
Muitos textos e artigos já foram escritos sobre este assunto, mas a maioria está em outra língua e explicam de forma muito superficial. Em português achei pouca coisa e alguns eram apenas uma tradução rápida de outro artigo.
Então vamos entender em português, de uma vez por todas, como funciona essa ferramenta magnífica!
A lógica do Graph Editor (Editor Gráfico) do After Effects é bem fácil de entender. A primeira vista parece complexo porque lembra aquelas representações gráficas que estudávamos em matemática e física, mas a partir do momento em que você entende os detalhes, o ambiente do editor gráfico vira oxigênio para a sua animação.
Uma representação gráfica no After Effects funciona basicamente da seguinte forma: temos o eixo horizontal que mede variação do tempo e o eixo vertical que mede a variação de velocidade ou valor. O gráfico é a interpolação que ocorre entre dois ou mais keyframes.
Digo velocidade ou valor porque é possível, dentro do After Effects, escolher se queremos visualizar/editar o gráfico baseado na velocidade da animação, ou se preferimos um gráfico baseado nos valores.
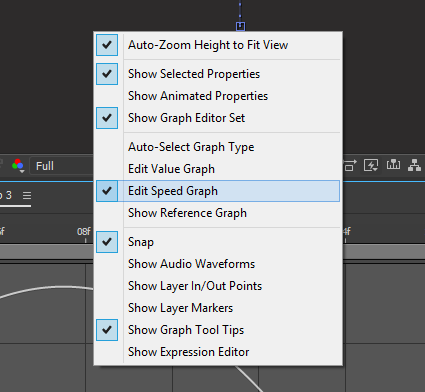
Lembre-se: para intercalar entre um e outro tipo de gráfico aperte o botão direito do mouse em cima do editor gráfico e selecione a opção Speed Graph ou Value Graph (Gráfico de Velocidade ou Gráfico de Valores).

O Exemplo da Bola Quicando (Bouncing Ball)
Vamos criar uma bolinha indo para baixo e para cima num período de 30 frames (um segundo). Não se esqueça de selecionar todos os keyframes e apertar F9 para inserir Ease-In e Ease-Out em todos eles. (mais sobre Easy Ease neste artigo).

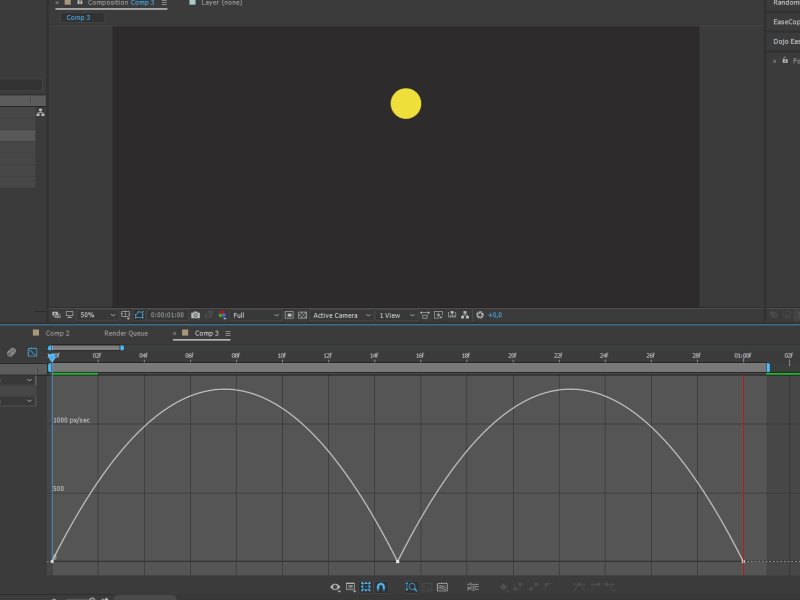
