O que é UX — Experiência do Usuário?
Estamos imersos numa realidade repleta de experiências individuais. Todos os tipos de produtos que usamos, serviços que contratamos, ambientes que frequentamos, estão carregados de características que nos fazem ter uma experiência positiva ou negativa.
Um exemplo que gosto de imaginar é quando frequentamos um restaurante.

Todos os mínimos detalhes causam, de certa forma, um impacto profundo na nossa experiência. Nome e logotipo da empresa, arquitetura e design de interiores, música ambiente, atendimento do garçom, design do cardápio, sabor e aparência da comida.
A experiência chega a ser tão importante que às vezes um simples atraso no pedido da sobremesa, mais a frustração de chegar algo inferior do que esperávamos, somado com uma música ambiente ruim, etc., pode acabar destruindo a experiência e queimar o filme daquele estabelecimento por muito tempo.
Antes de existir o termo UX, a experiência dos usuários ao consumir um produto ou serviço sempre foi seriamente levado em consideração por muitas empresas do mundo todo.
Essa preocupação em agradar os clientes que frequentam um determinado estabelecimento é a mesma preocupação que deve haver quando falamos de produtos digitais.
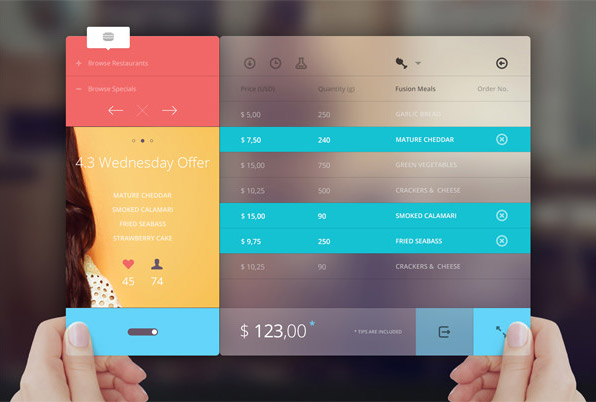
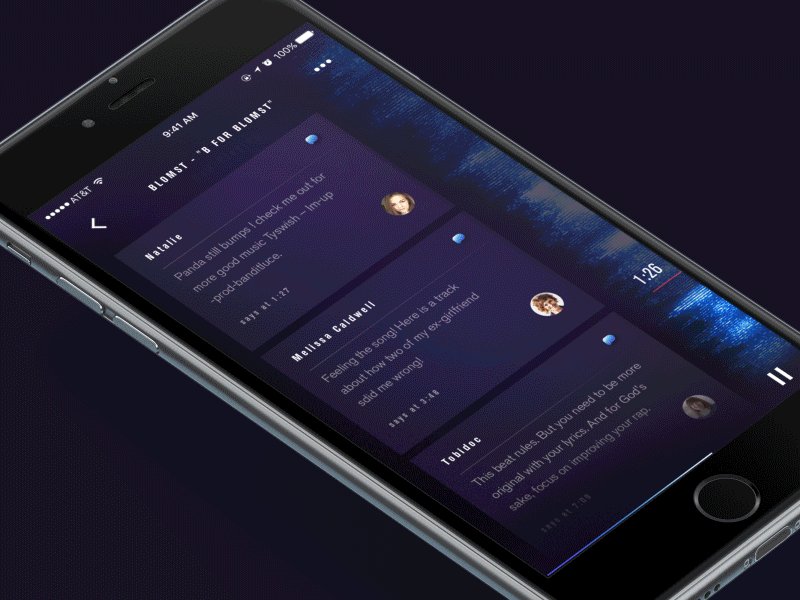
No mundo digital ouvimos muito falar no termo UX Design, pois de fato ele está geralmente mais relacionado à produtos digitais, aplicativos e web. E é exatamente aqui que nós, motion designers, entramos em cena.
Otimizando a Experiência com Motion
A preocupação com a experiência do usuário no desenvolvimento de interfaces tem evoluído de tal forma que de uns tempos para cá o motion se tornou parte essencial desse processo.
Isso porque não há interação com o mundo real sem movimento. Logo, não existe uma experiência completa sem movimento.
