Você sabe qual é a importância do feedback no UX Motion Design? Hoje, vou te explicar um pouco mais sobre esse princípio tão importante em projetos que mexem com a experiência do usuário. Vem comigo!
Introdução: Uma Lição de Experiência
Numa manhã de sábado, minha esposa e eu decidimos comprar meias novas para nossos filhos. Após uma rápida busca online, nos deparamos com uma loja virtual de visual atrativo. Confiando na interface e gostando dos produtos, escolhemos um conjunto de meias estampadas com super-heróis. Foi nesse momento que começou nossa jornada tumultuada.
Ao tentar adicionar o produto ao carrinho, o botão não reagiu. Pressionamos novamente, mas nada aconteceu. Tentamos pela terceira vez para garantir. Finalmente, o botão cedeu, mas ao acessar o carrinho, encontramos três itens idênticos.
Decidimos continuar. Removemos os itens duplicados e seguimos para o pagamento. Novamente, não houve feedback algum. Nesse ponto, comentei com minha esposa: “Acho que esqueceram de implementar o feedback na interface.” Mesmo sem ser da área, ela concordou.
Finalmente, após inserir os dados, pressionamos “Finalizar”. Nada aconteceu. Esperamos por segundos intermináveis, sem qualquer sinal de confirmação do pagamento. Minha esposa, agindo por impulso, pressionou novamente “Finalizar” e, subitamente, a confirmação de pagamento apareceu.
A conclusão da história não é surpreendente. Ao conferir o extrato do cartão de crédito, descobrimos o pagamento duplicado. Ou seja, reverter essa duplicação se transformou em uma tarefa tediosa e frustrante.
A Importância Fundamental do Feedback no UX Design
Em resumo, essa experiência de compra tumultuada ilustra a importância vital do feedback no design de experiência do usuário, especialmente no contexto do UX Motion Design.
A ausência de um feedback claro e eficiente pode transformar uma transação simples em um pesadelo frustrante. E é justamente essa situação que os designers se esforçam para evitar ao incorporar o princípio de feedback.
O feedback desempenha um papel tão crucial quanto em qualquer outra interação de usuário. Ou seja, animar elementos e criar movimentos não diz respeito apenas à aparência; é sobre como o usuário percebe e interage com a interface.
Feedback Visual como Solução
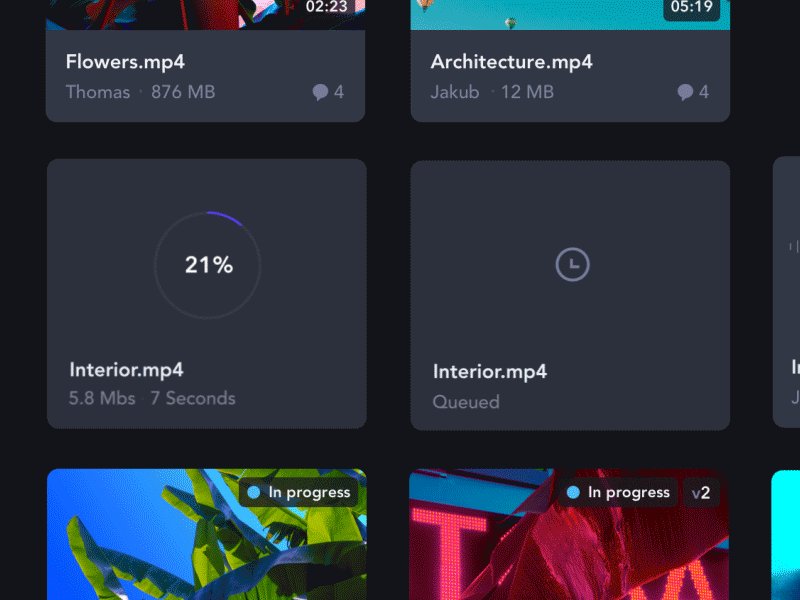
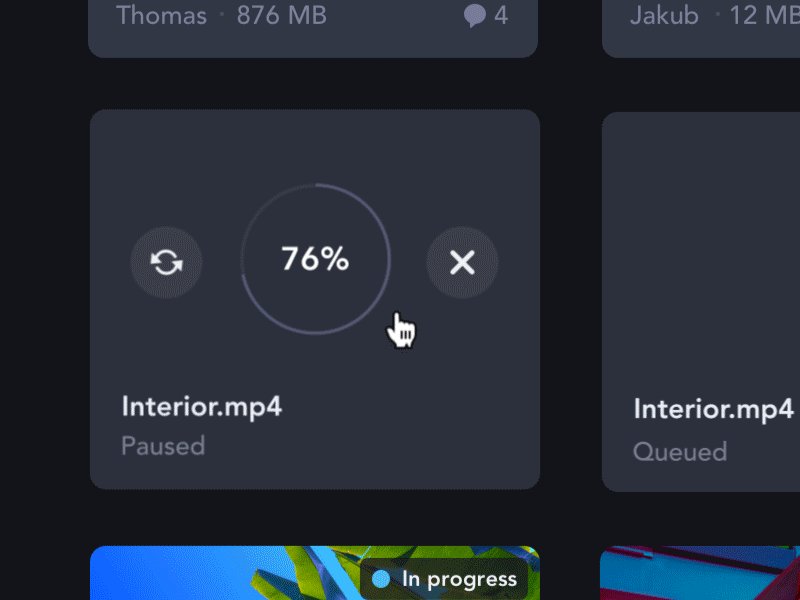
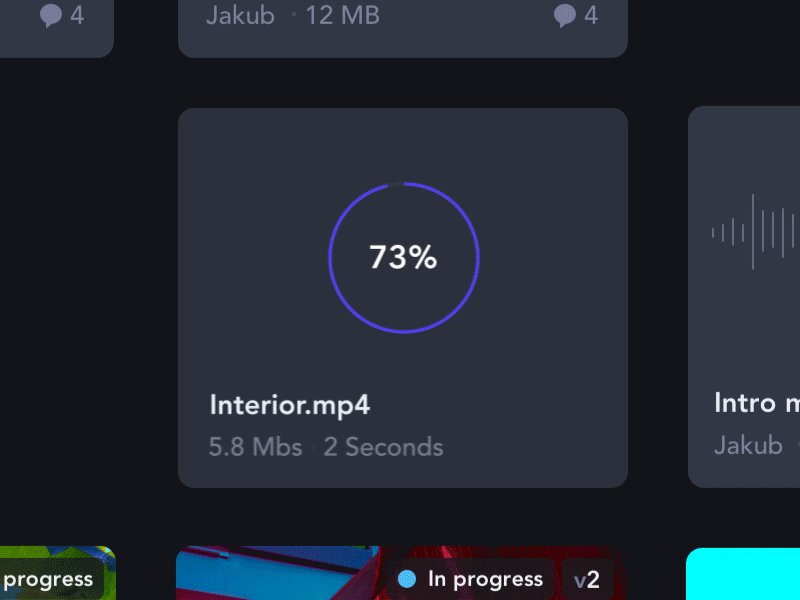
Imagine se a loja online tivesse utilizado animações para indicar que um item foi adicionado ao carrinho. Um pequeno movimento no botão de adição teria proporcionado a certeza necessária de que a ação foi reconhecida.