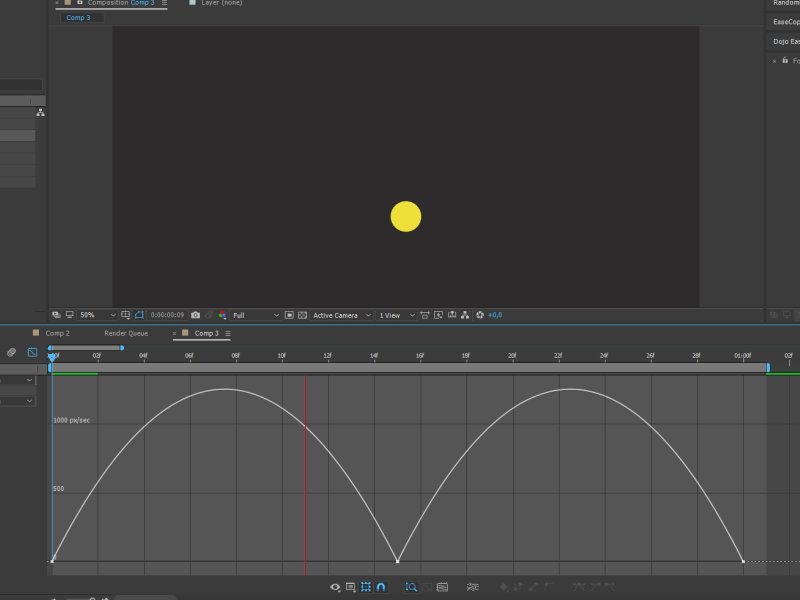
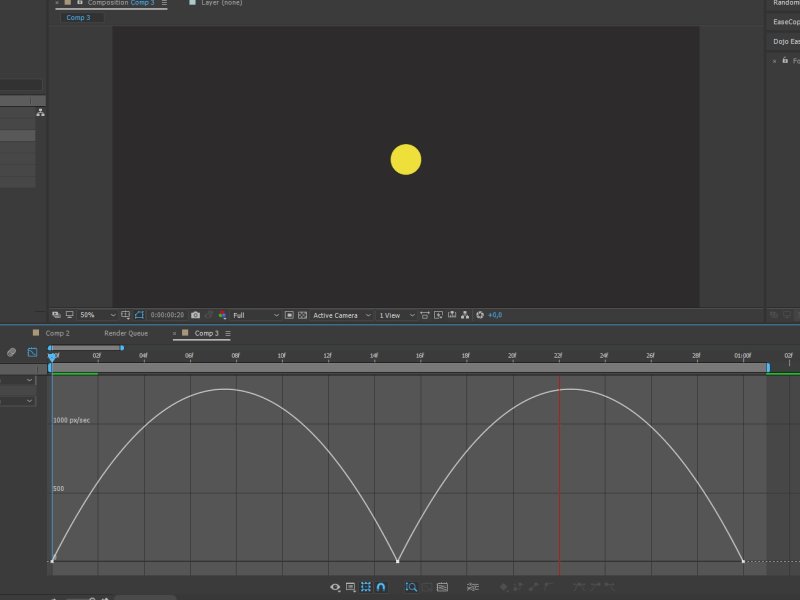
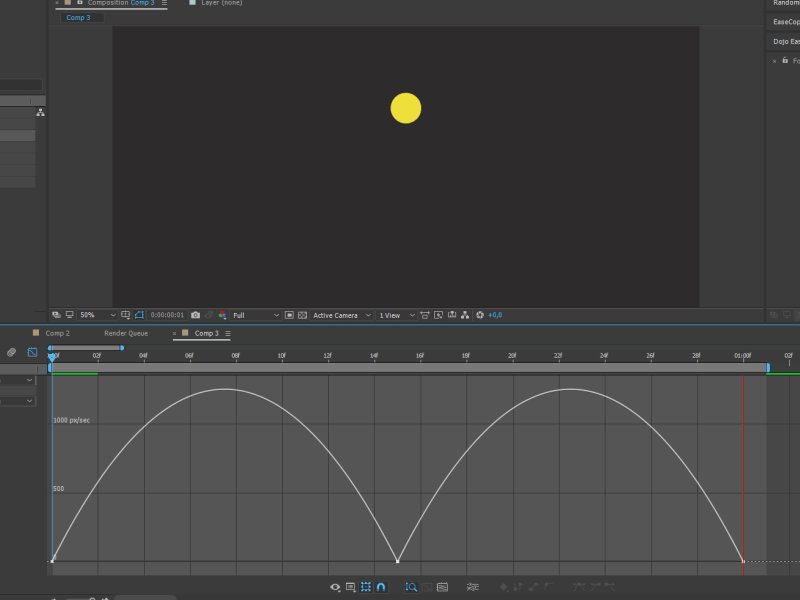
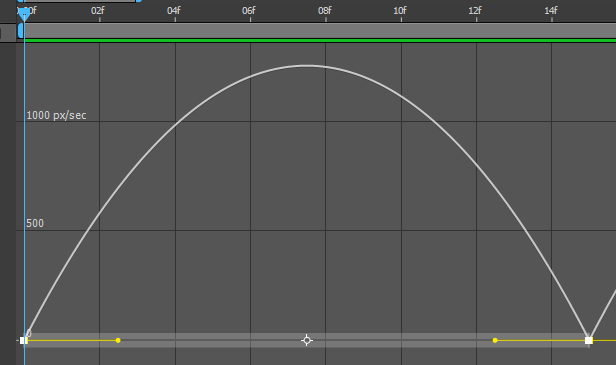
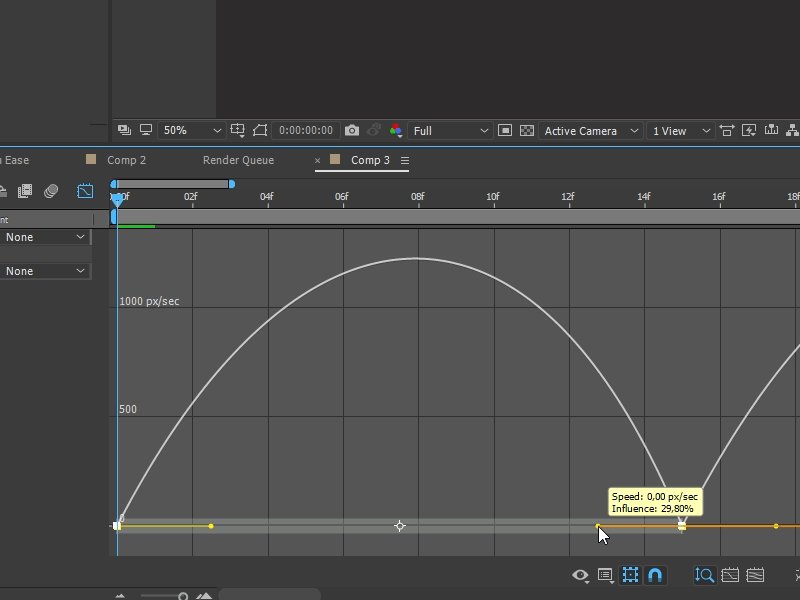
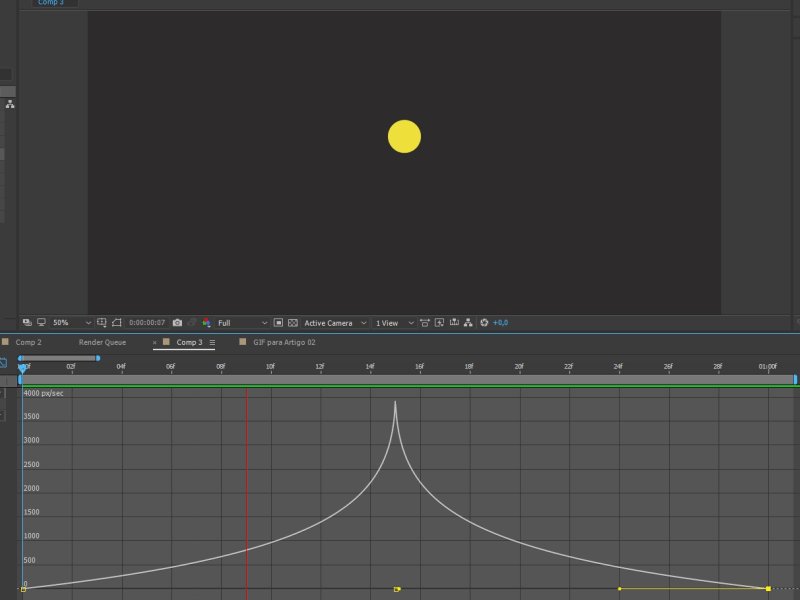
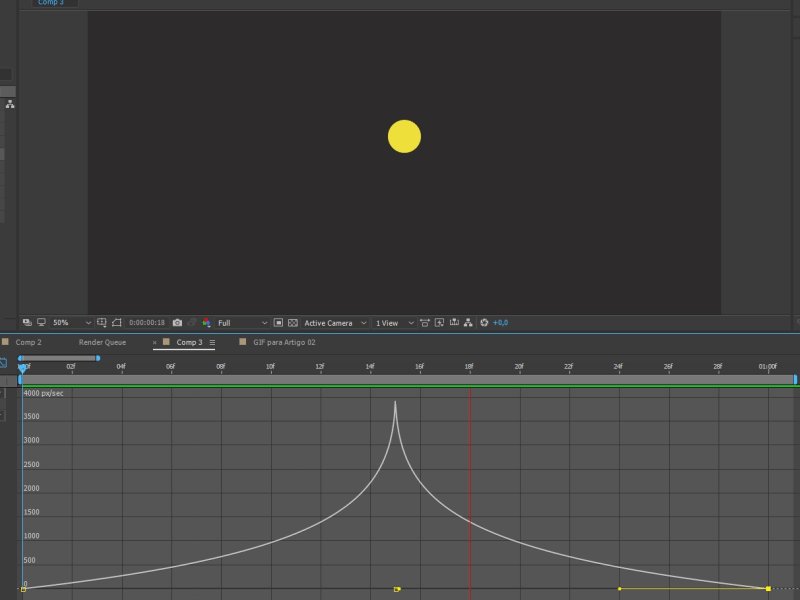
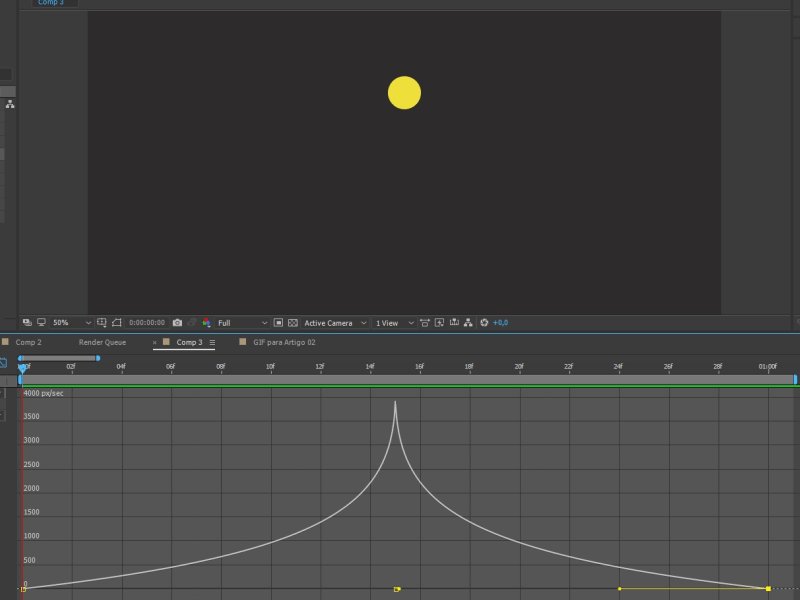
Compare como isso é representado no Speed Graph e no Value Graph:


Pode parece complicado para alguns, mas prometo que é ridiculamente fácil. Primeiro, vamos começar entendendo o que o gráfico de velocidade está nos dizendo.
Speed Graph — Gráfico de Velocidade
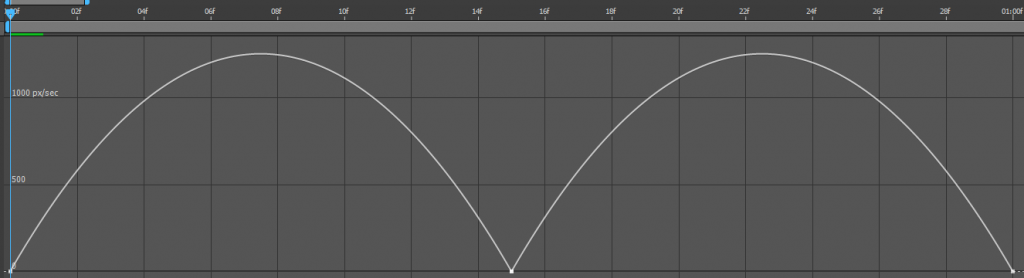
Vamos lembrar que eixo horizontal sempre será a variação do tempo da composição. Já o eixo vertical, quando escolhemos o Speed Graph, está nos informando a variação da velocidade da bolinha em pixels por segundo (px/sec).