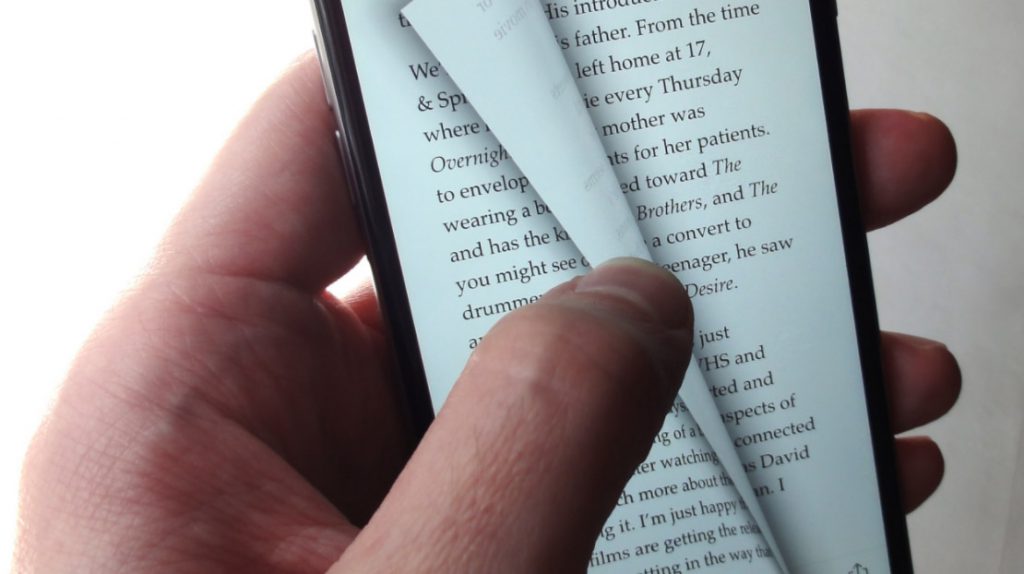
Imagine um aplicativo que tem como proposta a leitura de livros digitais. No momento em que viramos a página, inconscientemente esperamos certo tipo de movimento. Se o corte for seco, sem qualquer tipo de transição, a experiência será drasticamente prejudicada.

Poderíamos listar uma série de aplicabilidades do motion na otimização da experiência do usuário, mas esses dias algo me chamou atenção.
Eu estava assistindo a uma palestra muito interessante do Saptarshi Prakash, motion designer da Zeta, no qual o assunto era sobre motion design e microinterações em UX. Prakash fez um resumo elencando 4 tipos de motion mais usados para melhorar a experiência do usuário.
