Uma da principais maneiras de crescermos como designers é desenvolvermos um olhar crítico em relação ao mundo ao nosso redor. Saber observar o que está em nossa volta com um ar de curiosidade desperta não só nossa criatividade mas também nos possibilita entender porque o mundo é do jeito que é.
Quando falamos de UX Motion Design existem diversos apps, sites e empresas com o qual lidamos todos os dias e que podem ser uma baita fonte de inspiração. Nesse novo tipo de conteúdo que estamos trazendo, iremos analisar o UX Motion daqueles aplicativos mais presentes em nossas vidas, ou que possuam um cuidado e preocupação excepcional com a experiência do usuário.
Spotify e o UX Motion Design
Para iniciarmos, escolhemos a principal plataforma de streaming de música hoje em dia: o Spotify. Talvez você nunca tenha pensado antes sobre o UX Motion dentro do Spotify. Pois é, uma das coisa mais interessantes do UXMD é o quanto o seu papel pode ser marca registrada de um aplicativo(como por exemplo no Duolingo), ou ser o suporte necessário para trazer a experiência como um todo a um outro nível.
Dentro do Spotify, duas microinterações se destacam: o Like, e o as barrinhas do seu player.

Like
As interações de Like e “Deslike” não são exclusivos do Spotify, e de fato podemos dizer hoje em dia ser uma das opções mais fundamentais de toda rede social. Cada rede social possui sua versão de Like, e por mais que os seus ícones sejam restritos normalmente ao coração ❤️ ou ao “joinha” 👍, diversas redes se destacam pela animação aplicada nestes elementos.
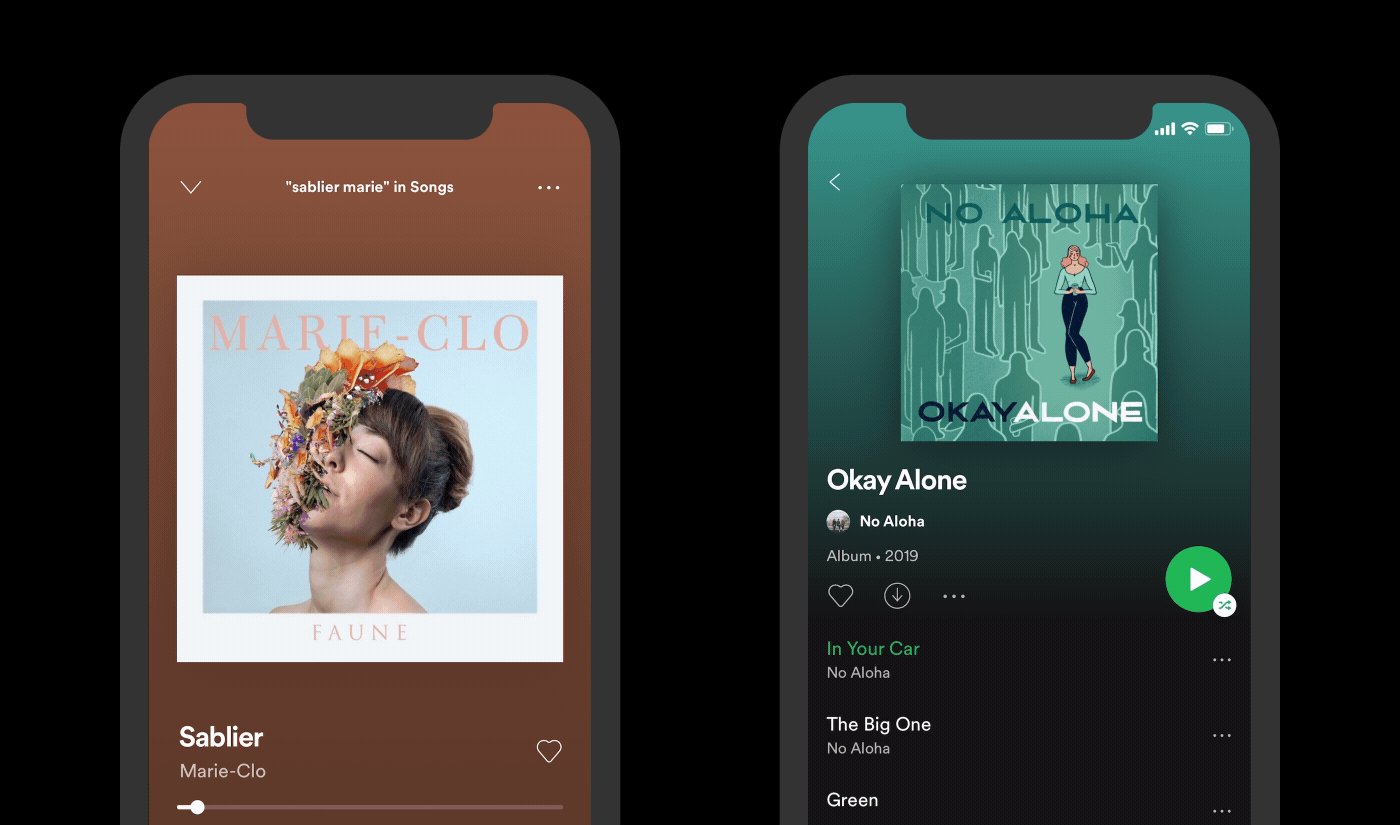
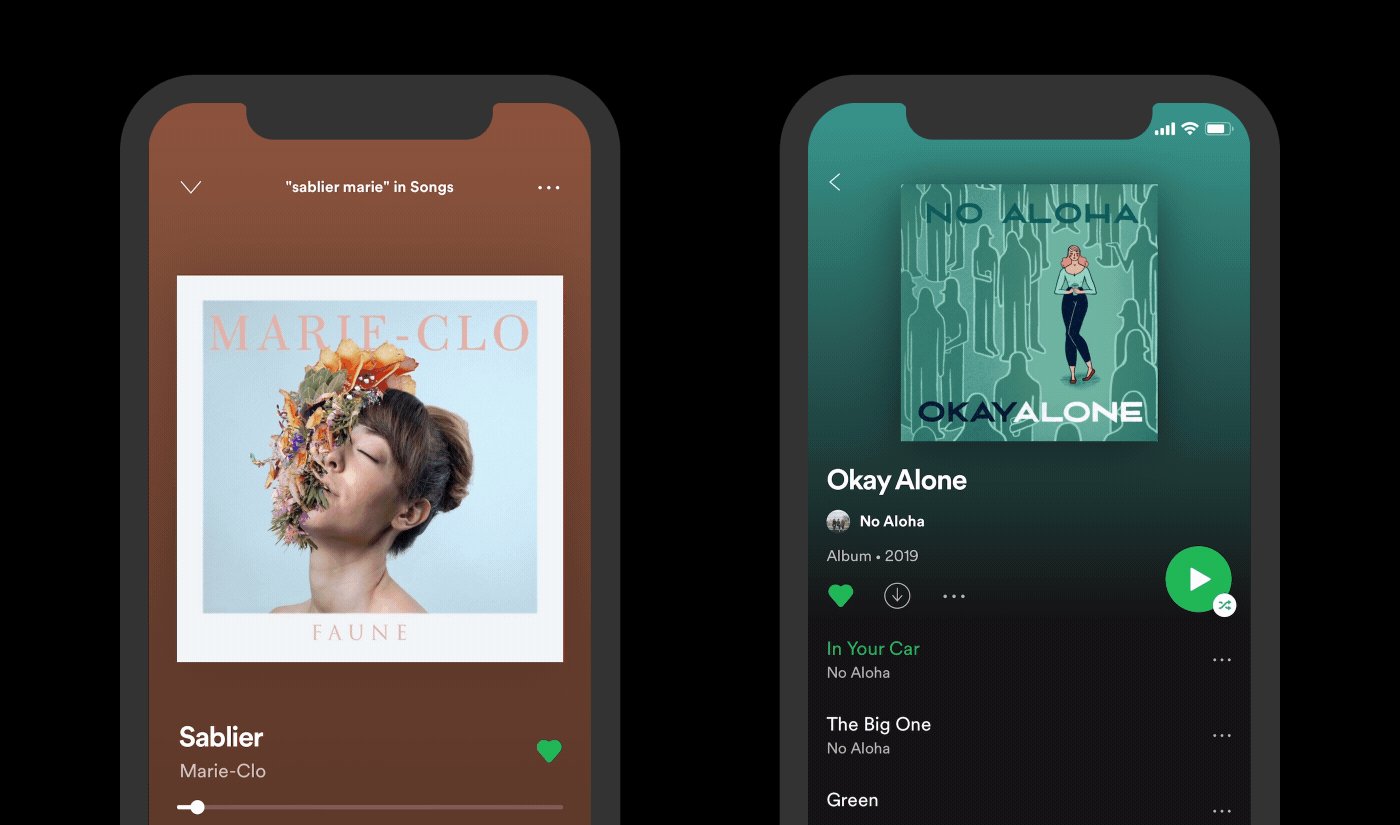
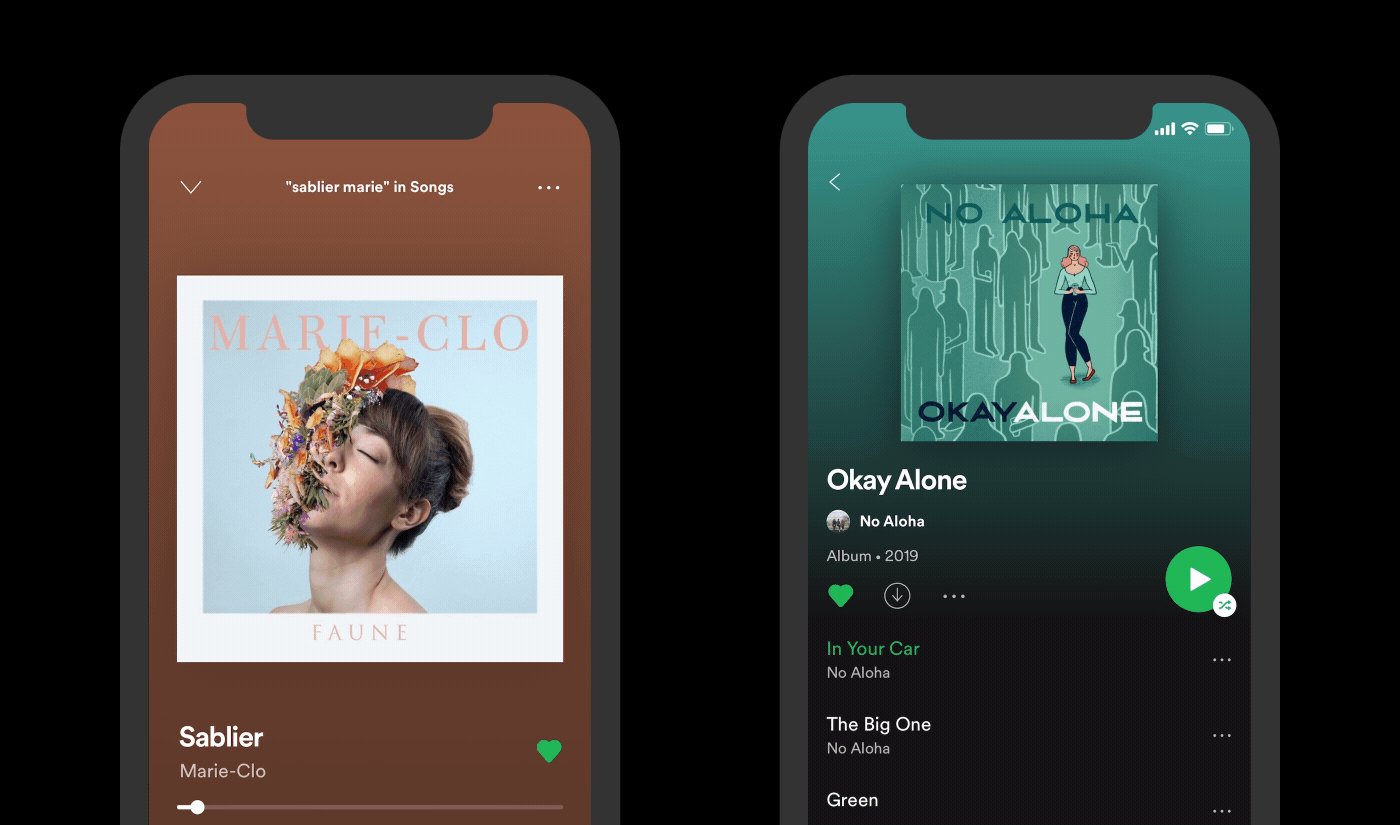
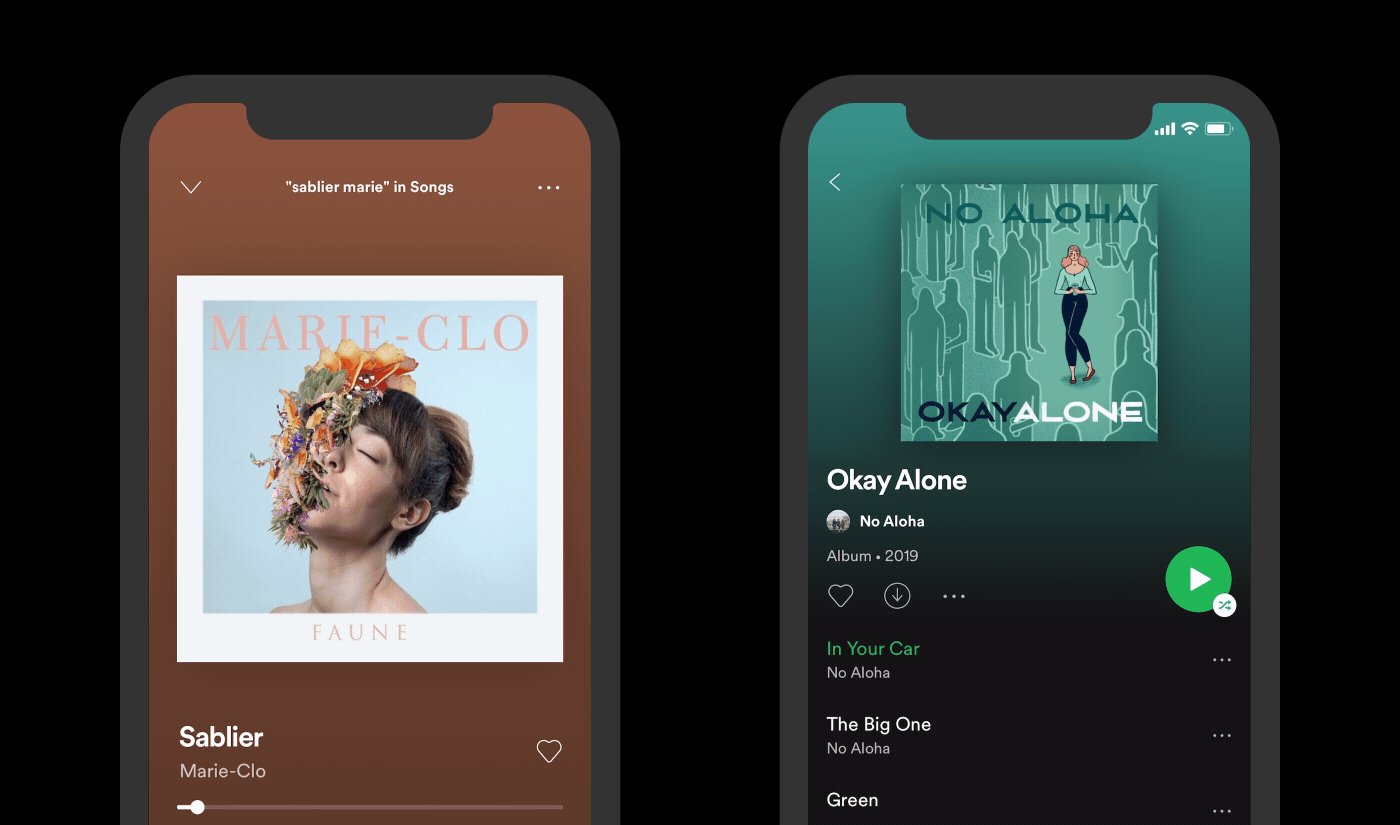
Like
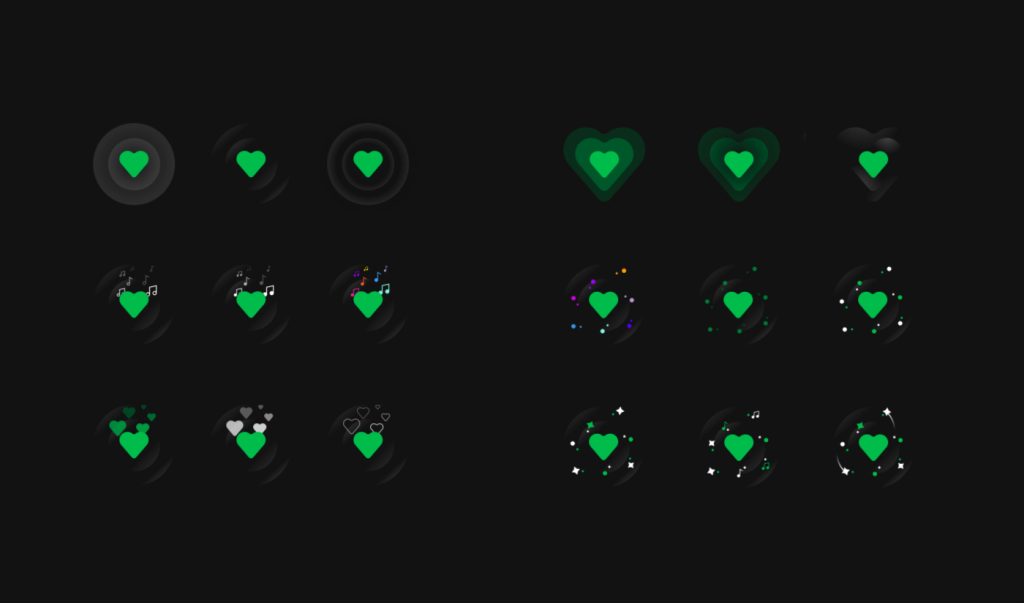
No caso do Spotify a animação de Like reforça aquela emoção, a “explosão” ao marcar algo como um favorito. Para isso eles aplicaram inicialmente um feedback padrão de preenchimento, partindo do ícone somente em outline e em cinza/branco para o ícone totalmente preenchido. Fora isso, adicionaram uma animação radial de círculos saindo do centro, seguido de pequenos corações voando ao fundo. Algo bem rápido porém que serve como um ótimo feedback para marcar que algo foi selecionado como favorito. Após o motion, o coração que antes possuía apenas o outline, permanece “ligado” para reforçar as músicas, artistas ou playlists selecionadas.
Deslike
O deslike aqui é interessante. Ele não vai para nenhuma abordagem dramática, como um coração se partindo, e acaba no final por seguir para algo menos visual e que se utiliza mais do movimento para transmitir a emoção desejada. Algo um pouco semelhante com o que vamos em alguns feedbacks de erro, como no caso de digitar uma senha de desbloqueio errado no iPhone. Aqui, o coração chacoalha para os lados, dando essa pequena tremidinha com uma pequena rotação, e a partir deste movimento temos o coração voltando para seu estado “vazio” somente com o outline.