Além disso, a magia das animações entra em cena para transmitir o progresso e o status de uma operação. Em um pagamento online, por exemplo, um indicador de progresso poderia ser exibido para mostrar que a transação está em processamento, eliminando qualquer incerteza que o usuário pudesse sentir.

Feedback Tátil: Envolvendo a Experiência
No entanto, o feedback não é apenas visual. As respostas táteis também têm um papel poderoso no UX Motion Design. Imagine sentir uma sutil vibração em seu dispositivo quando uma ação é concluída com sucesso. Esse feedback tátil ofereceria uma confirmação adicional, proporcionando uma experiência mais sensorial e envolvente.
Unindo Forças para Criar uma Experiência Memorável
Assim como na vida cotidiana, o feedback atua como um estreitamento das interações entre humanos e tecnologia. No UX Motion Design, ele se manifesta através de movimentos harmoniosos, animações bem cronometradas e respostas táteis sutis. Cada transição suave, cada animação bem executada, contribui para uma experiência que não apenas informa, mas também guia o usuário, tornando cada interação mais fluida e agradável.

Conclusão: Criando uma Experiência Impactante
O feedback no UX Motion Design é como um guia invisível que harmoniza cada movimento, transformando interfaces em experiências coesas. Através desse princípio, os designers têm o poder de influenciar não apenas o que os usuários veem, mas também como eles se sentem e interagem com o mundo digital.
Em um campo onde a emoção e a usabilidade convergem, o feedback é a chave para otimizar as experiências dos usuários. É o fluxo contínuo de feedback que transforma a incerteza em confiança, criando um cenário onde o usuário é o protagonista de uma experiência verdadeiramente memorável.
Quer conhecer outros Princípios de UX Motion Design? Acesse nosso artigo Os 10 Princípios do UX Motion Design
Fique por dentro das últimas novidades do mundo do UX Motion Design
Inscreva-se para receber atualizações por email relacionados ao mundo das animações para interfaces.



