Até que ponto a crescente no UX Motion Design distorce a real função da animação nas interfaces

O UX Motion Design(UXMD) chegou para transformar as experiências que temos com interfaces, em algo cada vez mais humanizado, orgânico e “com vida”. Todos sabemos que a animação é parte essencial na experiência do usuário, e não é a toa que cada vez mais vemos projetos de UXMD surgindo pelo Dribbble, Instagram, etc.
Por ser algo tão encantador e atrair tantos designers a mergulharem nessa área, acabamos por nos encontrar em situações em que não sabemos mais se aquela interação criada é de fato funcional, ou se ela está sendo apenas artística. Ou seja, até que ponto nossos projetos de UX Motion Design estão atuando na Experiência do Usuário como deveria ser? Será que estamos apenas criando coisas bonitas que de fato não funcionam?
UX Motion Design Everywhere

O grande “problema” disso está na grande quantidade de projetos de UX Motion Design que vemos pela internet hoje em dia. Ele está em todos os lugares. Muitos deles são bem bonitos e com animações impecáveis que por sua vez acabam por dispersar nossa atenção para sua funcionalidade.
Por um lado, ver tantos projetos de UXMD na internet só nos mostra o quanto estamos no caminho certo e o quanto isto deixou de ser parte do futuro e já é de fato uma realidade em nosso dia a dia. Porém, principalmente para aqueles que estão chegando agora, atraídos por lindas interfaces com movimentos suaves e fluidos, isto pode acabar tendo um impacto negativo nessas pessoas. Já que elas desenvolvem um conceito errado do que de fato o UXMD é.
Microinteração como o grande foco
Quando falamos sobre esses diversos projetos de UXMD que vemos pela web, vale pontuar que o grande foco deles está normalmente em Microinterações. Ou seja, aqueles pequenos detalhes de um elemento presente em uma interface, que serve como a cereja do bolo na experiência do usuário. Sou suspeito para falar de Microinteração pois é uma das partes que mais me fascinam quando falamos de UX Motion Design.
Ok, mas onde que mora o problema aí? Então, o grande problema está no fato de que Microinterações, como o nome já diz, devem ser “micro”, ou seja, elas devem complementar a experiências trazendo uma nova profundidade de conexão entre o usuário e o que se passa em uma interface. O que vejo na maioria dos projetos de UXMD quando navego pelo Dribble, é que muitos ali possuem microinterações, mega complexas, por suas vezes longas demais a ponto de quase serem um curta de animação em meio a uma interface, e que muita das vezes não seria possível de inserirmos em um projeto real.
O Problema dos Switches
Dentre as microinterações mais “problemáticas” que vejo pro aí, os Switches são os campeões nessa parte. Não tem como eu culpar os designers por isso. Afinal, o Switch é um elemento tão interessante e presente, que acaba nos possibilitando inúmeras interações a ponto de exagerarmos e criarmos animações impossíveis de serem implementadas.
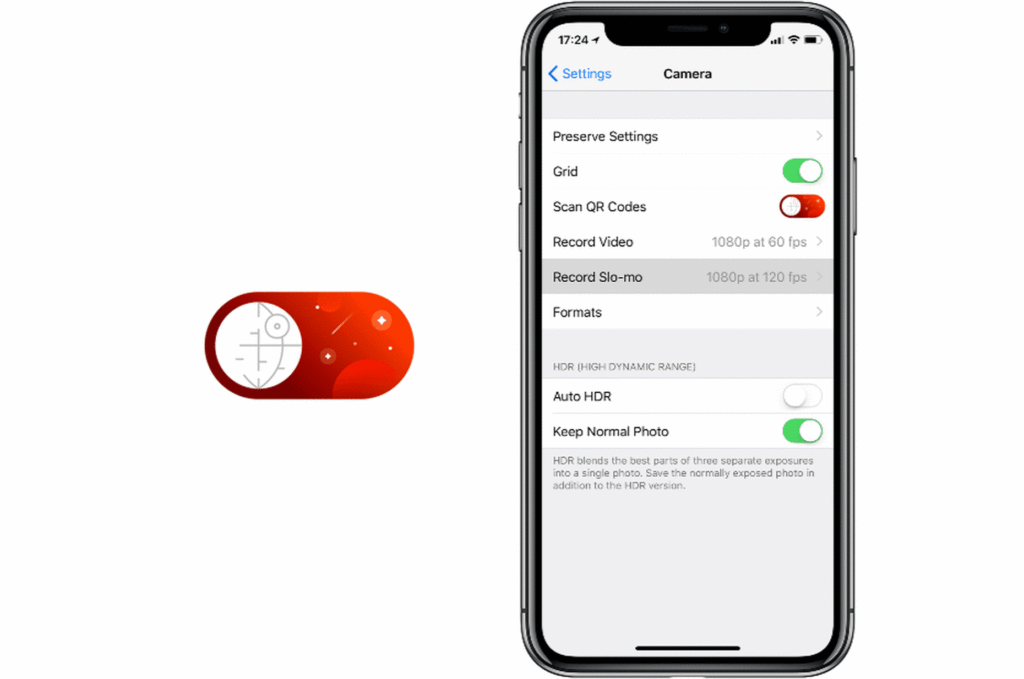
Um grande exemplo do problema do Switch, está na relação de Primeiro Plano (Foreground) e Plano de Fundo (Background). Uma das bases de Switches mais utilizadas é o Switch do iOS (sistema operacional do iPhone), pois ele é mais robusto e nos permite trabalhar visualmente mais áreas do que o Switch do Android, que por sua vez é mais sutíl.
Nesse Switch, temos dois planos em sua estrutura que é o Círculo em Primeiro Plano, e o fundo do Switch, como seu Background. Pelo fato do Plano de Fundo trazer uma dimensionalidade tão grande e possuir, até certo ponto, um bom espaço a ser explorado, muitos designers focam as interações nessa área e com isso surge o problema.
Como muitos desses projetos acabam tendo a aplicação final no Dribbble ou Instagram, um conceito fundamental do UI/UX Design acaba passando despercebido aqui: a aplicação em tamanho reduzido. Temos sempre que pensar que o Switch é um pequeno elemento dentro de uma interface, e não o elemento maior de todos. Ou seja, ele terá um tamanho muito menor quando aplicado, o que torna basicamente toda interação e animação criados com seu Plano de Fundo, praticamente inexistente ou imperceptível. Pior ainda, essa animação pode causar ruído e um certo desconforto a partir do momento que o usuário se vê de frente a um elemento que ele não consegue facilmente identificar.
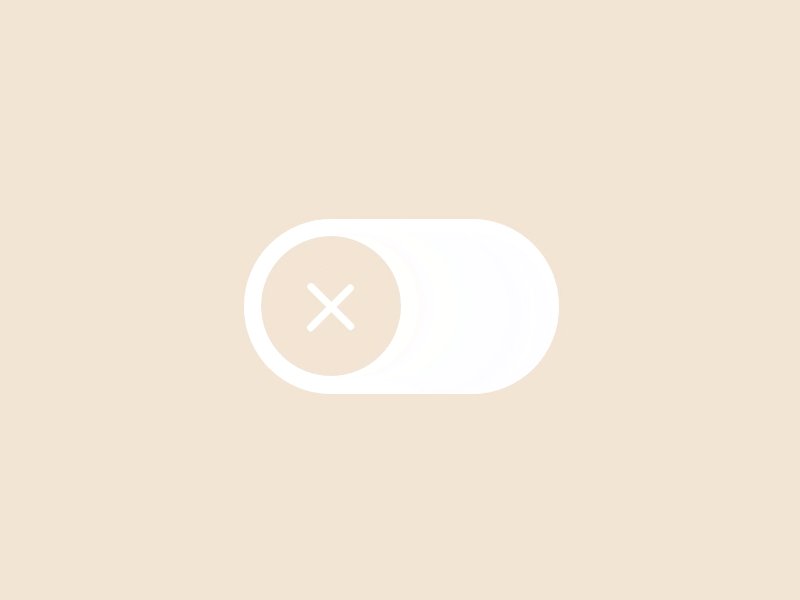
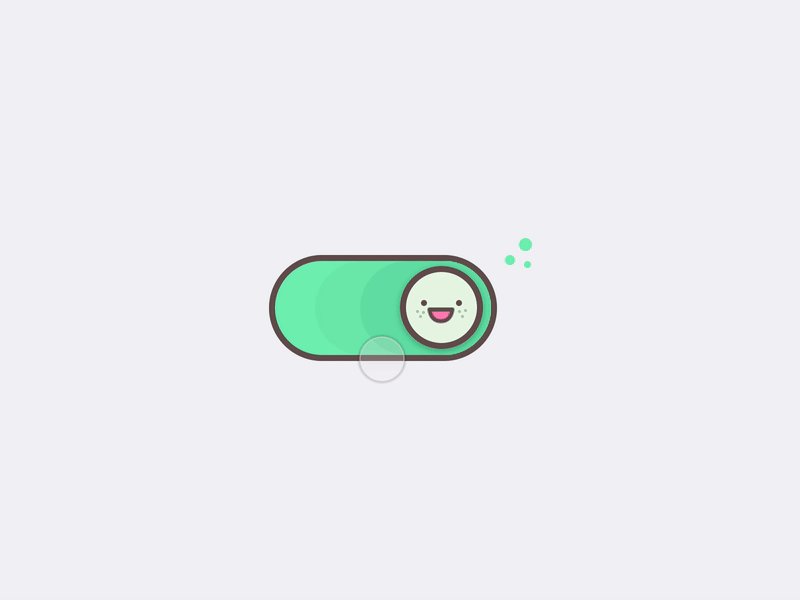
No exemplo abaixo é possível vermos um Switch com bastante informação em seu plano de fundo, e como ele dificulta a percepção ao vermos em um tamanho reduzido.

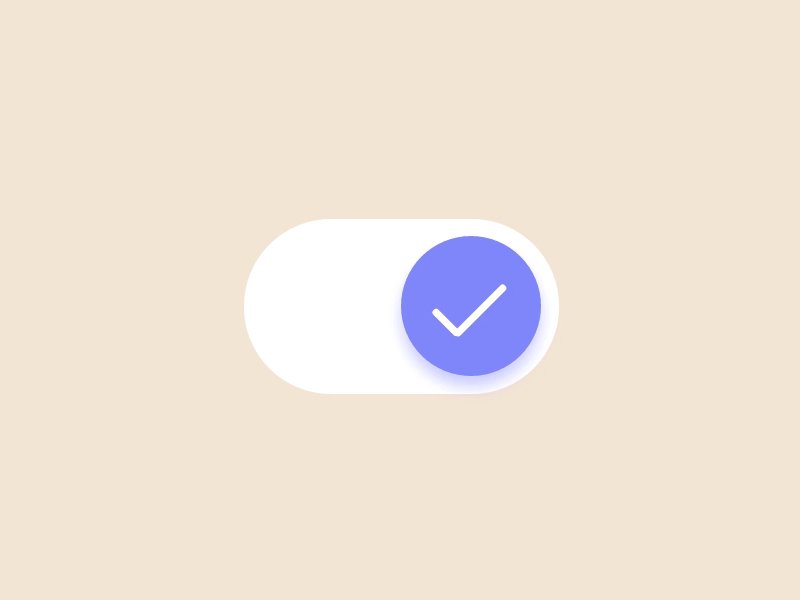
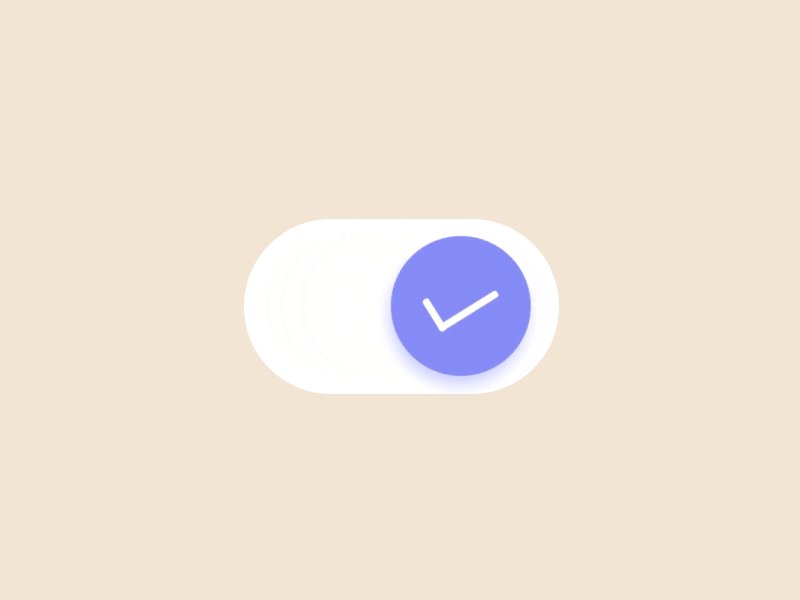
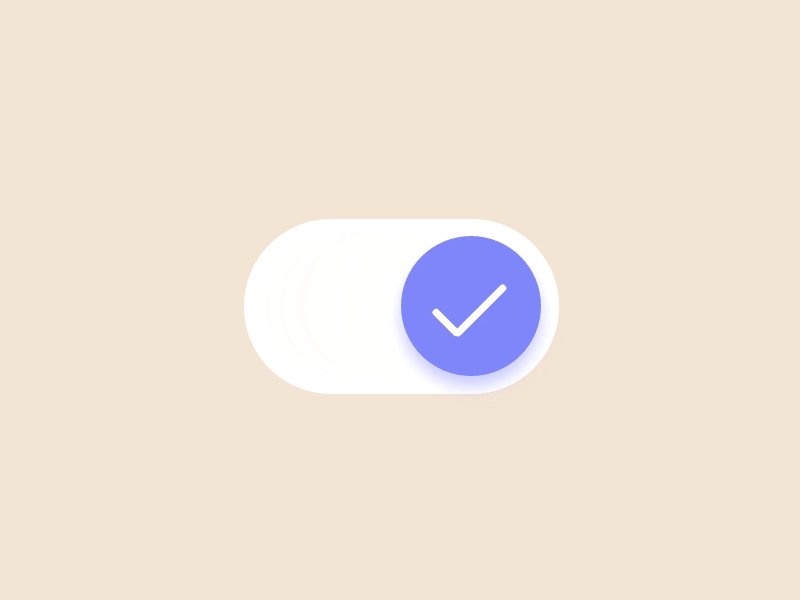
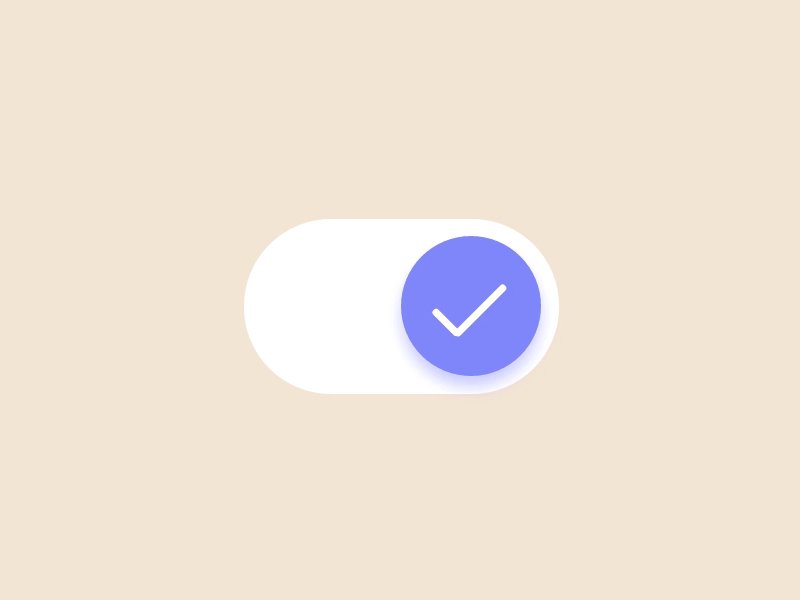
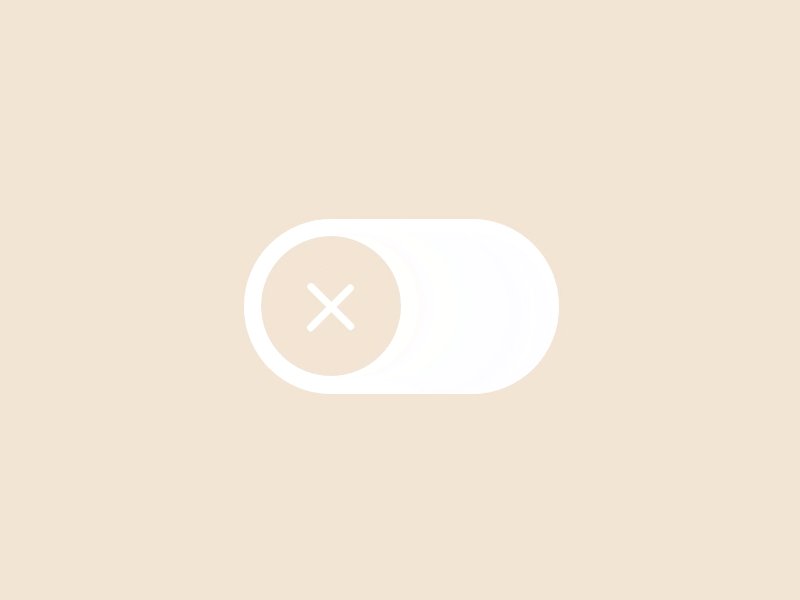
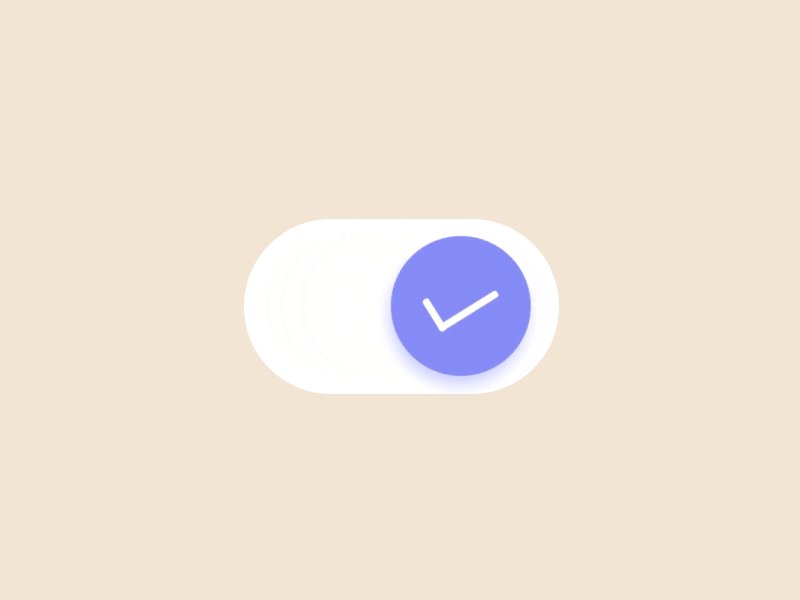
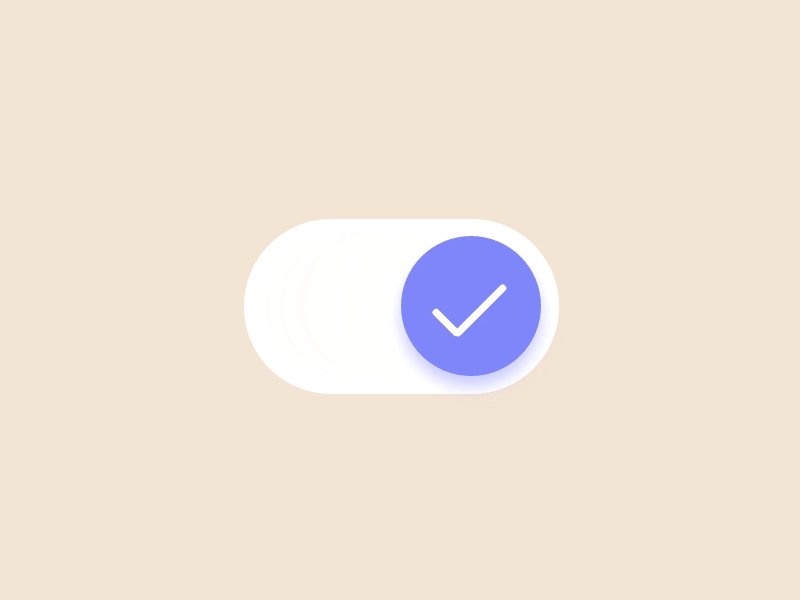
Já os exemplos seguintes, mostram uma melhor utilização da Micro-interação, tendo como base o Primeiro Plano do elemento, reforçando a função do Switch e tornando a experiência clara e fácil de se absorver.


Lembra da experiência?
Pois é, nunca podemos falar de UX Motion Design sem falar da experiência do usuário. Afinal, é exatamente isso que estamos animando em nosso dia a dia. Animar elementos e interfaces apenas por animar, por ser bonito, ou porque todo mundo tá fazendo assim, não é ser um UX Motion Designer.
Um UX Motion Designer entende os conceitos das interfaces e seus elementos e une isso aos conceitos do Motion Design aplicado à experiência do usuário para que, assim, ele possa desenvolver a melhor experiência possível para aquela interface.
Faça parte do nosso Grupo do Facebook sobre UX Motion Design: https://www.facebook.com/groups/uxmotiondesign/



