Muitos designers estão incorporando, ou desejando incorporar, animações em seus trabalhos para melhorar a experiência do usuário. Isso é ótimo. Mas é importante frisar que o mundo fantástico do motion design é capaz de fazer maravilhas, nos obrigando a ter moderação quando inserido no mundo da Experiência do Usuário.
Aplicar motion para melhorar a experiência do usuário não significa simplesmente entretê-lo com animações fofinhas e engraçadinhas só porque está na moda.
O motion design no UX deve ter, antes de tudo, um real motivo de existir, seja para comunicar algo ou solucionar um problema.
Pensemos na animação de um Loader:

Como nós já falamos no artigo sobre a Importância do Motion Design para UX, um dos mais importantes e tradicionais princípios da animação na interação usuário-máquina é o Feedback.
Veja que o papel de um Loader, a princípio, é simplesmente comunicar ao usuário que a máquina está processando. Assim evita qualquer tipo de confusão com relação ao que de fato está acontecendo.
Existe também o problema da espera entediante. Muitos, principalmente os mais jovens, estão cada vez mais impacientes com o fato de esperar alguma coisa. Se este for o público alvo, não tenha dúvida de que a impaciência é um problema que deve ser solucionado.
Logo, um bom motion designer pode ajudar ao criar um loader lindo, prazeroso de assistir, hipnotizante, etc. Assim o usuário vai sentir o tempo passar muito mais rápido.
O problema surge quando, na empolgação das emoções, começamos a querer animar absolutamente tudo sem critério algum. Animar por animar, só porque é legal e está na moda, é uma péssima escolha e muitas vezes gera frustração no usuário.
Então como podemos evitar essa frustração?
Onde deve entrar o Motion?
Para a gente entender o que devemos evitar, antes é necessário entender o que devemos fazer.
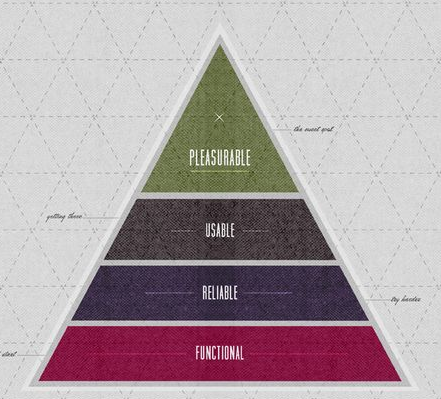
O que mais me fez pensar a respeito sobre esse assunto foi a pirâmide criada por Aarron Walter, ex-diretor de UX no Mailchimp.
Em seu livro entitulado Designing for Emotion, Walter apresenta uma hierarquia de necessidades que devem ser levadas em consideração ao criar um design para melhorar a experiência do usuário.
Se entendermos o que devemos fazer para melhorar a experiência, saberemos qual é o tipo de animação que deve ser evitada!