São eles: transição, feedback, shifting focus (desviando o foco) e delight (deleite).
1. Transição
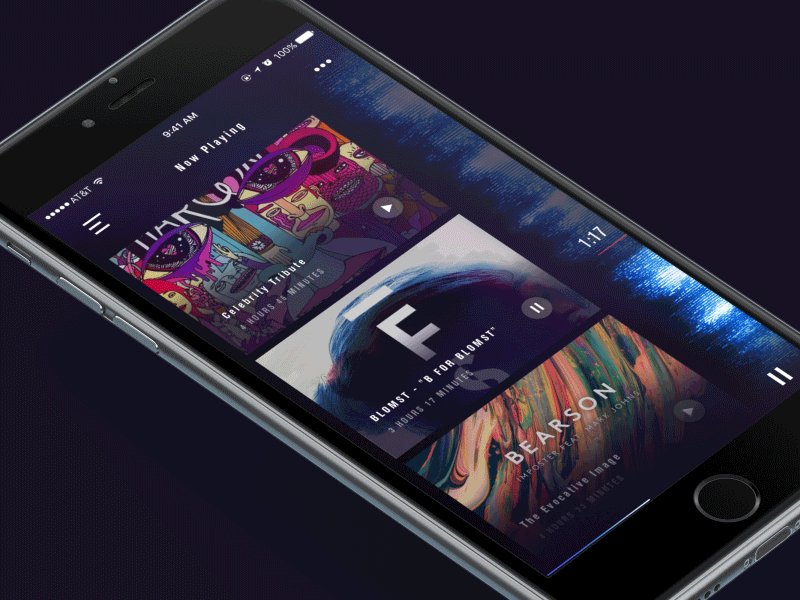
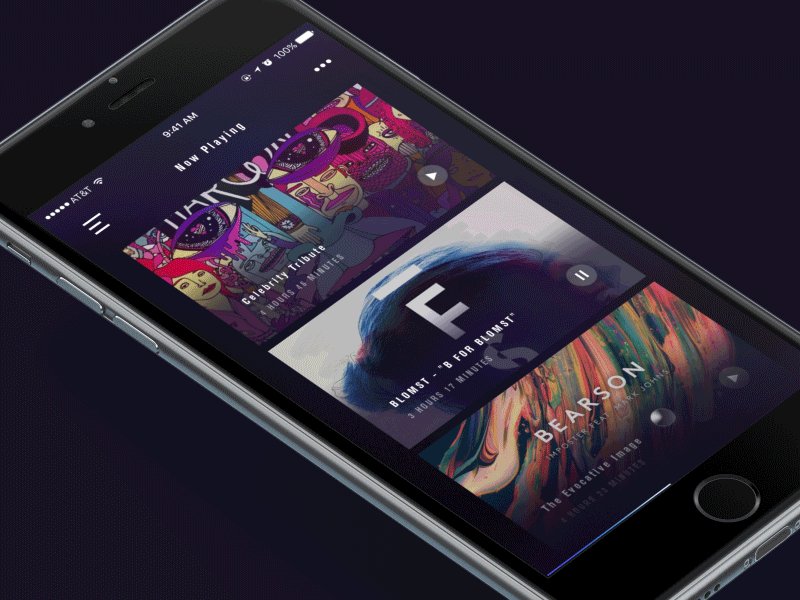
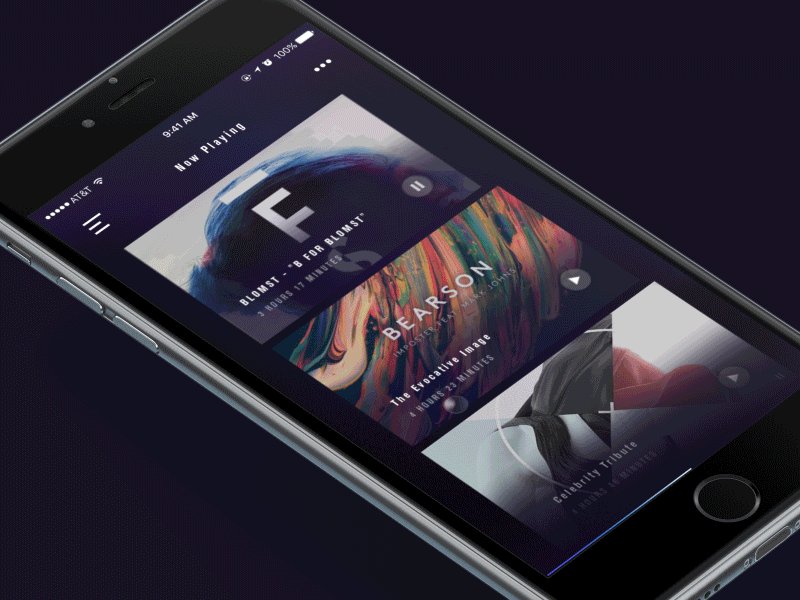
Transição é o que acontece entre um estado inicial e um estado final. Se voltarmos ao exemplo do livro digital em algum aplicativo de leitura, quando viramos uma página esperamos que haja uma transição entre a página A até a página B. Talvez uma animação básica de page-turn. Algo que comunique ao usuário que de fato a página foi virada.
Existem outros exemplos de transições como popup, overlay, expansão, contração, etc. O importante é ter em mente que transição é todo tipo de movimento que relaciona um estado anterior com o posterior.