No primeiro frame a velocidade é igual a zero. Do segundo em diante a velocidade vai subindo até mais do que 1000 pixels por segundo e depois vai desacelerando até zero novamente.
Após ter lido o que foi dito acima, volte os seus olhos novamente ao editor gráfico e analise cada detalhe. Os números do eixo X que são nada mais nada menos que os frames da timeline. Os números do eixo Y que são as velocidades em pixels por segundo. A interpolação entre os keyframes formando uma parábola.
Cada ponto da parábola é igual a determinada velocidade em um dado momento da composição.
Você nesse momento pode se perguntar: beleza, mas e essas alavancas amarelas que se encontram em cada keyframe, o que são?
Ótima pergunta, pois é nesse detalhe que a grande mágica acontece. Primeiro saiba que para estas alavancas ficarem aparentes você deve selecionar os keyframes.
Estas alavancas são responsáveis pela curvatura da interpolação. Ao pressionar e arrastar a bolinha amarela da alavanca para esquerda ou para a direita podemos aumentar ou diminuir a curva de aceleração/desaceleração.

Importante pontuar que existe aqui um valor em percentagem que define a distância entre a ponta da alavanca até o keyframe. Este valor chamamos de Influência. No After Effects, quando apertamos F9 nos keyframes para inserir o Easy Ease, o valor começa em 33% por padrão.
Veja no GIF acima que enquanto mexemos na distância da alavanca, temos acesso ao valor de influência em tempo real.
Quanto mais longe do keyframe a ponta da alavanca estiver, maior é a percentagem de influência. Logo, quanto mais perto… menor é a percentagem! Detalhe: esta variação vai de 0% a 100%.
Continue comigo porque a maioria pula essa parte e você vai se destacar por entender o que estou prestes a revelar.
Pois bem, saindo da teoria e partindo para a prática, como podemos fazer com que esta bolinha tenha um movimento semelhante a uma bola quicando?
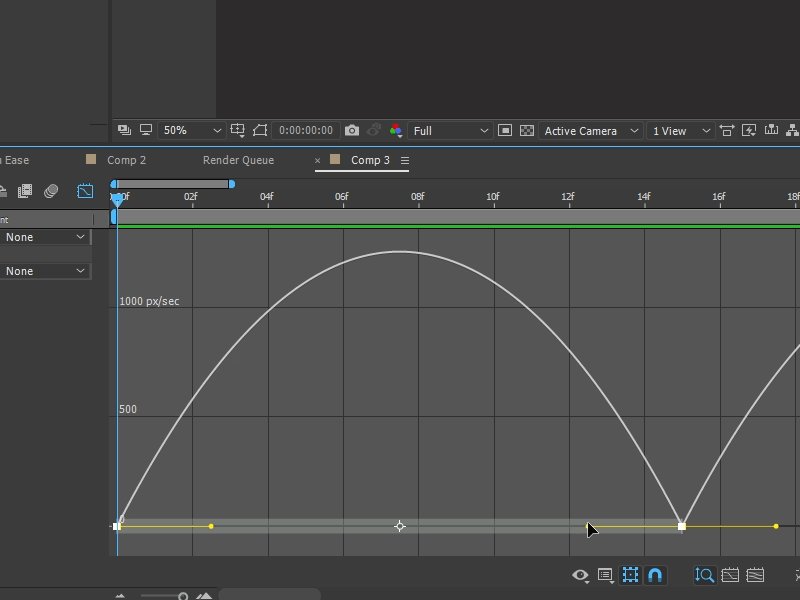
Voltemos para nossa imaginação. Visualize mentalmente uma bola quicando no chão. Ela começa em cima, com velocidade igual a zero. Vai acelerando até o momento em que bate na superfície. Até o impacto não há desaceleração alguma. Logo, a influência até o impacto deve ser igual a 0%.
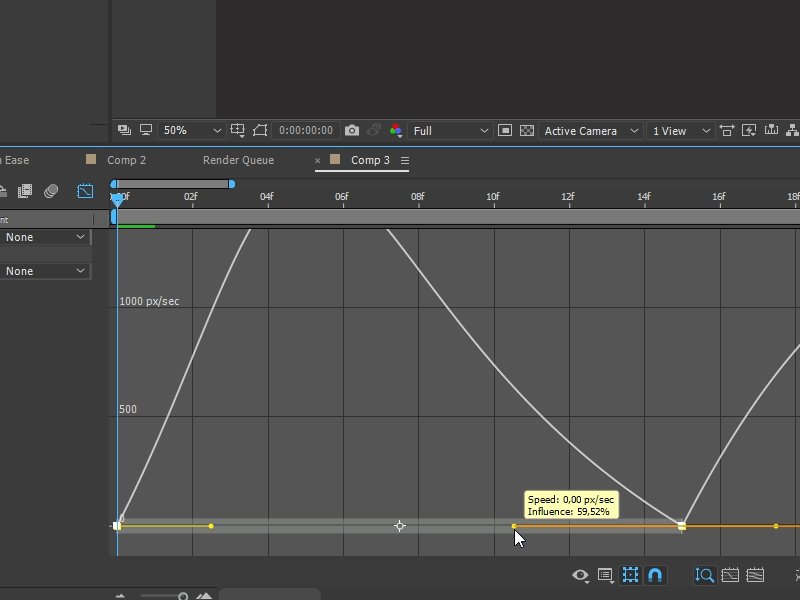
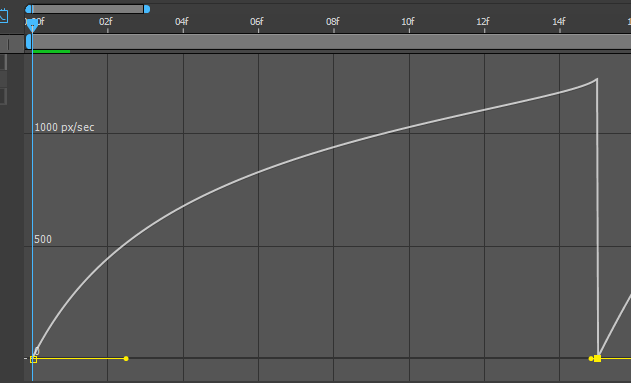
Ao deixar a alavanca da entrada do segundo keyframe em 0% de influência, veja como fica a curva de aceleração de saída do primeiro keyframe. O que você acha? Condiz com a realidade?