Algo ainda mais interessante é observar o processo por detrás da criação desta animação. Em seu blog, o Spotify explica o como chegaram neste tipo de animação, além de mostrar diversas explorações de motion até chegar neste incrível resultado:
“Os usuário não apenas parecem amar(o Like) mas também aprendemos que adicionar deleite à ação de like fez com que os usuários interagissem mais e mais com o conteúdo – aprimorando nossas habilidades de dar excelentes recomendações. Este aprendizado foi exceptional para nós, e ele prova como o deleite não apenas aprimora a qualidade e expressão da marca mas pode também mover métricas.”

Detalhe para o fato de que foi usado o Lottie para aplicar a animação de Like no app 😉
Player (Barrinhas)
A animação do player também foi o que mais nos chamou atenção e que nos motivou a analisar melhor e escrever sobre. Como a base do UX Motion dentro do Spotify, ele consiste de animações bem sutís, porém com extrema eficiência.
Ao dar play em alguma música, é possível ver umas barrinhas animadas à esquerda do nome dela na lista de música, indicando que ela está sendo tocada. Estas barrinhas substituem por sua vez o número da música em uma playlist e tem algumas funções bem importante.
- Primeiramente ela ajuda a demonstrar que algo está tocando sem que você tenha que conferir no player da base da interface se os segundos da música estão mudando.
- Ele serve para dar destaque à música. No meio da playlist, não é difícil se perder na música que você está procurando, ou simplesmente encontrar a que está tocando. Com esse motion ali aplicado, rapidamente conseguimos bater nosso olho e saber exatamente onde está aquela música.
Entretanto seria possível argumentar que independente dessa animação, o fato de mudarmos a cor do nome da música que está tocando para diferente das demais, já é um feedback suficiente para torná-la mais fácil de ser encontrada. Bem, sim e não. Enquanto a mudança de cor sem dúvida ajuda a dar um destaque, aqui no Spotify a variação entre o branco e o verde deles, não gera um destaque tão forte assim. Até por que estamos falando da mudança de cor em elementos muitos finos como as letras, o que não se torna algo tão fácil de reconhecermos, diferentemente de ter essa interação acontecendo em um botão. - Ainda mais importante é a questão de acessibilidade. Este pequeno elemento de UX Motion, facilita, e muito, o reconhecimento para quem tem certos tipos de necessidades visuais especiais. O movimento ajuda a destacar ainda mais do que somente a cor em si, ajudando não somente o usuário padrão, mas tornando o Spotify também mais inclusivo.
- Mas não somente uma questão de feedback e acessibilidade, esta microinteração também transmite uma sensação boa. Ou seja, existe um deleite ao se observar essa animação. O fato de ser prazeroso, de ser “gostoso” de assistir é um ponto também essencial na experiência de um aplicativo e que este pequeno elemento já ajuda para trazer mais vida para dentro do Spotify.
E caso você queira aprender como replicar esta animação, o Pedro Aquino fez uma excelente aula.
Pequenos movimentos com um grande significado
O caso do Spotify é bem interessante pois não é feito um uso massivo de animações em UX Motion, porém o pouco que eles aplicam já possui um significado imenso e reforça a experiência de forma que somente uma solução de design estático não conseguiria fazer no mesmo nível. Isto mostra que uma empresa não precisa transformar todo um aplicativo em um grande vídeo de animação, mas sim buscar entender os pontos-chaves e constantes de contato dos usuários para que nesses momentos eles consigam trazer algo mais prazeroso, memorável, ao mesmo tempo que torna a experiência efetiva e funcional.
Tenha o Spotify como um exemplo de simplicidade na aplicação do UX Motion para que você possa dialogar com sua equipe e seus clientes, e trazer uma experiência maior para seus usuários, sem que precise que reinventar a roda.