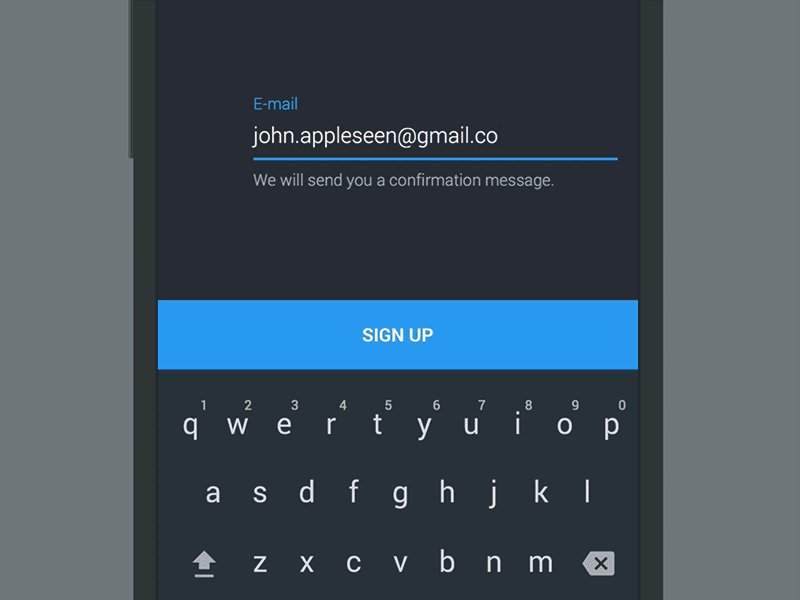
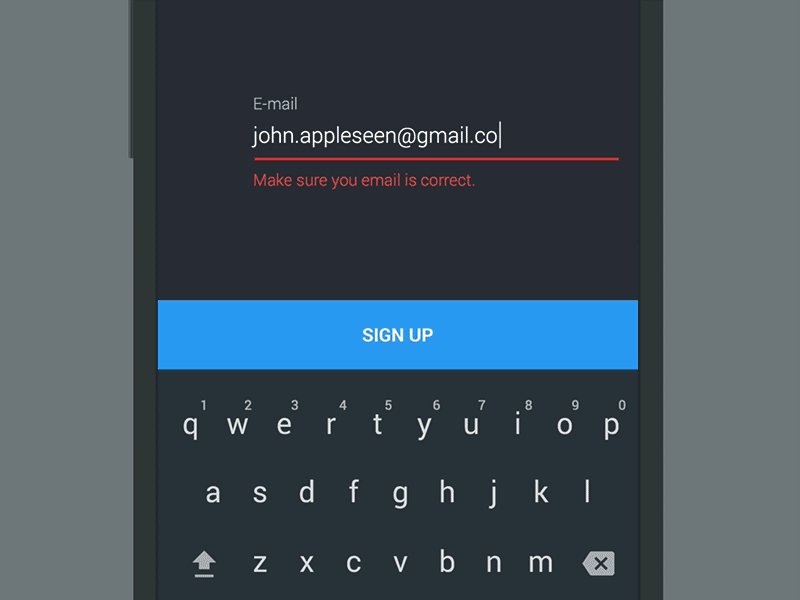
2. Feedback
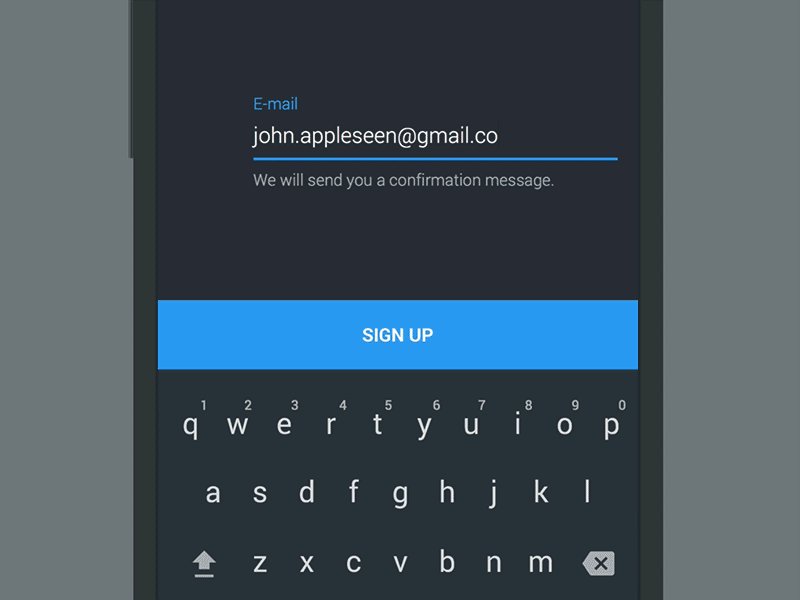
Feedback é a resposta visual que o usuário recebe ao fazer uma ação.