Não! Lembre-se da aula de Física na escola.
A aceleração da gravidade é constante e durante todo o período da queda livre até o impacto a velocidade deve ir aumentando gradativamente.
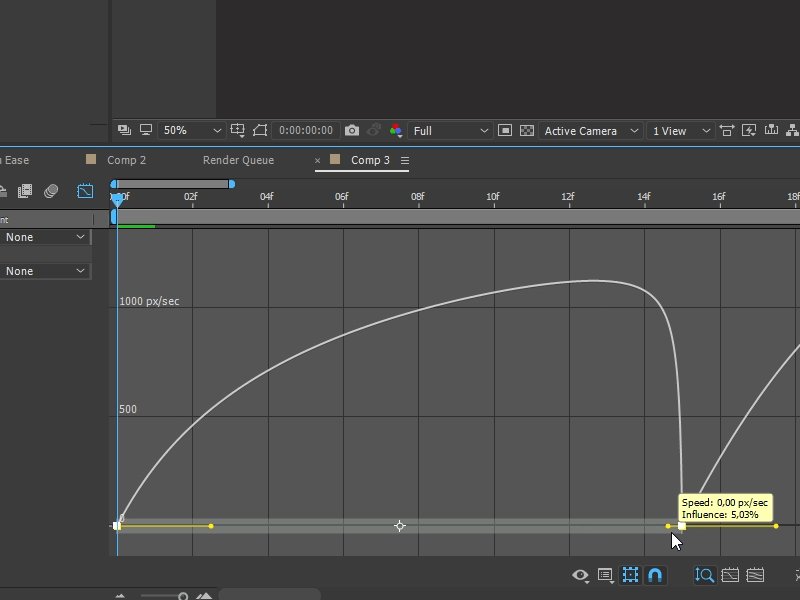
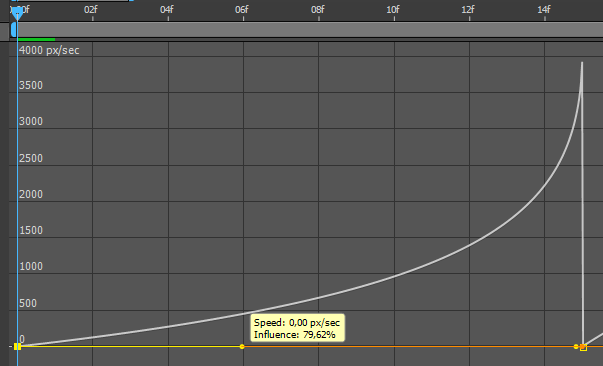
Aqui eu definiria uma influência de mais ou menos 80%.

Agora do segundo keyframe até o terceiro acontece praticamente a mesma coisa, porém de forma inversa. A saída do segundo keyframe terá influência de 0% e a entrada do terceiro keyframe em torno de 80%.
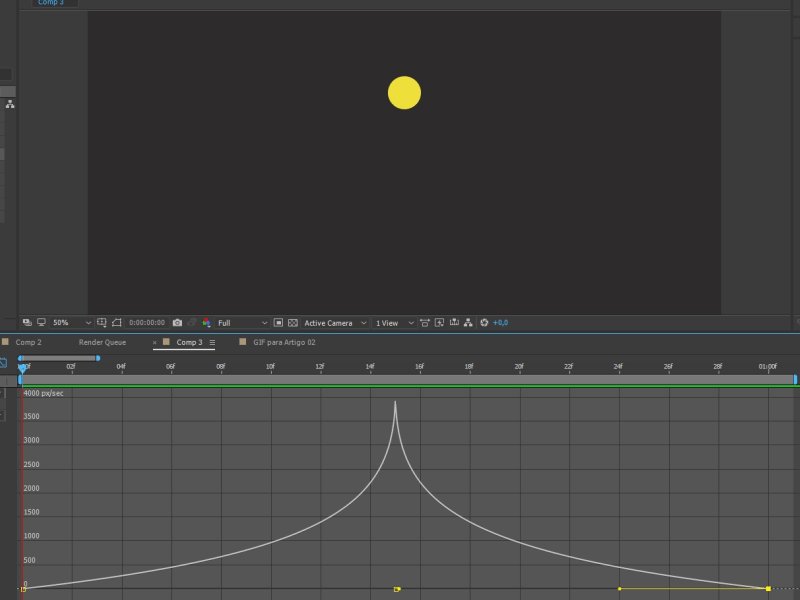
Veja o resultado:

Obs: é claro que para deixar mais bonito ainda podemos animar o shape do círculo durante a animação. Mas este é um assunto para outra ocasião.
