O Carbon Design System é um sistema de design desenvolvido pela IBM que oferece uma variedade de componentes, padrões e diretrizes para ajudar os designers e desenvolvedores a criar experiências digitais consistentes e de alta qualidade. Uma das áreas-chave deste design system é o Motion, que desempenha um papel crucial na criação de interações dinâmicas e envolventes. Neste artigo, exploraremos os aspectos fundamentais do Motion no Carbon Design System, incluindo uma visão geral das diretrizes de motion, os princípios de coreografia e a aplicação prática desses conceitos.
Visão geral do Motion no Carbon Design System
No Carbon Design System, o Motion é usado para melhorar a experiência do usuário, fornecendo feedback visual, direcionando a atenção e orientando a navegação. O sistema adota uma abordagem prática e focada no propósito, garantindo que as animações sejam aplicadas de maneira significativa e funcional. Para isso, o Carbon estabelece três princípios básicos de motion:
- Propósito: As animações devem ter um objetivo claro e apoiar as ações do usuário, como navegação, feedback ou orientação.
- Clareza: O Motion deve ser fácil de entender, ajudando a comunicar a intenção do designer e a funcionalidade dos elementos de interface.
- Consistência: As animações devem ser consistentes em todo o design system, promovendo a familiaridade e a eficiência para os usuários.
Coreografia no Carbon Design System
A coreografia é uma parte fundamental do Motion no Carbon Design System. Ela se refere à maneira como as animações são organizadas e sincronizadas para criar uma experiência coesa e harmoniosa. O Carbon estabelece algumas diretrizes e princípios para garantir que as animações sejam coreografadas de maneira eficaz:
- Entrada e saída: Os elementos devem ser animados ao entrar ou sair da tela, ajudando a orientar a atenção do usuário e a comunicar a hierarquia das informações.
- Transição: As transições entre os estados e os elementos devem ser suaves e naturais, facilitando a compreensão das mudanças na interface.
- Atrasos e duração: A duração e o timing das animações devem ser cuidadosamente considerados para garantir que as informações sejam comunicadas de forma eficiente e sem distrações.
Curvas de animação e duração

O Carbon Design System fornece orientações específicas sobre curvas de animação e duração, ajudando os designers a criar transições e movimentos mais naturais e agradáveis. As curvas de animação padrão do Carbon incluem:
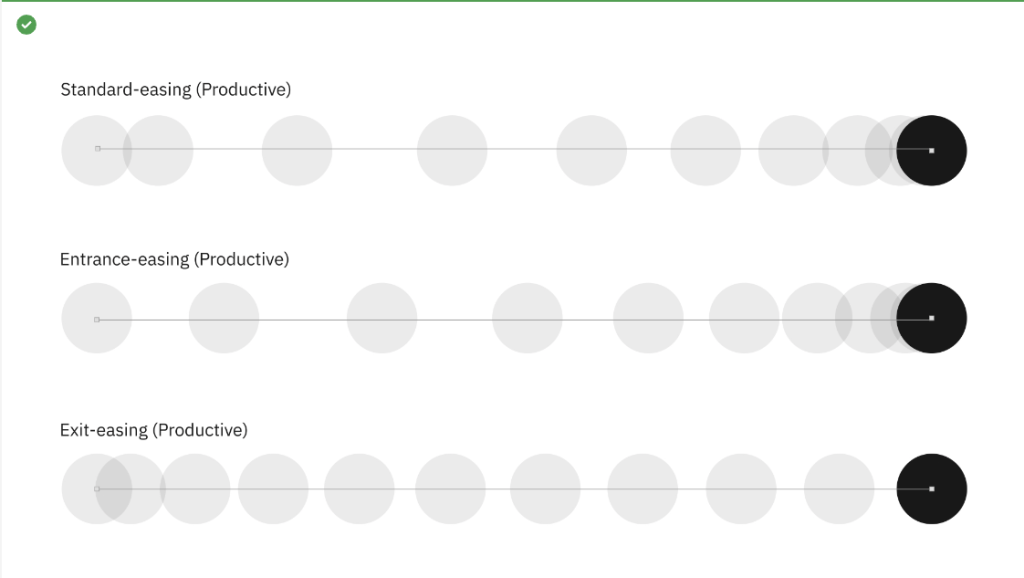
- Standard easing: Essa curva é usada para a maioria das animações e proporciona uma sensação de movimento natural e fluido.
- Entrance easing: Esta curva é usada para animações que desaceleram no final, criando uma sensação de suavidade e conforto.
- Exit easing: Essa curva é usada para animações que aceleram no início, criando uma sensação de impulso e energia.
A duração das animações no Carbon é baseada no conceito de “unidades de tempo”, que são blocos de 100ms. Essas unidades de tempo ajudam a garantir que as animações sejam harmoniosas e proporcionais, promovendo uma experiência do usuário mais agradável. O Carbon recomenda o uso de múltiplos dessas unidades de tempo para determinar a duração ideal das animações, levando em consideração a complexidade e a natureza das interações envolvidas.
