Quando estamos prototipando um aplicativo através de animação, é mais do que necessário termos algum mecanismo visual que demonstre por onde o usuário está navegando e clicando em uma interface. Quando falamos de interfaces para Web, o Mouse é nosso maior aliado neste momento, além do fato de ser aquilo presente constantemente em nosso dia a dia.
Entretanto, quando prototipamos com animação um app de celular ou tablet, esse nosso “mouse” não existe, e no lugar dele o que temos é o famoso “TAP”. O tap — ou toque se quisermos traduzir por Português — é a representação do toque do usuário em uma tela. Ele representa onde o usuário clicou com um dedo, arrastou para fazer um scroll, ou até mesmo utilizou dois dedos para arrastá-los em sentidos opostos e dar zoom em uma imagem, por exemplo.
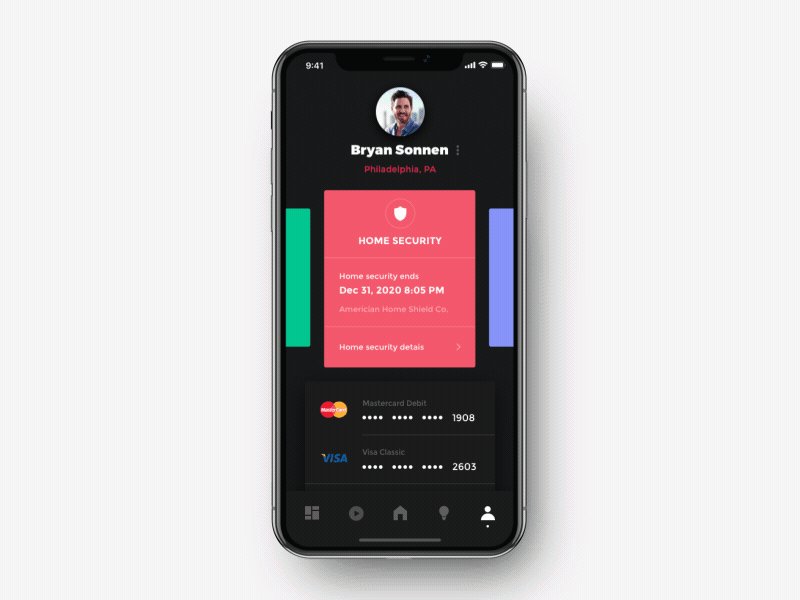
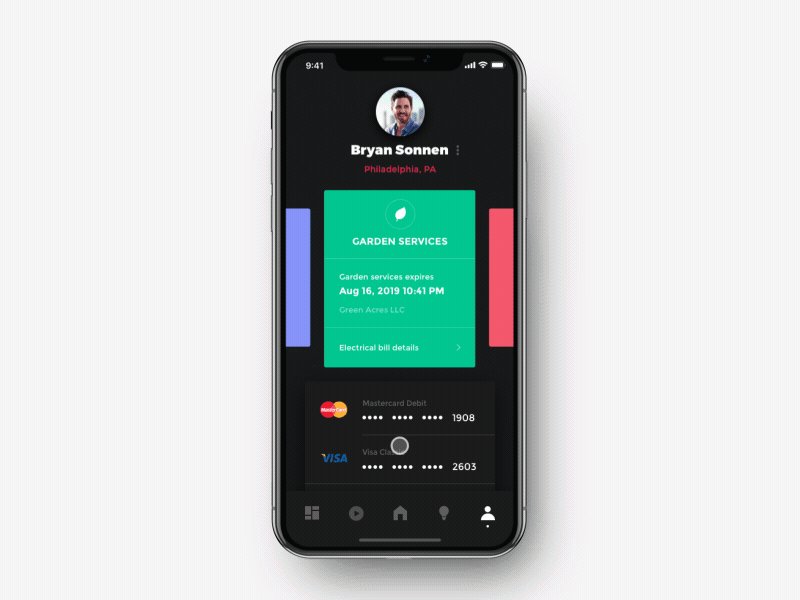
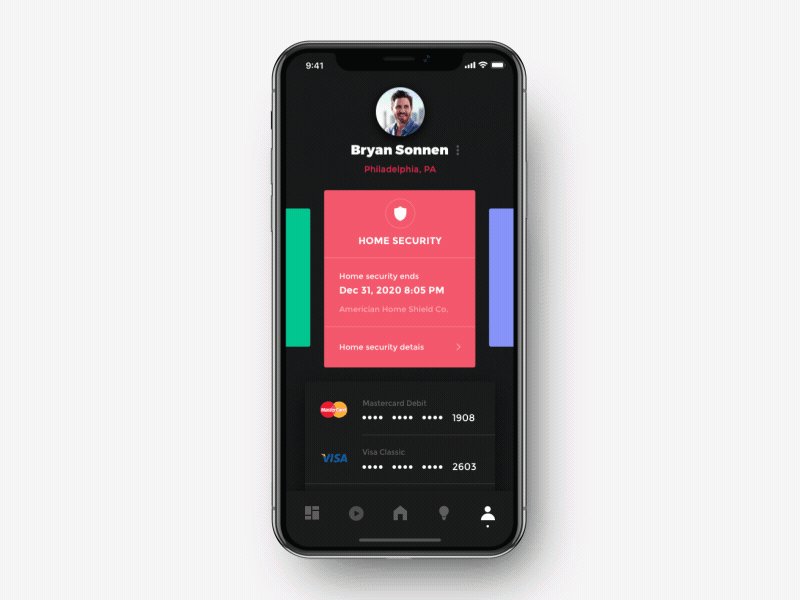
Em meio a presença do tap nas prototipagens de aplicativos, encontramos duas “vertentes” que caminham em direções opostas. Uma delas é o ”Tap Pontual”, ou seja, que está presente no momento que o usuário faz contato com seu dedo na tela, e o ”Tap Contínuo” que se mostra presente a todo tempo como se funcionasse como uma espécie de “Mouse” no celular.
