plataformas que não suportam no momento a curva enfatizada, como é o caso do iOS e ná Web.
Quanto à duração, o M3 oferece recomendações específicas baseadas no tamanho e na complexidade das animações. As durações variam entre 200ms e 500ms, sendo que animações menores e mais simples geralmente têm durações mais curtas, enquanto as maiores e mais complexas podem ter durações mais longas. É importante equilibrar a duração das animações para garantir que elas sejam rápidas o suficiente para manter a fluidez, mas longas o suficiente para serem perceptíveis e transmitirem informações relevantes.

Easing e Duração: Tokens e Specs
No M3, os Tokens e Specs desempenham um papel crucial na padronização das animações. Os Tokens são parâmetros pré-definidos que ajudam a criar consistência em todo o sistema, enquanto os Specs detalham como esses Tokens devem ser aplicados em diferentes contextos.

Padrões de Transição
As transições desempenham um papel crucial na criação de experiências de usuário envolventes e eficientes. No Material Design 3, as transições são projetadas para serem consistentes, fluidas e significativas, garantindo que os usuários compreendam as mudanças de contexto e de estado dentro de uma interface.
No M3, existem quatro padrões principais de transição:
- Transformação de elementos: ocorre quando um elemento se transforma em outro, mantendo a continuidade entre os dois estados. Essa transição ajuda a comunicar a relação entre os elementos e a direção do fluxo. Exemplos comuns incluem o aumento de um ícone para revelar mais informações ou a transformação de um botão em um campo de entrada.
- Deslocamento de elementos: envolve a movimentação de elementos na tela para revelar ou ocultar informações. Esse padrão de transição é útil para manter a hierarquia visual e indicar a localização de conteúdos relacionados. Um exemplo é a abertura de um menu lateral ou o deslizamento de uma lista para exibir detalhes adicionais.
- Adição ou remoção de elementos: é usado quando novos elementos são adicionados à tela ou quando elementos existentes são removidos. Essas transições devem ser rápidas e não distrativas, mas ainda assim comunicar claramente as mudanças na interface. Exemplos incluem a adição de um novo item a uma lista ou a remoção de uma notificação.
- Transições em cascata: ocorrem quando vários elementos se movem ou mudam juntos, criando um efeito em cascata. Esse padrão de transição ajuda a criar um senso de harmonia e coesão entre os elementos e pode ser usado para enfatizar a interação entre eles. Um exemplo seria a expansão de um painel com várias opções que se revelam em sequência.
Ao aplicar transições no M3, é fundamental considerar o propósito e o contexto das animações. As transições devem ser projetadas para melhorar a experiência do usuário e comunicar informações relevantes, sem serem excessivamente complexas ou distrativas. Além disso, é importante garantir a consistência das transições em todo o aplicativo, seguindo as diretrizes e os princípios estabelecidos pelo M3.
A importância do Motion no Material Design 3
O Motion é um componente-chave do Material Design 3, contribuindo para uma experiência de usuário envolvente e eficiente. As animações bem projetadas e executadas têm o poder de melhorar a usabilidade, transmitir informações de forma clara e criar uma sensação de profissionalismo e polimento.
As melhorias no Motion no M3 também têm implicações práticas para designers. A padronização e a simplificação do processo de criação de animações permitem que os designers invistam menos tempo na solução de problemas técnicos e se concentrem mais na criação de experiências de usuário excepcionais.
O Material Design 3 representa uma evolução significativa no design de interfaces e na forma como os designers abordam a criação de experiências de usuário. Com sua ênfase na expressividade, movimento fluido e interações mais naturais, o M3 busca criar interfaces que sejam mais envolventes, intuitivas e eficientes.
A análise das curvas de easing e durações recomendadas no M3, bem como os padrões e aplicações de transição, revela o compromisso do Material Design em proporcionar experiências de usuário de alta qualidade. Ao seguir as diretrizes estabelecidas pelo M3 e aplicar as transições de maneira adequada e consistente, os designers podem criar interfaces que não apenas atendam às expectativas dos usuários, mas também as superem.
Em última análise, o Material Design 3 oferece aos designers uma base sólida para criar experiências de usuário eficazes e envolventes, ao mesmo tempo em que fornece as ferramentas e os recursos necessários para implementar animações e transições de maneira eficiente e consistente. Ao adotar o M3 e suas diretrizes de motion, designers podem garantir que suas interfaces sejam dinâmicas, atraentes e, acima de tudo, funcionais.
Fique por dentro das últimas novidades do mundo do UX Motion Design
Inscreva-se para receber atualizações por email relacionados ao mundo das animações para interfaces.