Motion produtivo versus motion expressivo: o equilíbrio certo

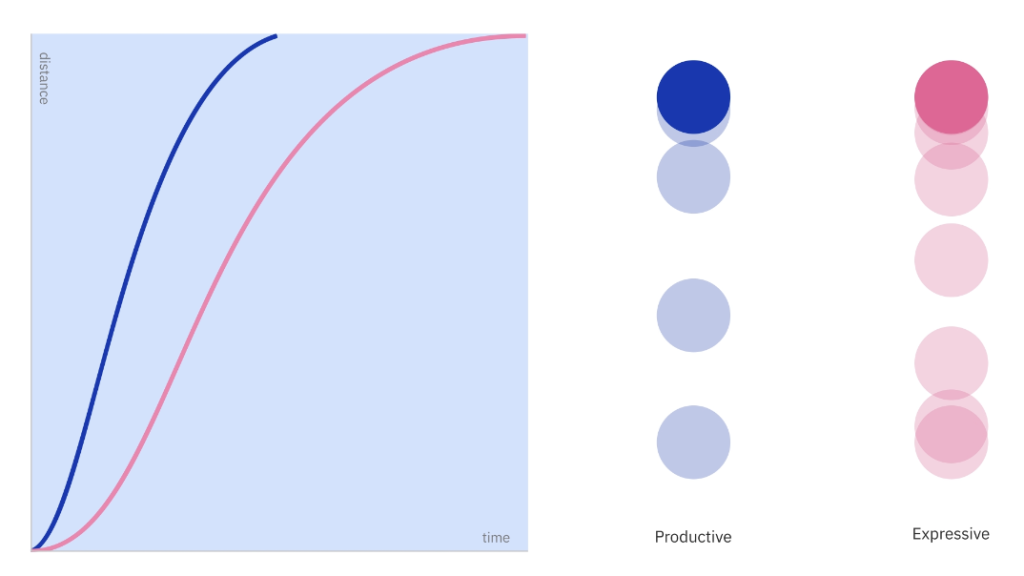
O Carbon Design System enfatiza a importância de equilibrar o motion produtivo e o motion expressivo ao criar animações para interfaces de usuário. Enquanto o motion produtivo é focado em comunicar informações de forma clara e eficiente, o motion expressivo tem como objetivo criar uma experiência de usuário mais envolvente e memorável.
O Carbon estabelece diretrizes claras sobre o que fazer e o que não fazer ao aplicar o easing nas animações. Para criar um motion produtivo, é importante evitar animações excessivamente rápidas ou lentas, que possam confundir ou distrair o usuário. Em vez disso, é recomendável utilizar animações suaves e proporcionais que comuniquem claramente as intenções e ações do usuário.
Por outro lado, o motion expressivo pode ser usado para adicionar personalidade e emoção às animações, tornando a experiência do usuário mais agradável e cativante. No entanto, é crucial garantir que o motion expressivo não comprometa a funcionalidade e a clareza da interface. Equilibrar esses dois aspectos do motion é fundamental para criar uma experiência de usuário bem-sucedida e eficaz.
Ao aplicar o easing nas animações do Carbon Design System, os designers devem se concentrar em criar um equilíbrio entre o motion produtivo e o motion expressivo, garantindo que as animações sejam ao mesmo tempo informativas e atraentes. Utilizar um easing adequado e proporcional é essencial para comunicar informações de maneira clara e eficiente, ao mesmo tempo em que cria uma experiência de usuário envolvente e memorável.
Hierarquia e relação entre elementos
O Carbon Design System enfatiza a importância da hierarquia e da relação entre os elementos ao aplicar o Motion. Os designers devem considerar a ordem e a importância dos elementos na interface do usuário ao animá-los, garantindo que as interações sejam significativas e eficientes. Por exemplo, elementos mais importantes ou de nível superior devem ser animados primeiro, seguidos por elementos secundários e terciários.
É interessante comparar a abordagem do Carbon Design System em relação ao Motion com outros design systems, como o Material Design da Google. Enquanto o Material Design enfatiza o uso de animações expressivas e lúdicas, o Carbon se concentra em uma abordagem mais prática e funcional. Ambos os sistemas têm suas próprias vantagens e desvantagens, dependendo das necessidades e objetivos do projeto específico.
O Carbon Design System oferece uma abordagem abrangente e centrada no usuário para o Motion, permitindo que os designers criem experiências digitais atraentes e funcionais. Ao seguir os princípios e diretrizes estabelecidas pelo Carbon, os designers podem garantir que suas animações sejam aplicadas de maneira eficaz e eficiente, melhorando a experiência do usuário e a comunicação entre a interface e o usuário. A comparação com outros design systems, como o Material Design, pode ajudar a identificar as melhores práticas e a adaptar as abordagens conforme necessário para atender às necessidades específicas de cada projeto.
Fique por dentro das últimas novidades do mundo do UX Motion Design
Inscreva-se para receber atualizações por email relacionados ao mundo das animações para interfaces.