É um tipo de movimento bastante comum. O exemplo mais clássico é um botão. Quando clicamos, a animação que simula a superfície afundando e voltando é um tipo de feedback. É algo que comunica ao usuário que aquele botão de fato foi apertado.
Experimente clicar em um botão e não receber resposta alguma. Talvez a primeira coisa que virá na sua cabeça é se o mouse falhou.
Estamos tão acostumados em esperar um feedback de que determinada ação foi realizada, que quando isso não ocorre nos gera uma certa estranheza. Por isso o feedback é considerado um dos tipos de motion mais importantes nas interfaces.
3. Shifting Focus (Desviando o Foco)
É muito usado para chamar a atenção do usuário com a intenção de comunicar algo. Geralmente para mostrar ao usuário que ali existe uma possível interação.
Um bom exemplo disso são aquelas animações que vai nos ensinando passo a passo onde devemos clicar e o porquê. Outro exemplo é o “arraste para confirmar”, com aquela setinha animada direcionando para onde devemos deslizar o dedo.
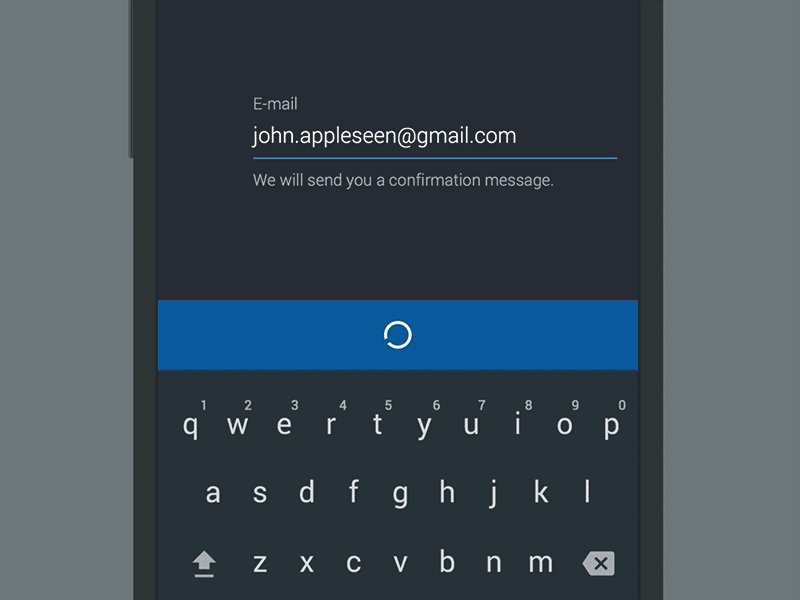
4. Delight (Deleite)

Estas são as interações animadas que tem uma única intenção: fazer conexão emocional com o usuário.
É claro que todos nós queremos algo que seja funcional e que atenda às nossas necessidades. Mas nossa exigência como usuários não para por aí. Somos seres emocionais, gostamos de sentir prazer em utilizar determinado produto.
Um bom exemplo pode ser aquele loader bonito que é capaz de transformar um momento de espera tediosa em algo divertido.
Segundo as pesquisas que tenho feito no mundo inteiro, estou cada vez mais convencido de que o motion design já conquistou, para sempre, o seu espaço no desenvolvimento de interfaces e produtos digitais.
Sobre isso recomendo um ótimo artigo do Craig Dehner, que é motion designer de um time da Apple, cujo título é: