
Já sabemos que o Motion tem um papel essencial no mundo do Material Design. Mas como os Materiais de fato se movem? Quais são os princípios dessa animação?
No documento de especificações do Material Design existe uma sessão inteira só sobre Motion. Logo no início nos deparamos com os 4 princípios desenvolvidos para ajudar designers e desenvolvedores na criação de uma boa animação.
Os princípios são: responsivo, natural, atento e intencional.
Responsivo
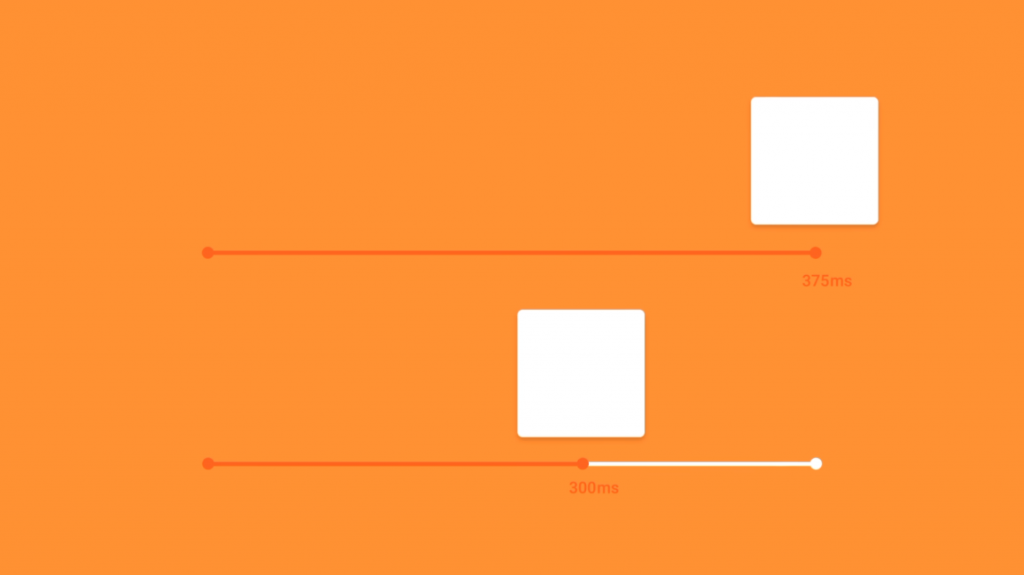
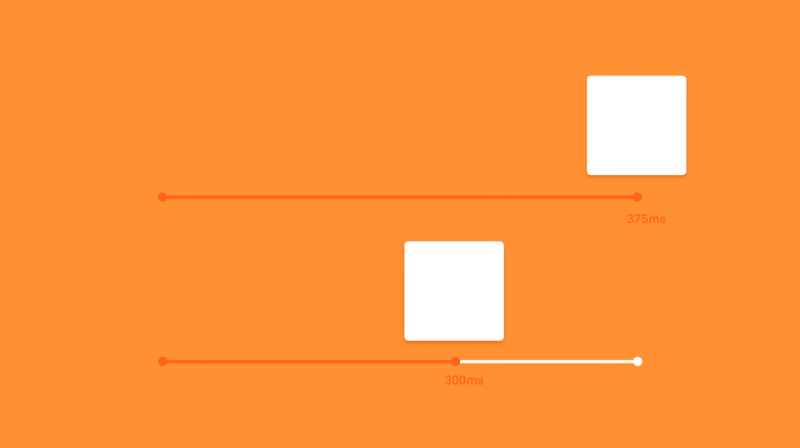
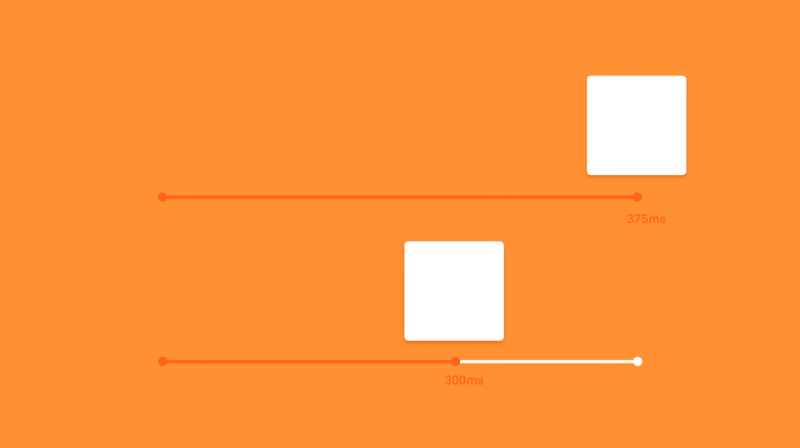
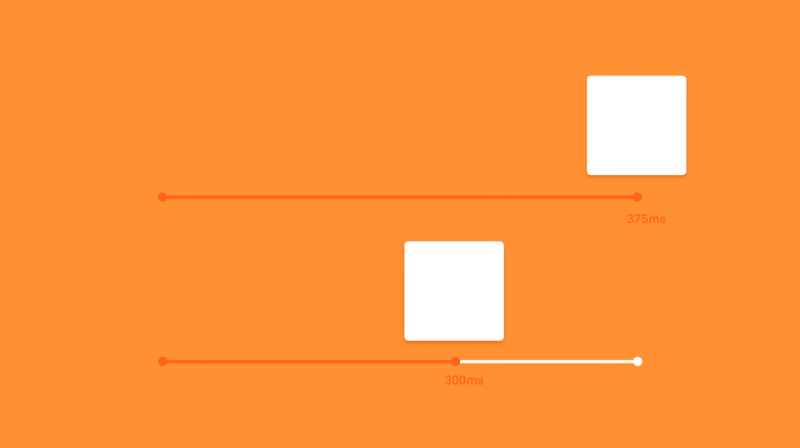
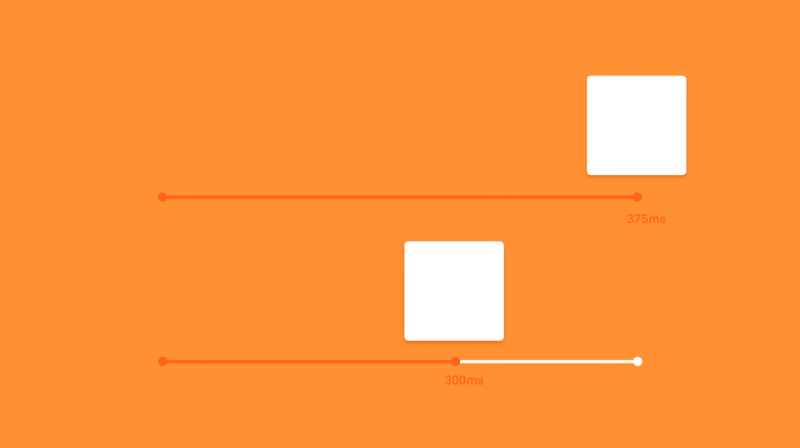
Toda ação tem uma reação. Ao interagir com o Material, rapidamente deve haver alguma resposta. Caso a resposta seja mudança de posição, ela deve se adequar ao tamanho da tela do dispositivo. Isso acontece porque a duração do movimento deve estar diretamente ligado à distância percorrida.
Os motion designers que desenvolveram os princípios do Material motion estipularam uma média de 300 a 400ms para distâncias mais longas (em torno de 500 pixels) e 150 a 200ms para distâncias mais curtas (em torno de 120 pixels).
Isso significa que, por exemplo, caso a nossa composição tenha 60fps, o elemento que percorrer uma distância de 500 pixels passará por uma interpolação de 18 a 24 frames de duração.
Natural
Tudo o que acontece à nossa volta se move de acordo com as forças do mundo real. A teoria que melhor descreve essa realidade são as leis de Newton.
Quando um objeto sai do seu estado de inércia, a aceleração nunca é igual a zero. A força aplicada e a massa do elemento fazem com que haja tanto uma aceleração para iniciar o movimento como também uma desaceleração ao parar.
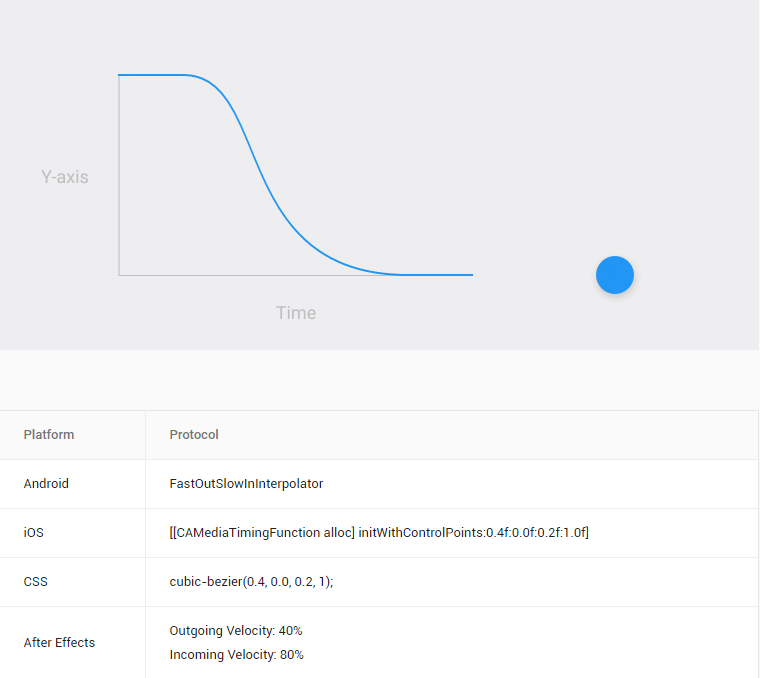
Essa realidade deve ser levada em consideração no mundo dos Materiais. É essencial saber criar movimentos com Ease, o que não significa só apertar F9 no After Effects! Você sempre terá que personalizar as curvas de interpolação, seja através do Graph Editor ou do Keyframe Velocity.
Nas próprias especificações do Material Design existem valores “padronizados” de (des)aceleração a serem aplicados na entrada e saída dos keyframes, dependendo do que está sendo animado e porque.
Outra força que também devemos considerar é a gravidade. Com ela, os movimentos percorrem ao longo de um arco ao invés de uma simples linha reta.

Atento/Consciente (Aware)
O Material está sempre ligado ao que acontece à sua volta. Ele sabe que existe tanto um usuário interagindo quanto outros Materiais partilhando do mesmo ambiente.
Aqui entramos na ideia de Coreografia. Todos os materiais em movimento incitam outros materiais a se moverem de forma ritmada, no timing perfeito.
Este princípio é muito importante para mostrar qual é o relacionamento entre os elementos:


Intentional
Praticamente todos os movimentos devem ser carregados de intenções. Seja para guiar o usuário sobre o que fazer em seguida, dar algum feedback sobre uma ação ou até mesmo desviar o foco para algo específico.
Inclusive, no nosso artigo Importância do Motion Design para UX falamos dos quatro tipos de motion mais usados para melhorar a experiência do usuário de acordo com o Saptarshi Prakash. Dentre eles está exatamente o feedback e o desvio de foco. Recomendo a leitura!

Resumindo, os Materiais devem estar sempre perfeitamente preparados para dar uma resposta às interações , simular as forças do mundo real, estar sempre ligado ao que acontece à sua volta e comunicar suas intenções ao usuário.
Parece simples, mas cada princípio é ainda mais aprofundado no próprio documento de especificações do Material Design.
Provavelmente alguns desses princípios já estão no sangue de muitos motion designers. Mas se você estiver começando agora no mundo do motion de interfaces, seja você um designer ou um desenvolvedor, tenha certeza que a sua perspectiva sobre os movimentos mudará drasticamente ao internalizar e aplicar esses princípios.
Fonte: https://material.io