De onde surgiu esse Tap Contínuo?

Não existe nenhum espécie de data histórica que preceda o uso do Tap Contínuo, porém podemos dizer que ele se fez presente conforme softwares de prototipagem começaram a surgir no mercado de UI/UX. Dois de seus principais softwares seriam o Principle e o Invision, que permitem definir interações rápidas entre telas e usar o próprio mouse(na forma de um tap contínuo) para representar a navegação.
É ai que está o grande ponto. Por utilizarem o mouse como a interação para prototipagem em tempo real dessas interfaces, o mouse acabou sendo substituido pelo Tap — tomando sua forma clássica do Tap de um círculo — porém se manteve presente a todo momento, ao invés de aparecer pontualmente nos momentos de interação do usuário.
Por um lado, “faz sentido” o Tap Contínuo nesses aplicativos, já que é necessário saber por onde o mouse se encontra para que a gente possa navegar por essas interfaces. Há até quem diga que esse tipo de Tap é benéfico pois o usuário consegue se guiar acompanhando o movimento do Tap Contínuo e entender por onde a navegação está caminhando.
Entretando, ele não é o ideal e acarreta alguns problemas…
Por que ele não é o ideal?
Primeiramente, ele nunca foi um problema — enquanto parte presente desses softwares de prototipagem. Afinal, estávamos dentro desses softwares apresentando a interface. O problema começa a surgir a partir do momento que esse tipo de interação — agora salva em formato de vídeo — começa a ser compartilhada no Dribbble.
Isso acaba por sua vez criando uma certa “tendência” que no final não vai de acordo com os princípios do UX Motion Design.
Ok, já falei bastante mas no final não cheguei no ponto principal aqui. Onde de fato está o “problema”?
Tudo se inicia quando analisamos o UX Motion Design(UXMD), sua função, e principalmente a função do Tap em uma interface. No UXMD usamos animação para representar a experiência do usuário. Em uma prototipagem, estamos simulando o comportamento do aplicativo com relação ao toque e utilização do usuário. Esse protótipo pode ter diversas utilidades, desde ser um teste para uma potencial interface futura, até mesmo como apresentação de um app ainda em desenvolvimento para investidores, e até mesmo o consumidor final.
Seguindo os conceitos do UXMD, o Tap representa o momento do toque do dedo do usuário em uma tela, e todos sabemos o quanto “impossível” seria navegarmos e uma tela com nosso dedo em contato a todo momento. Aí que mora o problema. O Tap Contínuo, indica que estariamos com nossos dedos arrastando pela tela do celular a todo momento, o que de fato não acontece. Apenas fazemos contato quando vamos clicar em um elemento, ou arrastar algo.
Essa diferença entre a representação do protótipo e o que de fato acontece, pode gerar uma grande disparidade na expectativa e na experiência de como algo deve se comportar.
Que problemas ele traz para um UX Motion Designer?
Já do lado do UX Motion Designer, aquele que estará desenvolvendo essas animações e criando interações, o uso do Tap Contínuo pode vir a confundir como eu mesmo já presenciei algumas vezes. Se você for animar no After Effects, ter aquele elemento que atua como um Mouse, a todo tempo na tela, demanda que você atribua movimento para ele também a todo momento.
Ou seja, é necessário um grande domínio de animação para que a presença do Tap Contínuo não fique estranha, ou não comece a confundir o usuário ao invés de ajudá-lo.
Uma outra questão que vi acontecer com muita gente, é confundir o tap contínuo como um Mouse, e usar suas interações de forma errada.
Em uma interface web, o mouse pode passar por cima de um elemento(mouse over) e ativar uma animação sem que este elemento seja clicado. Quando trabalhamos o Tap Contínuo, podemos nos confundir algumas vezes e atribuir esse tipo de animações à em uma interface mobile, o que tornaria impossível de replicarmos na vida real, já que no momento que nosso dedo toca ou passa por cima de algum elemento, ativamos imediamente um “clique” na interface.
Devemos então abolir de vez o Tap Contínuo?

Não é exatamente isso que estou falando. Como eu mencionei, em uma prototipagem rápida no qual normalmente um UI ou UX Designer vai apresentar para um cliente, ou equipe uma interação dentro dos softwares de prototipagem mencionados, ele acaba sendo mais do que válido, pois é a maneira do designer interagir e ativar as interações daquele protótipo.
Entretanto, no trabalho do UX Motion Designer, de utilizar a animação para retratar uma experiência esperada no uso de determinado aplicativo, representando a navegação de um usuário, o Tap Contínuo não é o ideal. Não é que ele esteja errado 100%, mas ao pensarmos que estamos lidando com experiências, e temos o Tap Pontual como alternativa de uma representação mais fiel do toque na tela, cabe a nós criarmos estas experiências da maneira mais realista possível, sem darmos tanta margem para pequenos “erros” ou confusões.
Por mais que isso inicialmente possa parecer uma escolha estilística, quanto mais claro e preciso formos em nossas animações, muito melhor será a experiência para o usuário final.