Agora que você já entendeu perfeitamente como funciona o editor gráfico de velocidade, vamos entender o de valores!
Value Graph — Gráfico de Valores
Se você nos acompanhou dentro do After Effects, dê Ctrl+Z até o ponto inicial quando inserimos o Easy Ease. Ou simplesmente selecione todos os keyframes e aperte F9.
Diferente do gráfico de velocidade, agora o eixo vertical nos mostra a variação de valores da propriedade (que neste caso é a de Posição).
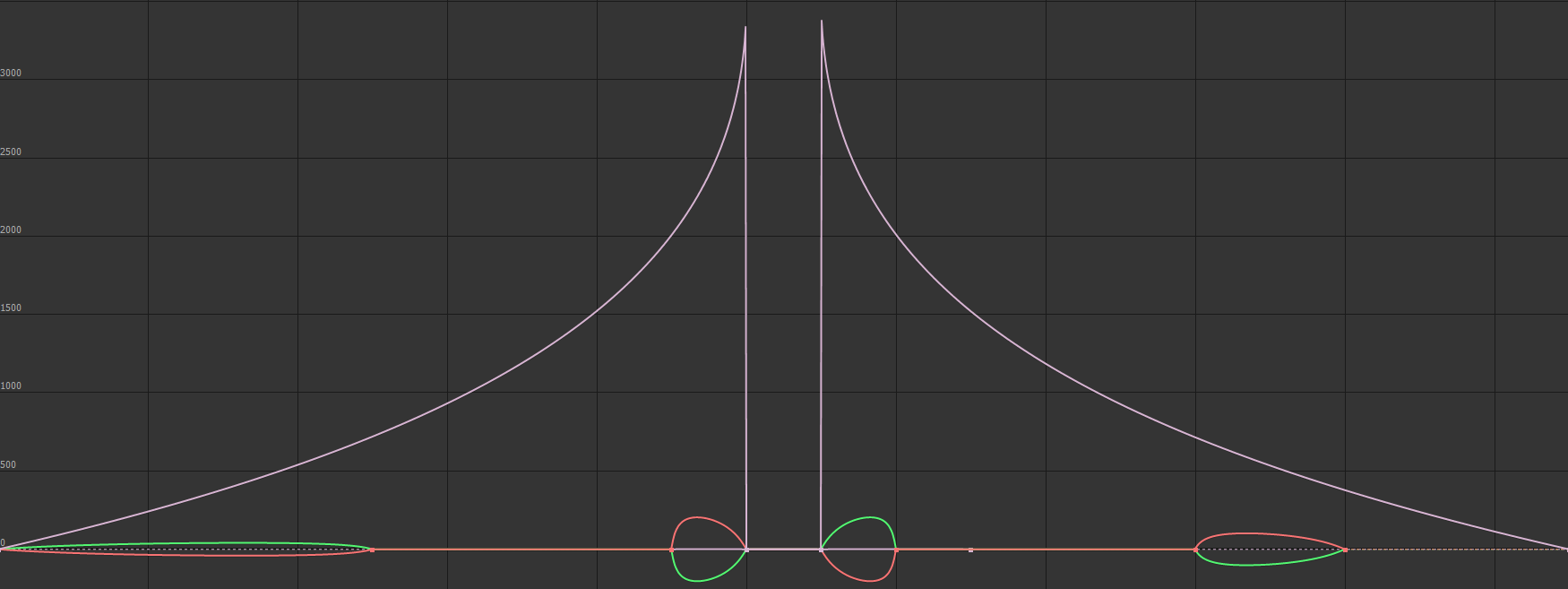
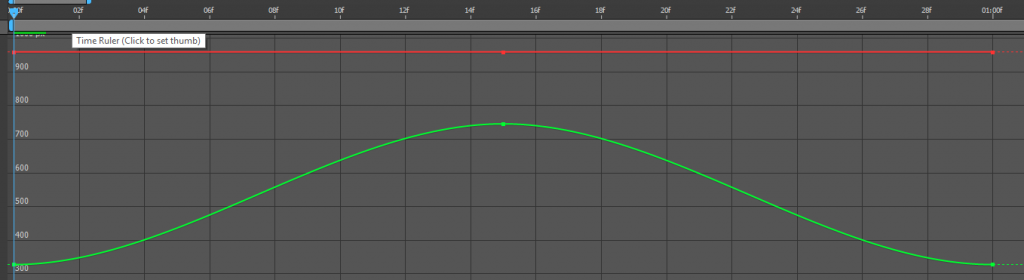
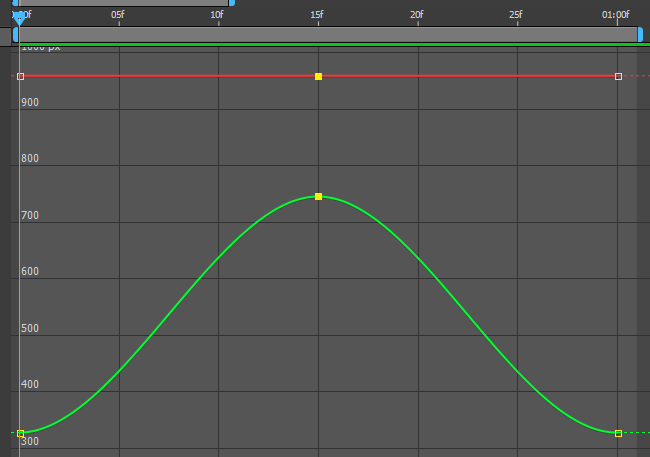
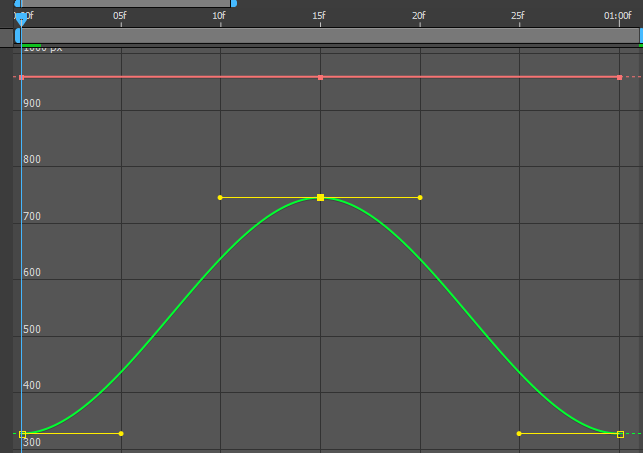
Veja o gráfico:

A propriedade de Posição em um ambiente de duas dimensões possui dois valores: X e Y. Sendo X a posição na horizontal e Y a posição na vertical.
A linha vermelha é a variação da posição em X (horizontal), já a linha verde é a variação em Y (vertical). Como se trata de uma simples bola quicando, não há variação na posição horizontal (X), apenas vertical (Y). É por isso que estamos vendo a interpolação ocorrendo apenas na linha verde.
Vamos interpretar o que está acontecendo. No primeiro quadro, o ponto de ancoragem do círculo se encontra em 328 pixels na vertical. Depois forma um S, que significa uma aceleração que precede uma desaceleração, até o ponto de 756 pixels. Após atingir este ponto, volta para 328 pixels novamente acelerando e desacelerando.
Como fizemos com o gráfico de velocidade, fixe seus olhos nos mínimos detalhes na imagem anterior, analise cada informação. Veja que quanto maior é a velocidade do objeto mais íngreme é a curva, quanto menor a velocidade menos íngreme. É importante ter este detalhe em mente quando utilizarmos as alavancas para personalizar as curvas.
Você deve ter percebido que não existe neste caso as alavancas para modificar as curvas. Se você é das antigas, provavelmente lembra que até a versão anterior ao CS4 ficava por isso mesmo. Não era possível usar o Value Graph nas animações de posição. Isso porque desde sempre até hoje o software não nos permite modificar as curvas bézier das interpolações que incluem mais de uma propriedade. Naquela época, a única maneira de usar as alavancas para a Posição era ficando preso ao gráfico de velocidade.
A partir da versão CS4, quando foi incluído a possibilidade de separar as dimensões da posição (Separate Dimesions), nos foi concedido a liberdade de animar os eixos independentemente. Então é assim que liberamos as nossas queridas alavancas para o gráficos de valores de posição.
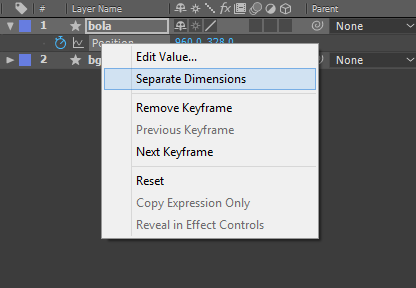
Clique o botão direito na propriedade de posição e selecione Separate Dimensions:

Obs: ao fazer isso, será necessário inserir o Easy Ease novamente. Selecione os keyframes e aperte F9.

Mais um detalhe importante. Não há qualquer medida numérica em tempo real para as alavancas do gráficos de valores. Ao arrastá-las, não mais temos aquelas informações precisas sobre as influências. Até hoje não consegui entender o porquê.
Outro detalhe também muito importante. Como estamos imersos no UX Motion Design, e como vamos nos relacionar bastante com os programadores, saiba que eles têm mais intimidade com o gráfico de valores do que com o de velocidade.
Agora, a pergunta que não quer calar:
Como vamos personalizar as nossas curvas para animar uma bola quicando?
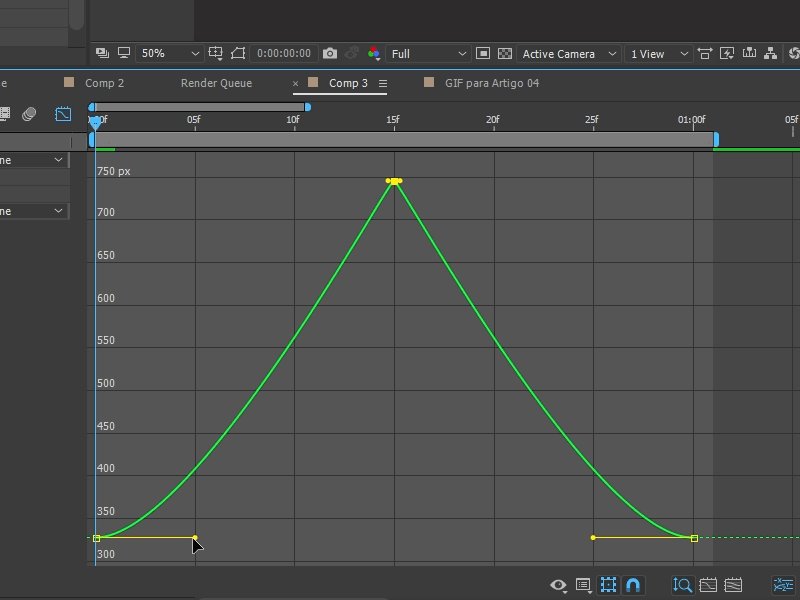
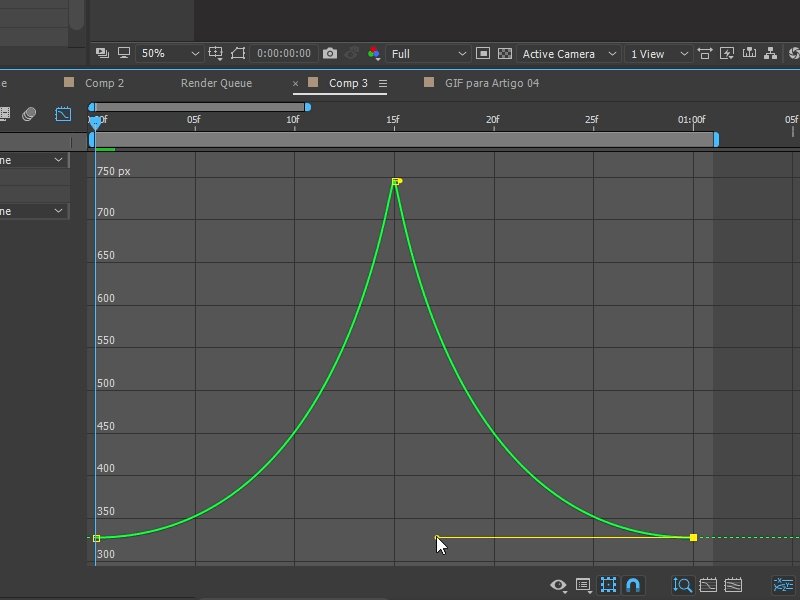
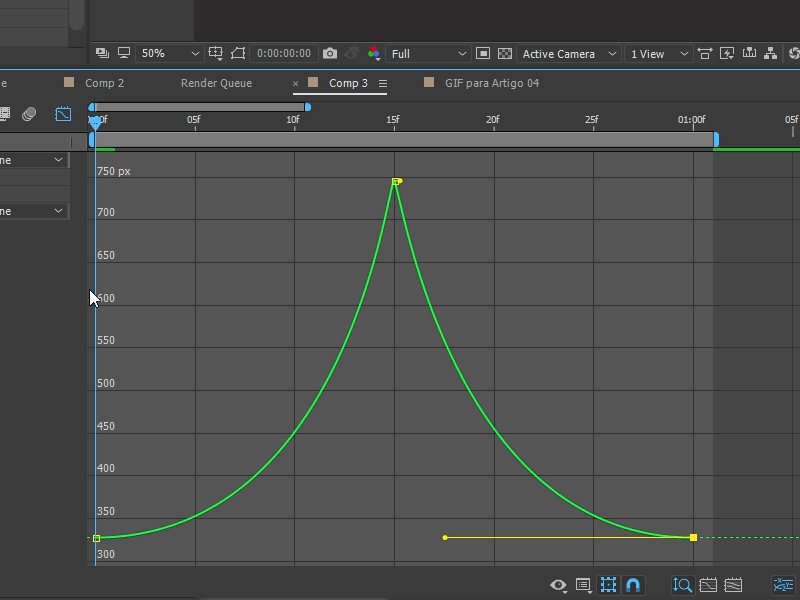
Mesma lógica. Aumentando a curva de aceleração de saída do primeiro keyframe arrastando a alavanca para a direita. Depois aproxime ao máximo as alavancas de entrada e saída do segundo keyframe, retirando qualquer tipo de desaceleração e aceleração. No último keyframe, arraste a alavanca para a esquerda formando uma curva semelhante a da saída do primeiro keyframe.
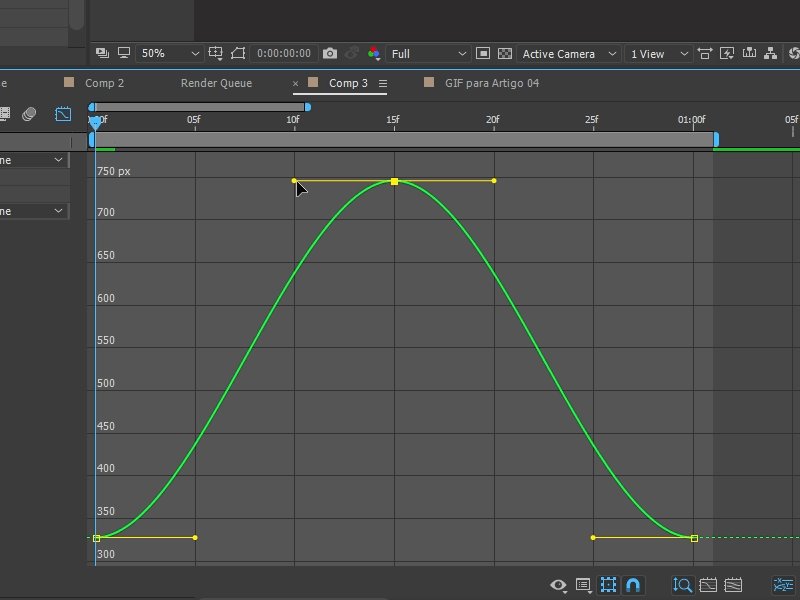
O gráfico vai ficar mais ou menos assim:

Neste caso em específico o gráfico ficou bastante semelhante ao de velocidade. Porém, na maioria das vezes, fica bem diferente.
Enfim, quando devo usar cada um?
Essa pergunta sempre será eterna. Muitos vão defender com unhas e dentes o gráfico de valores. Outros são tão viciados na curva de velocidade que dirão para você esquecer a curva de valores.
Prefiro responder o seguinte: aprenda a dominar os dois gráficos. Questione quem defende um ou outro. Ambos são importantes.
Tendo pleno domínio de como funciona o Speed Graph e o Value Graph, você mesmo vai saber julgar perfeitamente qual é o ideal em cada momento.