Da base da pirâmide até o topo nós temos quatro camadas: funcional, confiável, usável e prazeroso. O motion está inserido na usabilidade e no prazer, mas é importante entendermos cada um.
Funcional
A primeira coisa que esperamos de uma interface é que solucione o nosso problema.
Uma vez baixei um aplicativo que prometia rastrear todos os ônibus da cidade. Resolvi instalar para evitar um problema: nunca gostei de esperar por 30 minutos a 1 hora no ponto de ônibus.
Quando chegou a hora de usar o aplicativo… simplesmente não funcionou da maneira como eu esperava, não solucionou o meu problema. Resolvi desinstalar o aplicativo e nunca mais confiei no produto. O que nos leva ao próximo ponto.
Confiável
Ao sofrer uma frustração por causa da má funcionalidade ou por não solucionar o meu problema, a credibilidade caiu por terra.
Depois que você perde a confiança dos usuários, fica muito difícil reconquistá-la.
Usável
A terceira camada é quando nossa preocupação enquanto designers gira em torno de oferecer uma interação que seja fácil de entender, fácil de usar e fácil de lembrar.
Quanto menos esforço cognitivo na interação, mais agradável será a experiência!
Aqui, o Motion Design entra em cena com força. É impressionante como é possível, através da animação, otimizar a usabilidade de qualquer interface. É possível comunicar com rapidez e precisão coisas que o design estático, sozinho, não conseguiria.
Em breve vamos escrever a respeito de onde o motion design é peça chave na otimização da usabilidade do usuário.
Prazeroso
Finalmente, depois de passar por todas as três camadas anteriores, deveríamos começar a enxergar o lado prazeroso da experiência.
A usabilidade em si, atingindo o seu ponto mais alto, já entrega uma experiência incrível ao usuário. Porém, através da camada do Prazer, é possível atingir um nível de afeição humano-máquina nunca visto antes.
Provavelmente à esta altura, entrando na segunda década do século XXI, você já deve ter se deparado com interfaces que da vontade de “levar para a casa”.
Aquele design lindo, elementos bem desenhados, cores bem escolhidas, tipografia… Tudo é tão bonito, que da vontade de entrar naquela experiência só por prazer.
Só o Design estático já é muito capaz, e sempre foi, de entregar essa experiência bastante prazerosa ao usuário. Acontece que quando o Motion Design chega de forma bem pensada e estruturada, a conexão pode ser mais forte ainda!
Um exemplo é o próprio macaquinho animado do Mailchimp. Antes de clicarmos “Send”, existe aquela tensão emocional, um frio na barriga. Logo depois que tomamos coragem para clicar em Enviar, o macaquinho manda um “high-five” para comunicar que “tamo junto, parceiro!”.
Claro que depois você se acostuma, mas a conexão emocional estabelecida é realmente incrível.


O que evitar, então?
Antes de tudo, é muito importante frisar que o motion design chega para agregar a experiência. Ele não deve ser o protagonista. Até porque não adianta experimentar uma interação repleta de animações enquanto o objetivo do usuário não for alcançado de forma consistente.
Outro ponto que devemos levar em consideração é: a animação está dando algum suporte à usabilidade do usuário? Se estiver dificultando a interação, deve ser evitado ou repensado. O usuário não pode sentir que existe uma animação entre ele e o seu objetivo.
Por exemplo, existem muitas reclamações quando determinadas animações são lentas ao ponto do usuário ter que esperar mais do que o necessário.
Veja este exemplo:
Olha como a velocidade gera frustração. Você só quer que o vídeo entre ou saia da tela cheia, mas entre o seu comando e o objetivo final existe uma animação muito demorada.
Importante deixar claro que é sim um tipo de movimento importante pelo fato de que ele orienta o usuário sobre que está acontecendo no ambiente virtual. Apesar disso, a velocidade gera o efeito inverso. Ao invés de melhorar a experiência do usuário, piora.
Um outro ponto importante a ser considerado é, caso a animação não esteja ligada diretamente à usabilidade, estaria ela gerando efetivamente uma afeição? O usuário está experimentando mais prazer em usar o aplicativo por causa desta ou daquela animação? (não esquecendo, claro, que o aplicativo deve estar atendendo todos os requisitos de funcionalidade, confiabilidade e usabilidade).
Enfim, devemos evitar ao máximo que o motion design na experiência seja apenas uma modinha e passe a ser de fato uma forma de atingirmos uma comunicação mais consistente com o usuário, melhorando substancialmente a usabilidade e o prazer.
Referências:
https://medium.com/@geraldgordinier/user-experience-is-not-a-pyramid-82806f715c82
https://medium.com/@sophie_paxtonUX/stop-gratuitous-ui-animation-9ece9aa9eb97
https://www.smashingmagazine.com/2015/05/functional-ux-design-animations/
http://blog.alura.com.br/ux-nao-e-so-uma-questao-de-usabilidade/
https://uxdesign.cc/ui-animation-please-use-responsibly-e707dbdb12d5
https://uxplanet.org/progress-indicators-in-mobile-ux-design-a141e22f3ea0